
Case Study: Routinely
Case Study: Routinely
Project Overview
Project Overview
Routinely is a responsive web app that helps people stay on top of their health by:
Tracking healthy habits and creating routines
Providing educational resources catered to the individual
Storing important medical information securely
Routinely is a responsive web app that helps people stay on top of their health by:
Tracking healthy habits and creating routines
Providing educational resources catered to the individual
Storing important medical information securely
Project Scope
Project Scope
Self-directed project completed as part of CareerFoundry's UX Design Immersion Course.
Self-directed project completed as part of CareerFoundry's UX Design Immersion Course.
Project Role
Project Role
UX Designer
UX Researcher
UX Designer
UX Researcher
Tools
Tools
Figma, OptimalSort, UsabilityHub, FigJam, Adobe Photoshop, Miro
Figma, OptimalSort, UsabilityHub, FigJam, Adobe Photoshop, Miro
Duration
Duration
September 2022 - February 2023
September 2022 - February 2023
Problem
Problem
People need a quick, easy, and convenient way to be motivated to incorporate healthy habits into their routine.
People need a quick, easy, and convenient way to be motivated to incorporate healthy habits into their routine.
Concepts
Concepts
Daily habits list —> view and complete habits easily throughout the day
Set up habit time, alert, and frequency —> set it up once and let Routinely do the rest
Save resources & a 'For You' resource page —> resources catered to the user
Daily habits list —> view and complete habits easily throughout the day
Set up habit time, alert, and frequency —> set it up once and let Routinely do the rest
Save resources & a 'For You' resource page —> resources catered to the user
Learnings
Learnings
Revisit the problem
The interviews revealed specific problems and target segments, so I decided to revisit the problem statement so that it reflected what I uncovered from interviews.
Don't be afraid to ask more questions
It's okay to veer off-script a bit during interviews to ask more follow-up questions or dive deeper into specific topics. There's always more we can learn about our interviewees thoughts and behaviours!
Perfect sketches don't exist
Sketching should be done quickly; the point is to generate as many ideas as possible to find the best solutions, not to try and craft the perfect solution on the first try.
Always keep testing
We might think we know what users will do, but what we think they'll do often differs from what they actually do.
UX design isn't linear
When I first began the design process, I had a checklist of tasks that needed to be done step-by-step. I soon realized that the process isn't linear, and sometimes it's necessary to go back to previous tasks to refine or iterate before moving on to the next stage.
Revisit the problem
The interviews revealed specific problems and target segments, so I decided to revisit the problem statement so that it reflected what I uncovered from interviews.
Don't be afraid to ask more questions
It's okay to veer off-script a bit during interviews to ask more follow-up questions or dive deeper into specific topics. There's always more we can learn about our interviewees thoughts and behaviours!
Perfect sketches don't exist
Sketching should be done quickly; the point is to generate as many ideas as possible to find the best solutions, not to try and craft the perfect solution on the first try.
Always keep testing
We might think we know what users will do, but what we think they'll do often differs from what they actually do.
UX design isn't linear
When I first began the design process, I had a checklist of tasks that needed to be done step-by-step. I soon realized that the process isn't linear, and sometimes it's necessary to go back to previous tasks to refine or iterate before moving on to the next stage.
Links to Deliverables
Links to Deliverables








01 DEFINE
01 DEFINE
The Original
Problem
The Original Problem
The Original Problem
‘Hustle’ culture and an ‘always-on’ lifestyle can lead to burnout, and the stresses of work and life often leave little time to care for our physical and mental wellbeing.
‘Hustle’ culture and an ‘always-on’ lifestyle can lead to burnout, and the stresses of work and life often leave little time to care for our physical and mental wellbeing.
LEARNING #1: Revisit the problem
LEARNING #1: Revisit the problem
From the interviews, I learned that the main problem people faced when trying to maintain a healthy lifestyle was time. I realized that although my original problem statement did touch on lack of time, it was vague and didn't point to a specific problem that could be solved. I decided to refine the problem based on what I uncovered from interviews.
Goal
Goal
Goal
Design a one-stop solution for health-conscious individuals to improve their wellbeing by tracking their health efficiently and providing trustworthy resources.
Design a one-stop solution for health-conscious individuals to improve their wellbeing by tracking their health efficiently and providing trustworthy resources.
Revised
Problem
Revised Problem
Revised Problem
People need a quick, easy, and convenient way to be motivated to incorporate healthy habits into their routine.
People need a quick, easy, and convenient way to be motivated to incorporate healthy habits into their routine.
02 RESEARCH
02 RESEARCH
Competitive
Analysis
Competitive Analysis
Competitive Analysis
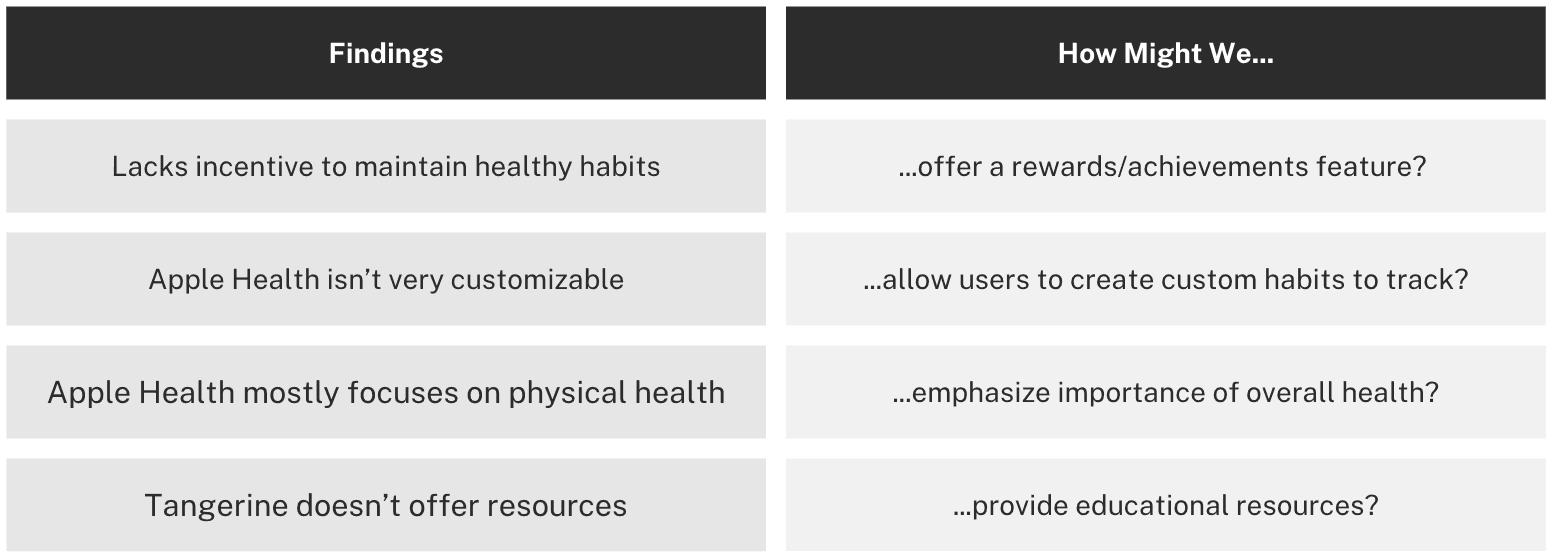
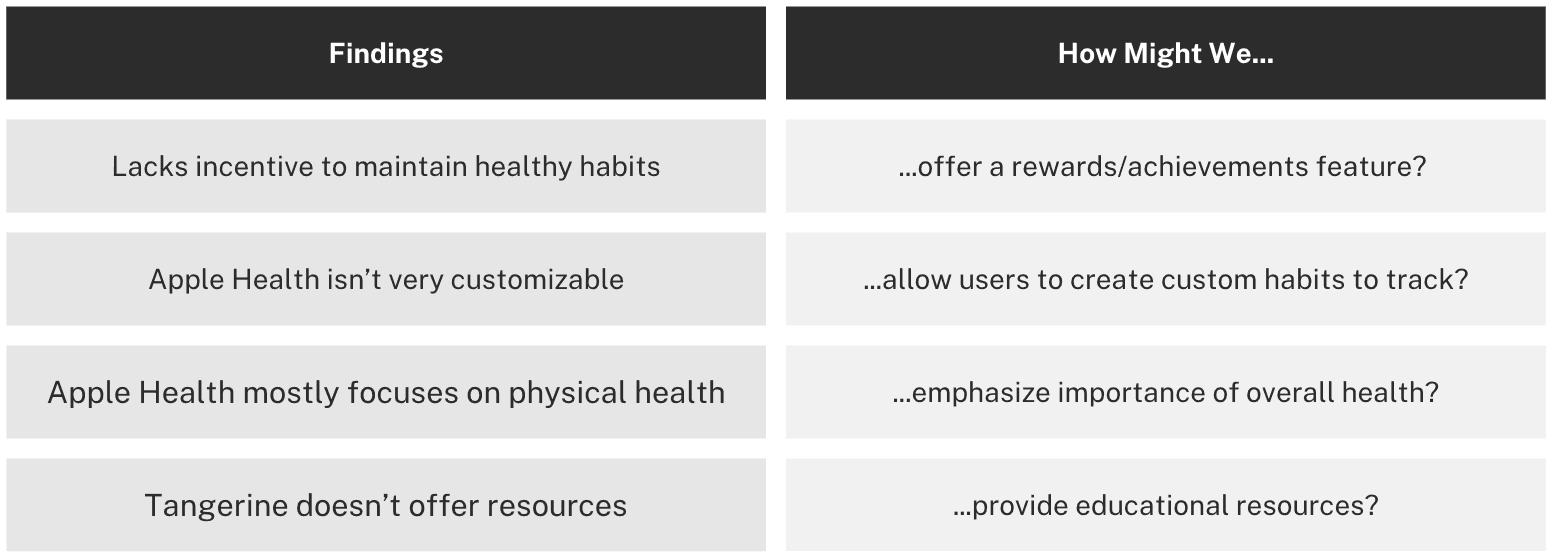
I began with a competitive analysis on Apple Health and Tangerine: Self-Care & Goals. Apple Health mainly tracks components of physical health, while Tangerine allows users to create custom fields to track anything they want.
I began with a competitive analysis on Apple Health and Tangerine: Self-Care & Goals. Apple Health mainly tracks components of physical health, while Tangerine allows users to create custom fields to track anything they want.



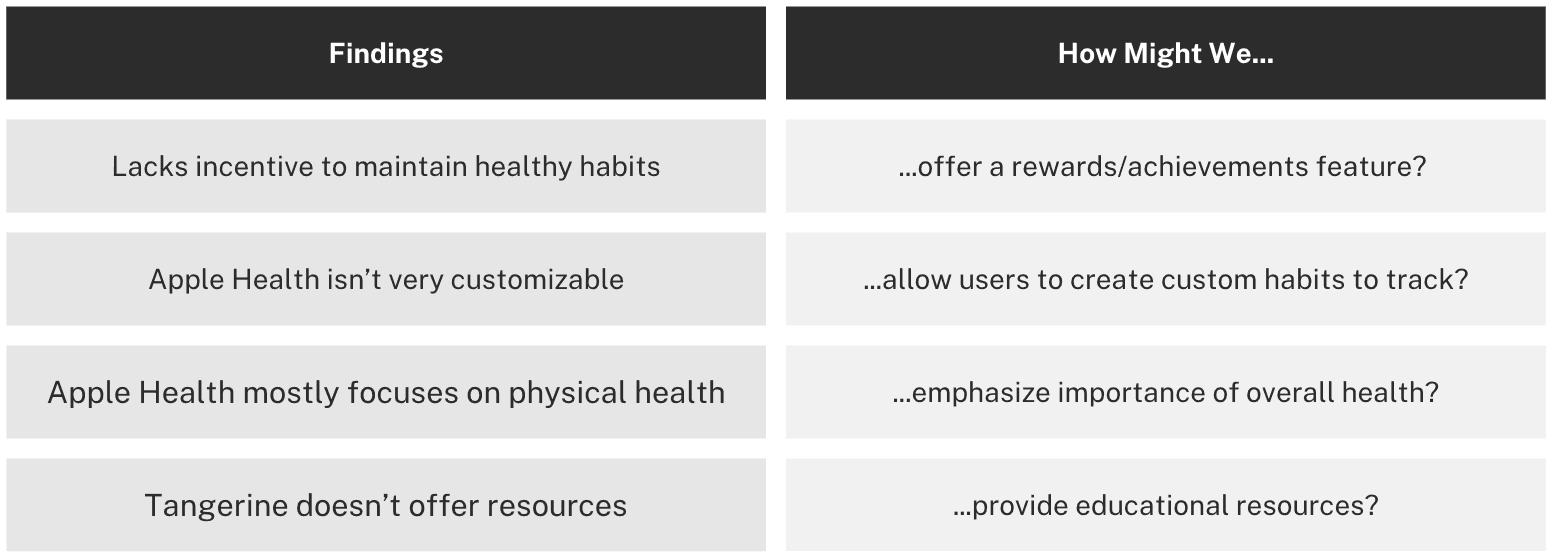
Competitive Analysis Findings & Opportunities
Competitive Analysis Findings & Opportunities
User
Surveys
User Surveys
User Surveys
The next step in my research was conducting a survey to gather data on initial thoughts people have about health and wellness.
The next step in my research was conducting a survey to gather data on initial thoughts people have about health and wellness.
Key Insights
Key Insights
Key Insights
73.5%
73.5%
73.5%
agreed it’s extremely important to have time each week for activities that can improve physical and/or mental health.
agreed it’s extremely important to have time each week for activities that can improve physical and/or mental health.
41.1%
41.1%
41.1%
found it difficult to find time in their schedule for healthy habits (23.5% difficult and 17.6% extremely difficult).
found it difficult to find time in their schedule for healthy habits (23.5% difficult and 17.6% extremely difficult).
User
Interviews
User Interviews
User Interviews
Following the surveys, I conducted interviews to dive deeper into the motivations people have behind healthy habits, as well as the barriers they may face.
Following the surveys, I conducted interviews to dive deeper into the motivations people have behind healthy habits, as well as the barriers they may face.
Key Insights
Key Insights
Key Insights
Participants found it easiest to maintain a healthy lifestyle when they incorporate healthy habits into their routine
"It's definitely harder to get back to those habits when I've fallen out of a routine."
- Interviewee 3Factors that helped motivate: feeling physically/mentally better, staying consistent, making plans, using reminders, and keeping track
"I notice that I feel better overall when I'm able to keep up with a routine of exercising and meditating…It helps to have friends to go with too, keeps me accountable."
- Interviewee 2Habit tracking in a journal is a good technique but takes too much time
"I used to use a journal, it takes too long thought, but I haven't really found a good alternative that I'd stick to yet."
- Interviewee 1Most significant barrier was time, followed by lack of knowledge, inconvenience (e.g. gym location), and costs (e.g. memberships)
"It's tough to maintain a healthy lifestyle, especially now that I have to go to the office more. The commute is long and I feel like it gets to late to go to the gym after work."
- Interviewee 1Participants typically looked for health and wellness resources on Instagram, YouTube, Reddit, and books
"Sometimes I'll come across posts on Instagram but I never know if I can trust them."
- Interviewee 2
Participants found it easiest to maintain a healthy lifestyle when they incorporate healthy habits into their routine
"It's definitely harder to get back to those habits when I've fallen out of a routine."
- Interviewee 3Factors that helped motivate: feeling physically/mentally better, staying consistent, making plans, using reminders, and keeping track
"I notice that I feel better overall when I'm able to keep up with a routine of exercising and meditating…It helps to have friends to go with too, keeps me accountable."
- Interviewee 2Habit tracking in a journal is a good technique but takes too much time
"I used to use a journal, it takes too long thought, but I haven't really found a good alternative that I'd stick to yet."
- Interviewee 1Most significant barrier was time, followed by lack of knowledge, inconvenience (e.g. gym location), and costs (e.g. memberships)
"It's tough to maintain a healthy lifestyle, especially now that I have to go to the office more. The commute is long and I feel like it gets to late to go to the gym after work."
- Interviewee 1Participants typically looked for health and wellness resources on Instagram, YouTube, Reddit, and books
"Sometimes I'll come across posts on Instagram but I never know if I can trust them."
- Interviewee 2
LEARNING #2: Don't be afraid to ask more questions
LEARNING #2: Don't be afraid to ask more questions
During the interviews, I mostly stuck to my script and didn't ask many follow up questions. After reviewing all the information I gathered, I found there were moments I could've learned even more about their thoughts and behaviours by following up with 'why' or 'how' questions.
Personas
Personas
Personas
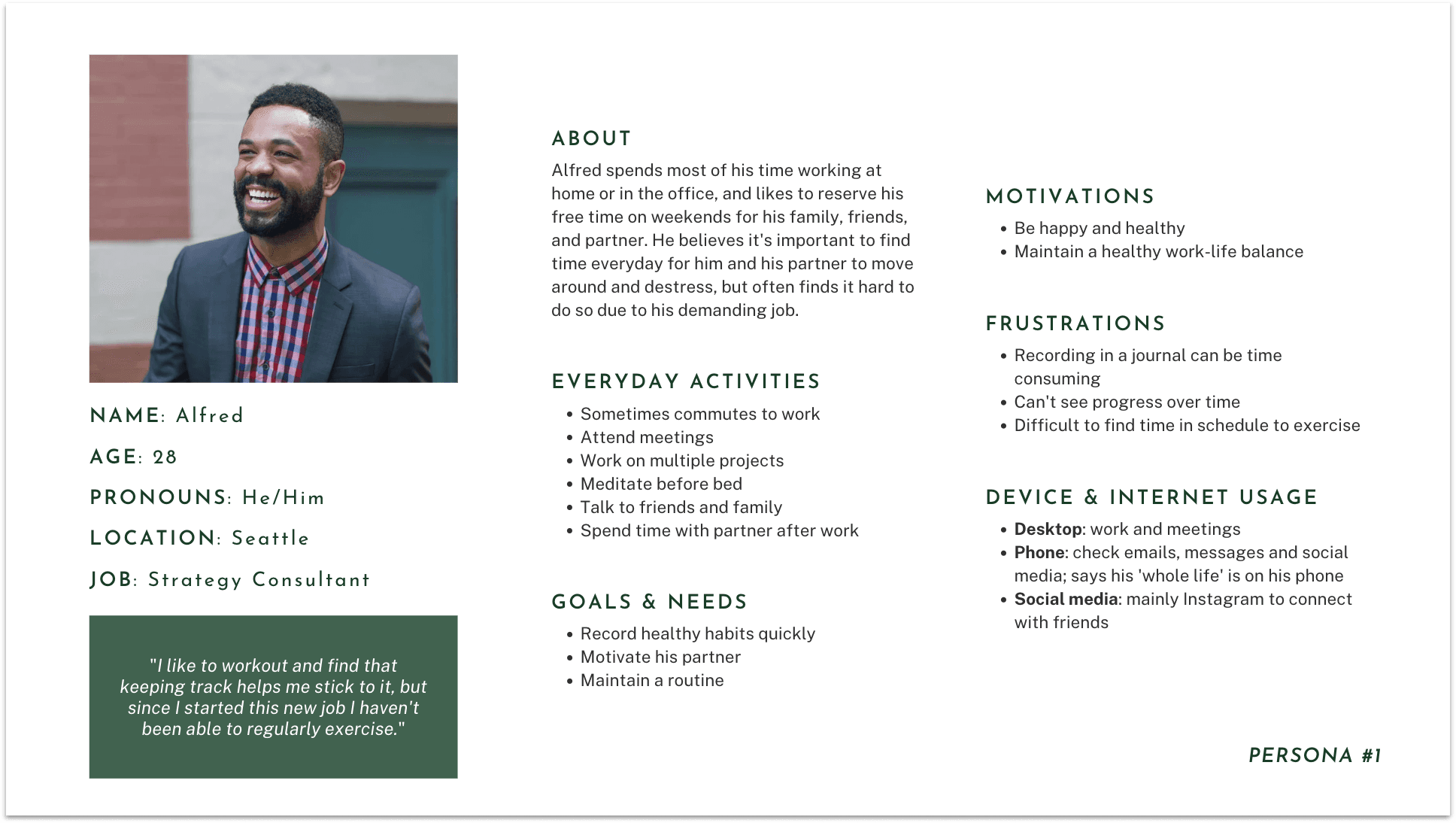
From the interviews, I uncovered 2 main audiences. I used this to create personas who represent the 2 segments of users identified from interviews:
Time-Poor Segment: Alfred
Alfred is very work oriented, finds it hard to make time for exercise, and needs an easy way to keep track of exercise sessions to motivate him to stick with it.
Knowledge-Poor Segment: Min
Min is always travelling for work and struggles to maintain a routine. She also wants to learn more about how to improve her physical and mental health.
From the interviews, I uncovered 2 main audiences. I used this to create personas who represent the 2 segments of users identified from interviews:
Time-Poor Segment: Alfred
Alfred is very work oriented, finds it hard to make time for exercise, and needs an easy way to keep track of exercise sessions to motivate him to stick with it.
Knowledge-Poor Segment: Min
Min is always travelling for work and struggles to maintain a routine. She also wants to learn more about how to improve her physical and mental health.
Journey
Maps
Journey Maps
Journey Maps
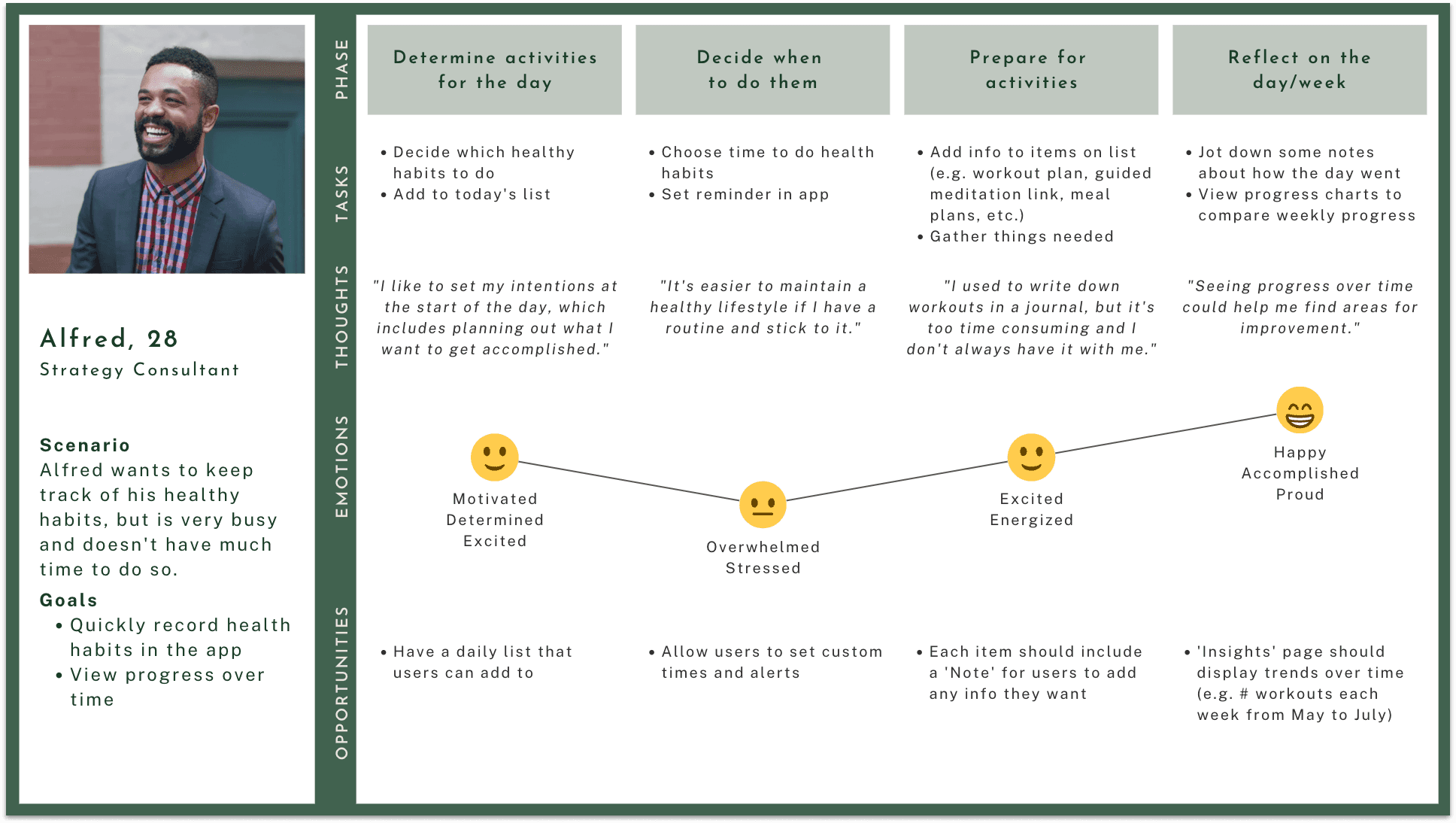
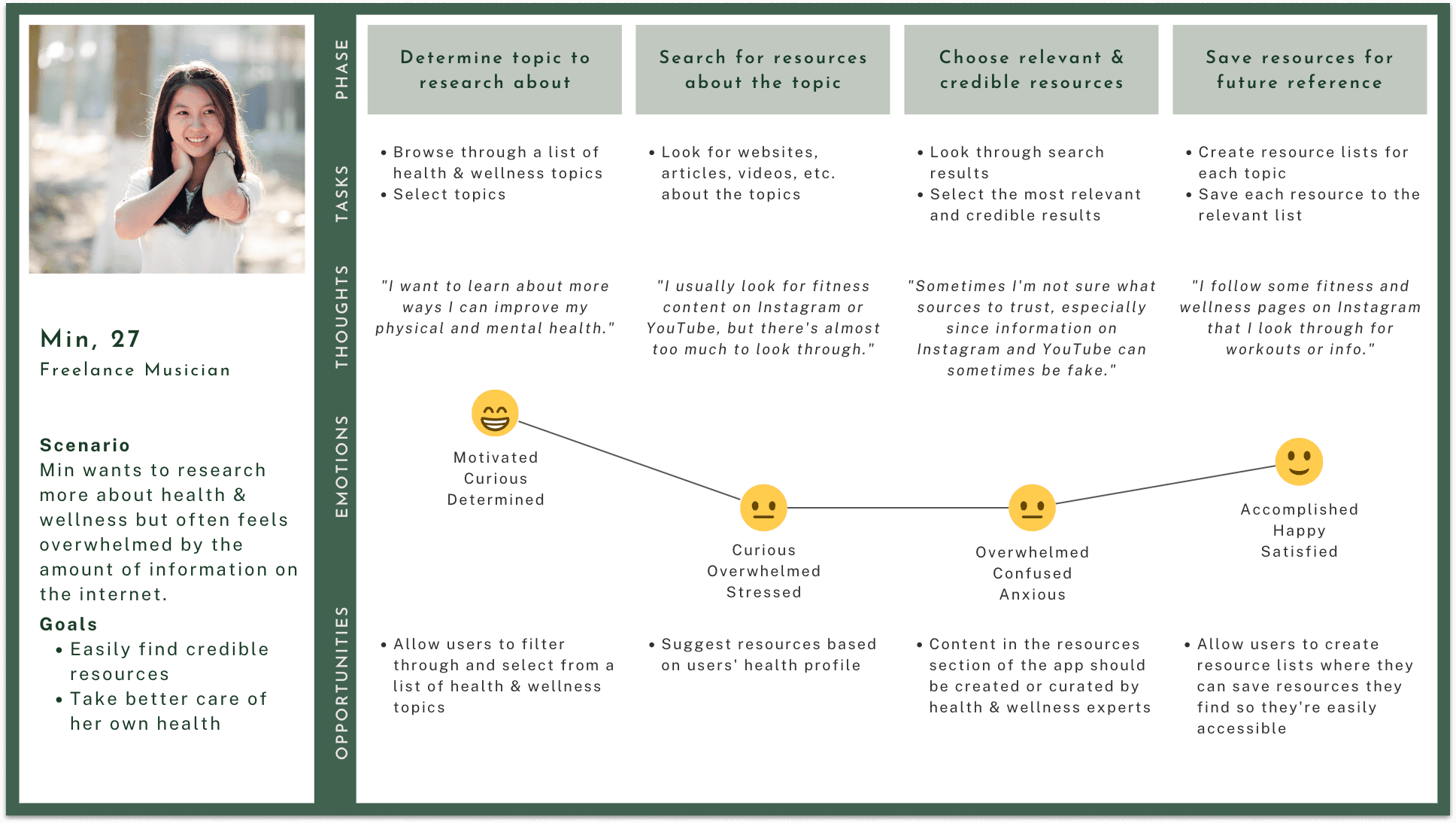
User journey maps were created for each of the personas to get a better idea of what tasks need to be completed and how they feel at each phase.
Opportunities revealed from their journeys:
Alfred: offer a quick and easy way to add and track habits
Min: provide resources that are relevant and trustworthy to the user
User journey maps were created for each of the personas to get a better idea of what tasks need to be completed and how they feel at each phase.
Opportunities revealed from their journeys:
Alfred: offer a quick and easy way to add and track habits
Min: provide resources that are relevant and trustworthy to the user
03 IDEATE
03 IDEATE
Concept
Concept
Concept
After the research phase, I began to brainstorm concepts that could solve the problem. I chose to focus:
Daily habits list
Habits for each day can be easily viewed and completed on the home page and routines page.
Set up habit time, alert, and frequency
Habits only need to be set up once and will appear in the habits list depending on the time and frequency set for it.
Save resources and a 'For You' resource page
Easily save resources to lists. Resources that appear on the 'For You' page are based on the health profile and preferences so that it's catered to the user.
After the research phase, I began to brainstorm concepts that could solve the problem. I chose to focus:
Daily habits list
Habits for each day can be easily viewed and completed on the home page and routines page.
Set up habit time, alert, and frequency
Habits only need to be set up once and will appear in the habits list depending on the time and frequency set for it.
Save resources and a 'For You' resource page
Easily save resources to lists. Resources that appear on the 'For You' page are based on the health profile and preferences so that it's catered to the user.
User Flows
& Sitemap
User Flows & Sitemap
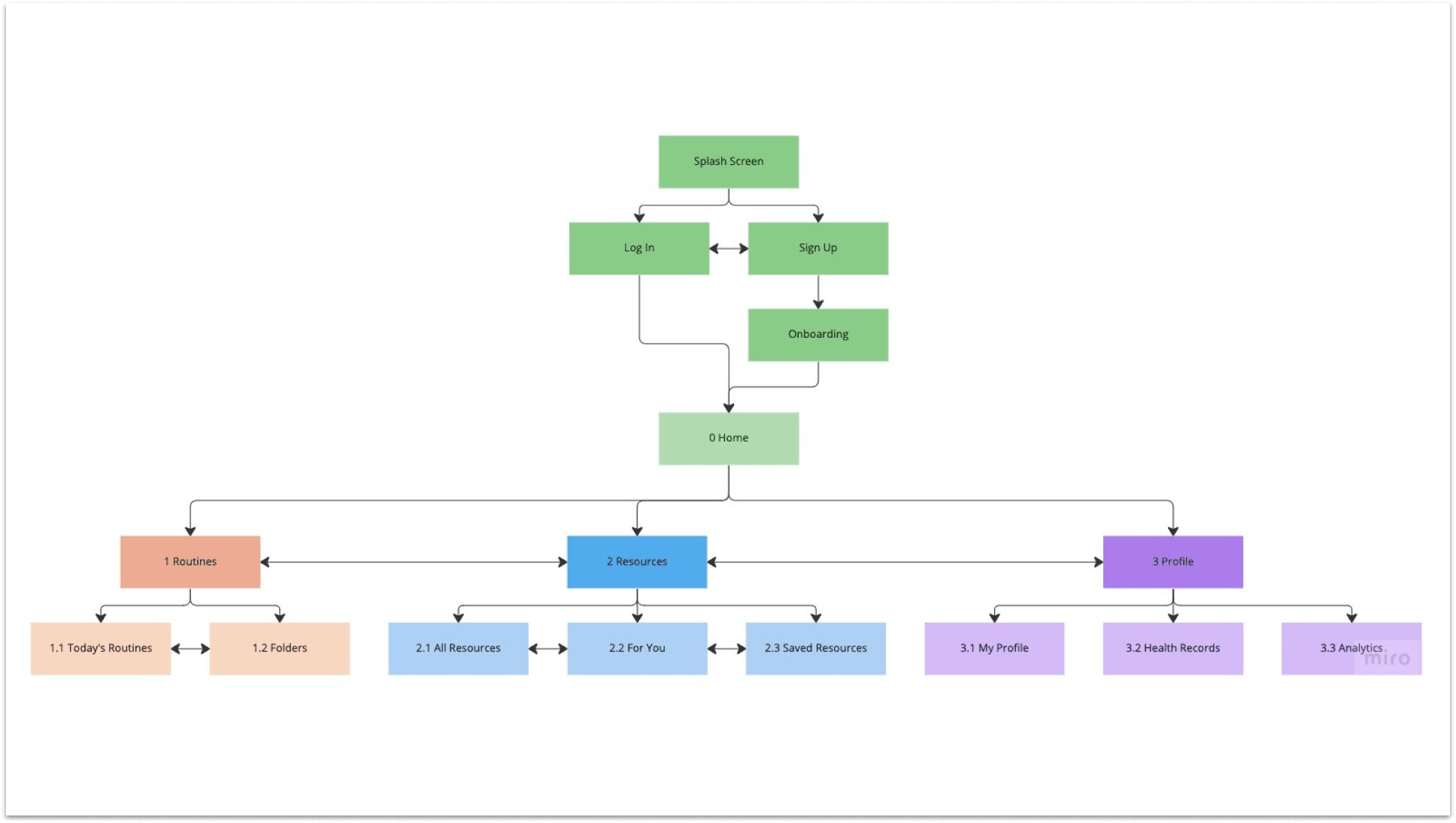
User Flows & Sitemap
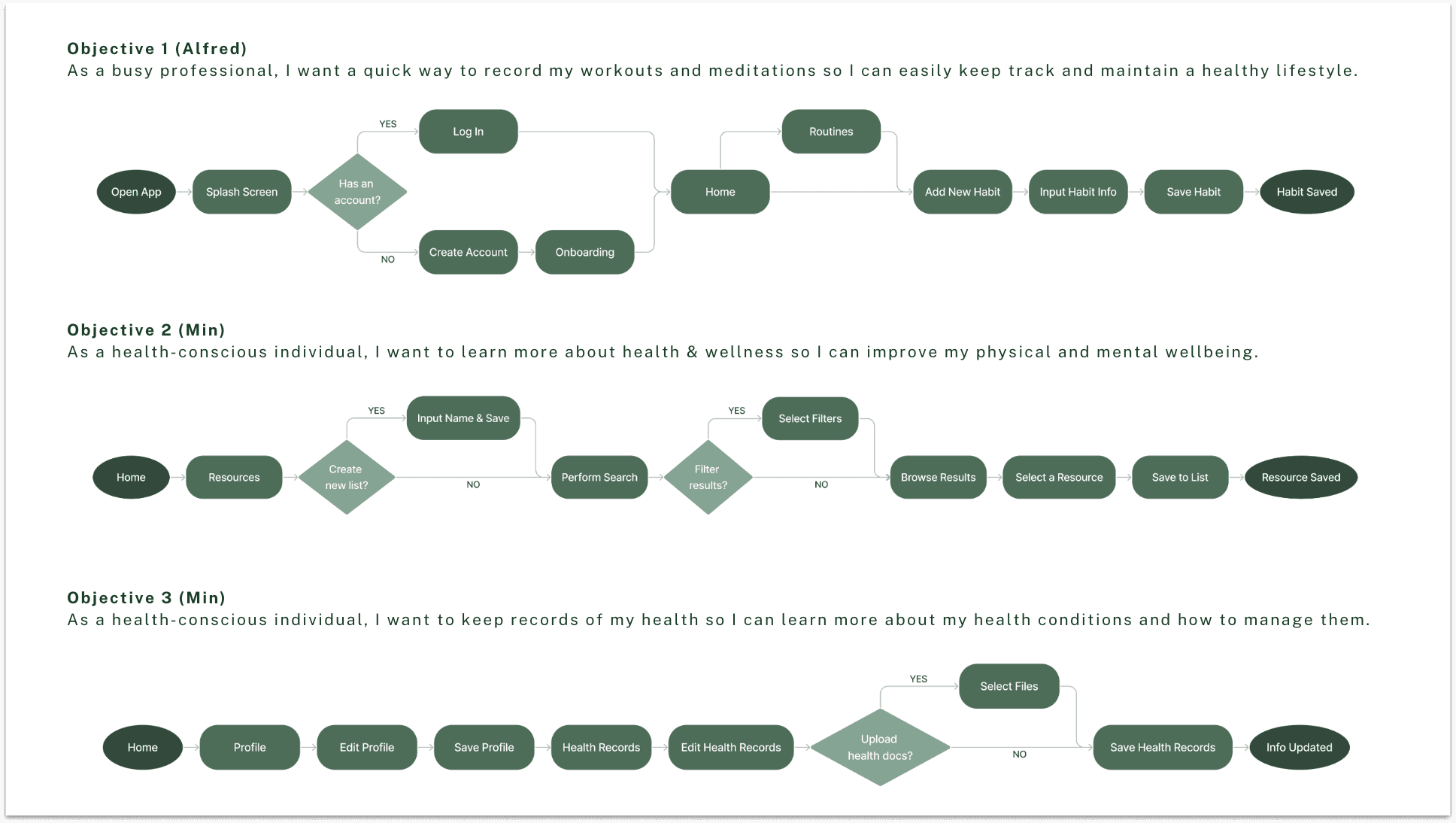
With the concepts in mind, I began planning out the structure of the app. The user flows reflect the 3 main features, which are based on personas' goals. I then conducted an open card sort to understand how users would organize the app’s content and used it to refine my sitemap.
With the concepts in mind, I began planning out the structure of the app. The user flows reflect the 3 main features, which are based on personas' goals. I then conducted an open card sort to understand how users would organize the app’s content and used it to refine my sitemap.
Sketching
Sketching
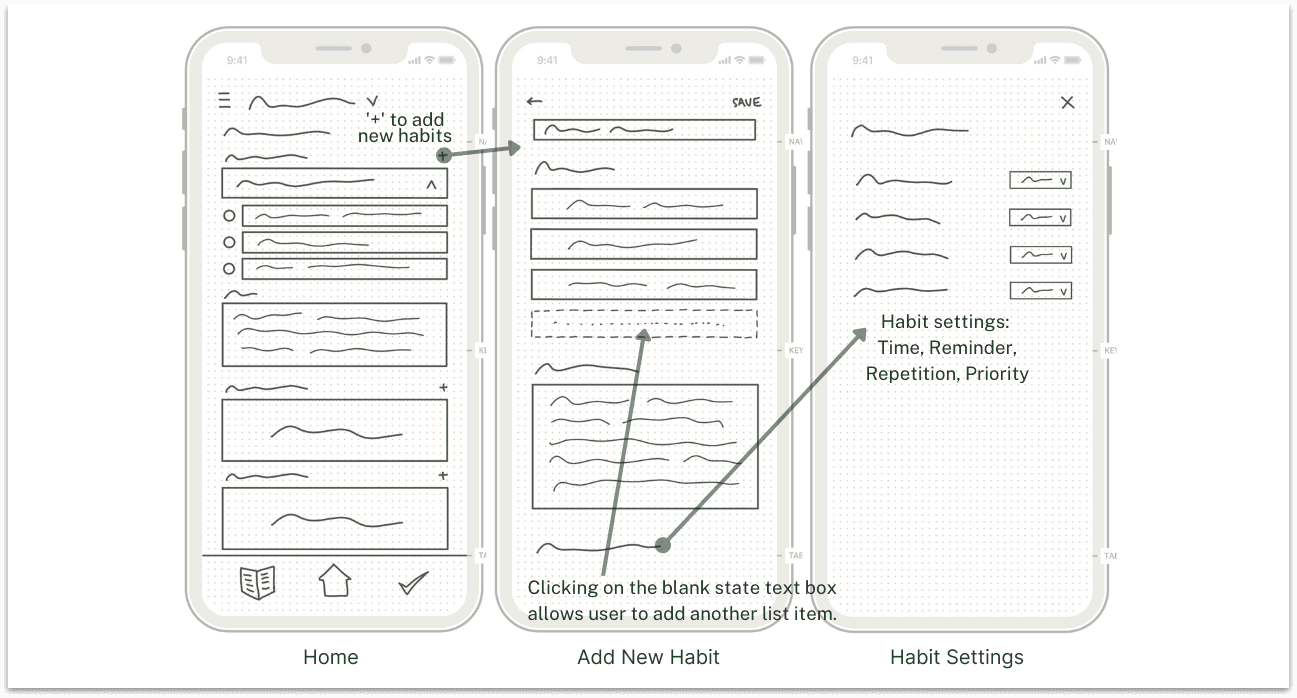
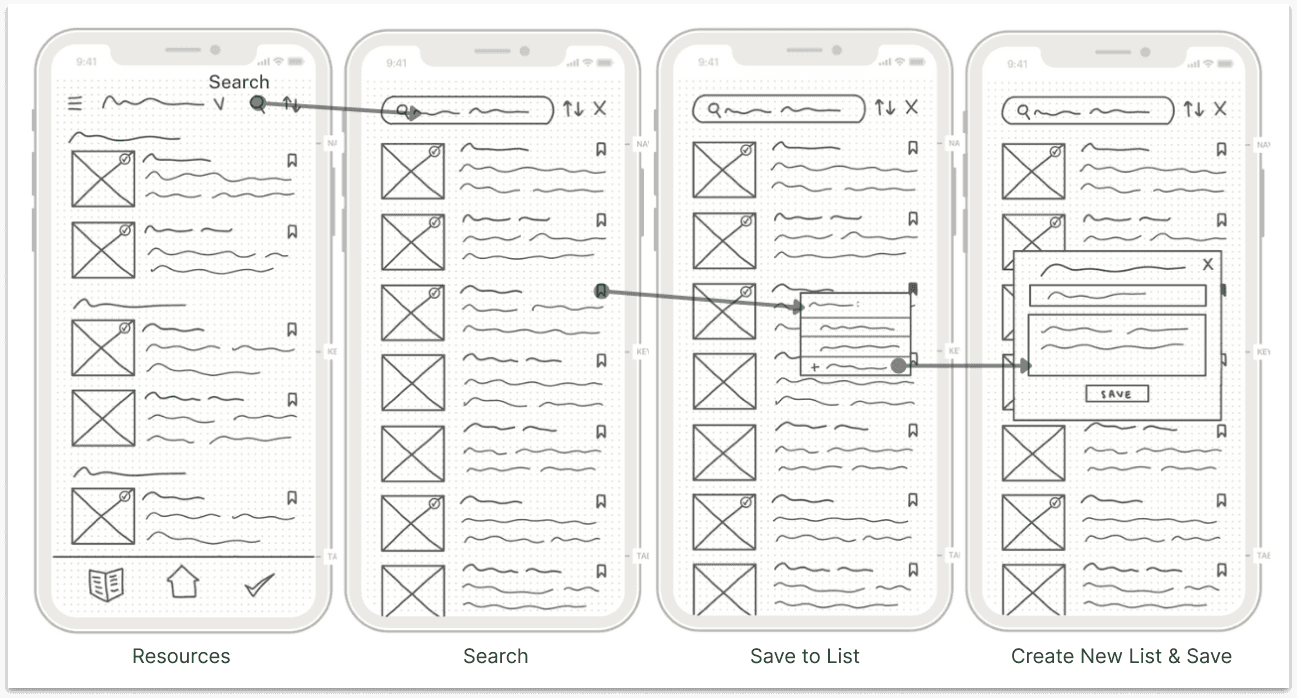
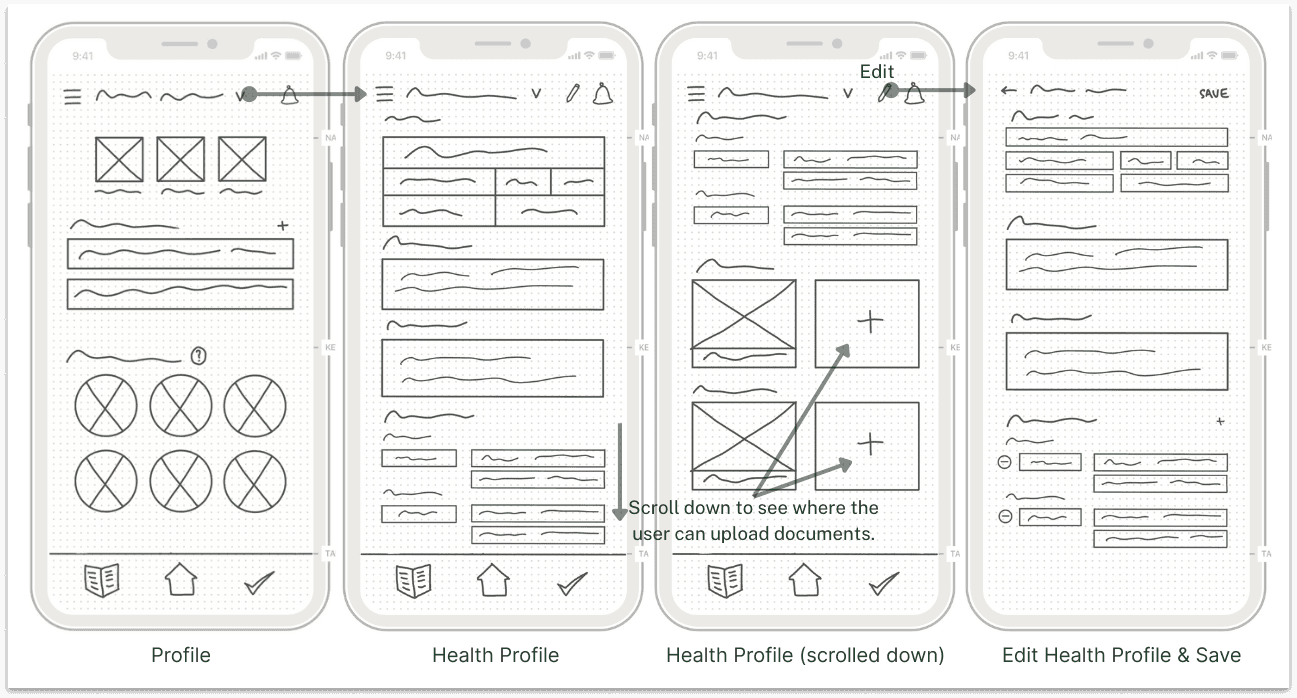
Sketching
Once I had an idea of what I wanted the basic structure of the app to look like, I sketched some wireframes for adding new habits, saving resources, and editing the health profile.
Once I had an idea of what I wanted the basic structure of the app to look like, I sketched some wireframes for adding new habits, saving resources, and editing the health profile.
LEARNING #3: Perfect sketches don't exist
LEARNING #3: Perfect sketches don't exist
When I first began sketching, I spent too much time drawing and erasing. I kept trying to come up with the 'perfect' solution, but realized that's not the purpose of sketching. The goal should be to come up with as many ideas as possible, rule out bad solutions and identify potential ones, not to try and perfect it on the first go.
04 PROTOTYPE
04 PROTOTYPE
Mid-Fidelity
Prototype
Mid-Fidelity Prototype
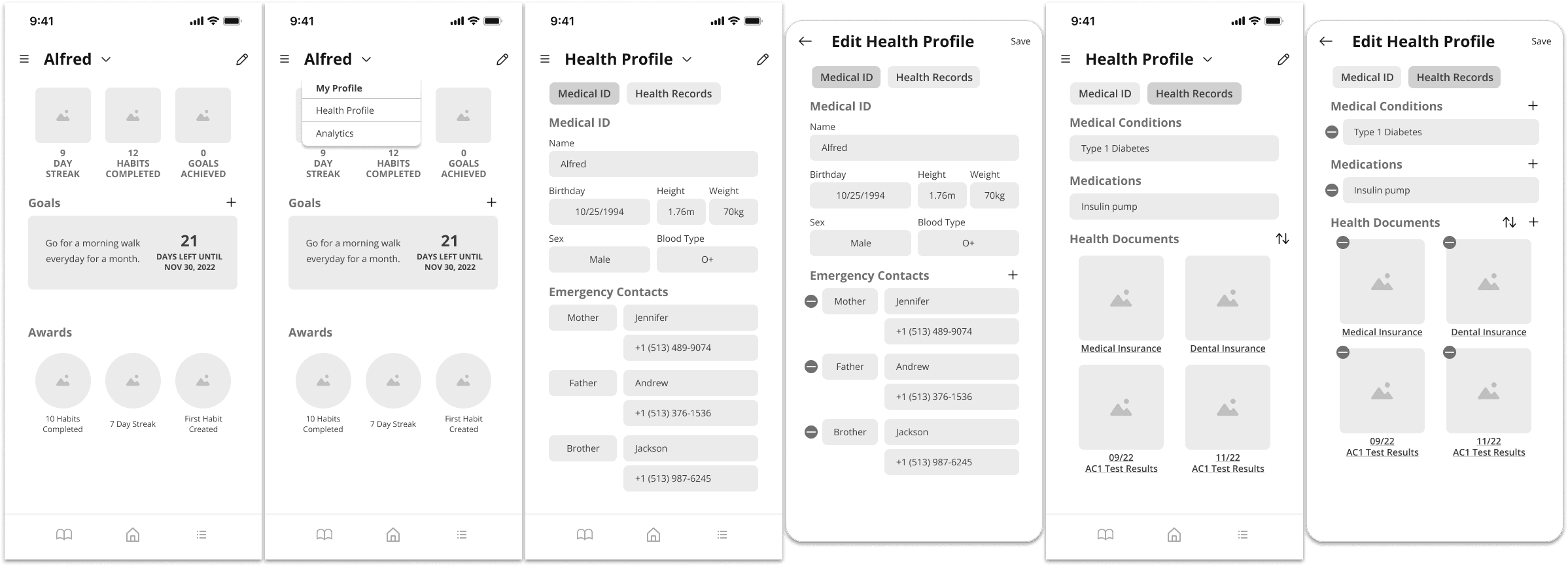
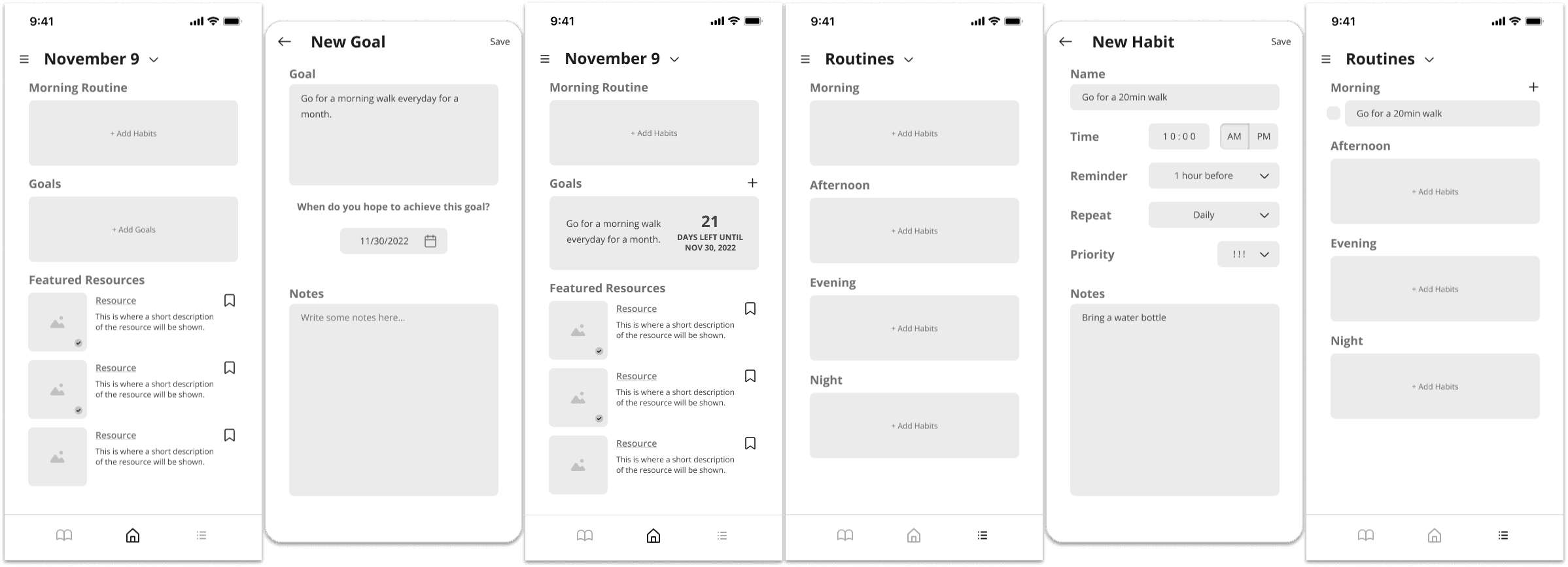
Mid-Fidelity Prototype
It was finally time to start bringing these designs to life with a mid-fid prototype!
During the rapid prototyping process, I made some changes to the design such as:
Simplifying the goal setting & habit adding processes
Separating the health profile into tabs: medical ID and health records
It was finally time to start bringing these designs to life with a mid-fid prototype!
During the rapid prototyping process, I made some changes to the design such as:
Simplifying the goal setting & habit adding processes
Separating the health profile into tabs: medical ID and health records
05 TEST
05 TEST
Usability
Testing
Usability Testing
Usability Testing
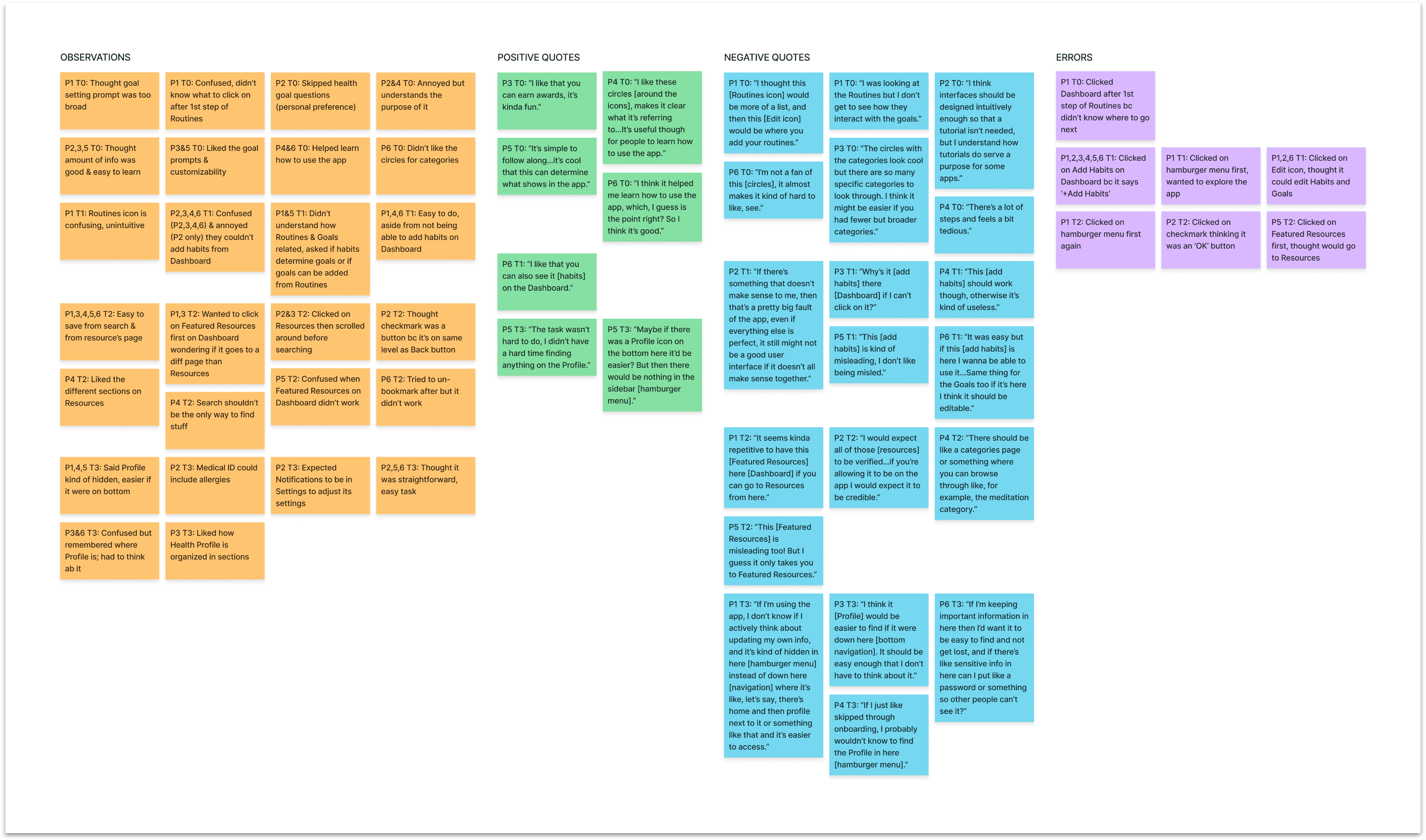
Once I was happy with the foundational design, I conducted 6 remote usability tests and gained valuable feedback. The feedback was organized in an affinity map, where I categorized findings into observations, positive quotes, negative quotes, and errors. I then further organized it in a rainbow spreadsheet, where I focused on the severity of errors and the number of occurrences, as well as brainstormed some potential solutions.
Once I was happy with the foundational design, I conducted 6 remote usability tests and gained valuable feedback. The feedback was organized in an affinity map, where I categorized findings into observations, positive quotes, negative quotes, and errors. I then further organized it in a rainbow spreadsheet, where I focused on the severity of errors and the number of occurrences, as well as brainstormed some potential solutions.
Key Changes
Key Changes
Key Changes
Simplified the onboarding process
Removed the edit icon on the home page because it confused users
Added FABs for primary tasks on home, routines, resources, and profile pages
Removed the navigation drawer and added profile to the navigation bar
Removed goals because completing a habit could be a goal itself, and added folders so users can group habits together
Simplified the onboarding process
Removed the edit icon on the home page because it confused users
Added FABs for primary tasks on home, routines, resources, and profile pages
Removed the navigation drawer and added profile to the navigation bar
Removed goals because completing a habit could be a goal itself, and added folders so users can group habits together
LEARNING #4: Always keep testing
LEARNING #4: Always keep testing
Prior to usability testing, I had an idea of how I thought users would perform the tasks. To my surprise, most tasks were not completed how I thought they would be! I was able to gain useful insights from these tests, and learned to always test and never assume.
06 ITERATE & REFINE
06 ITERATE & REFINE
High-Fi
Prototype
High-Fi Prototype
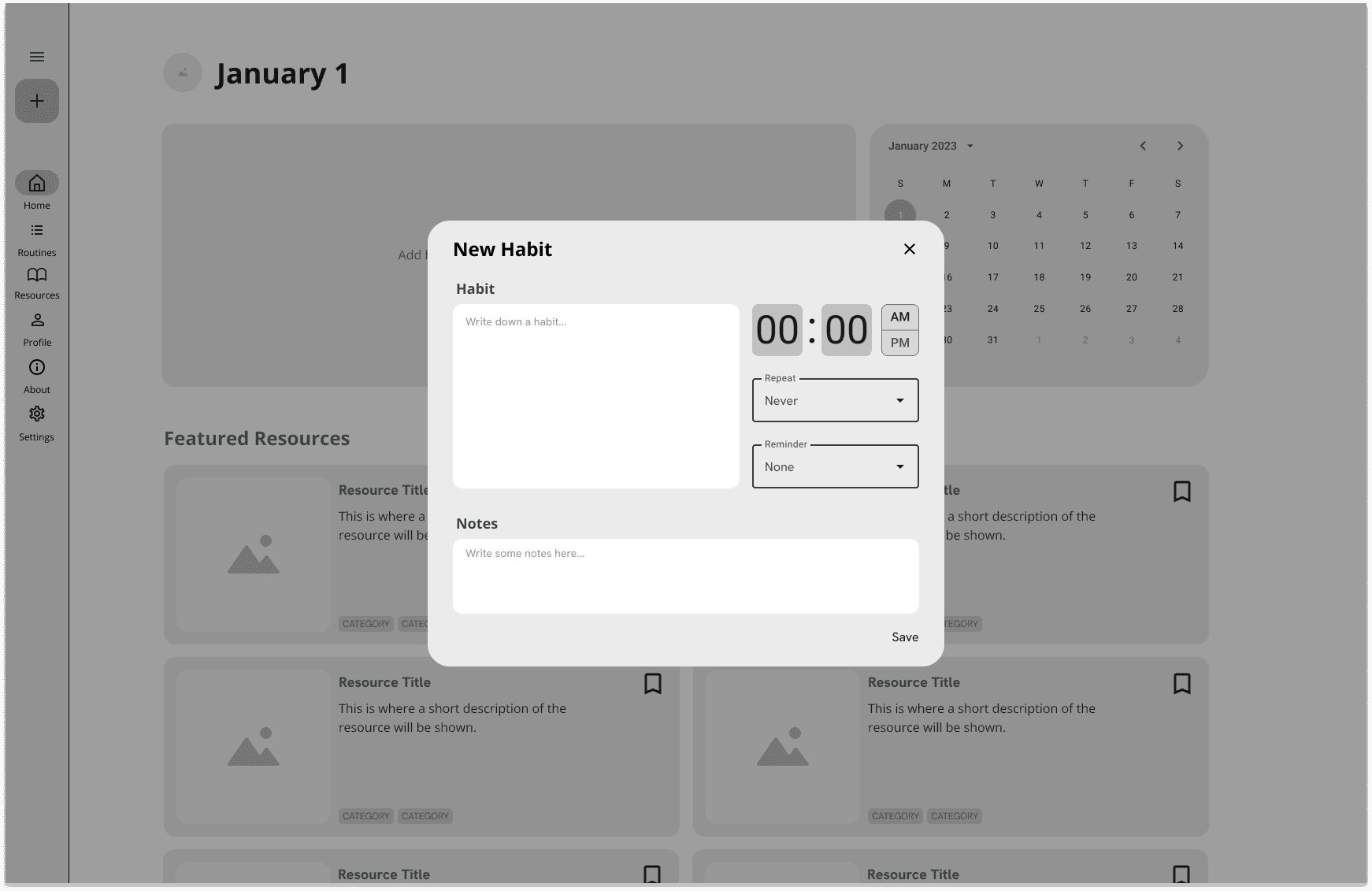
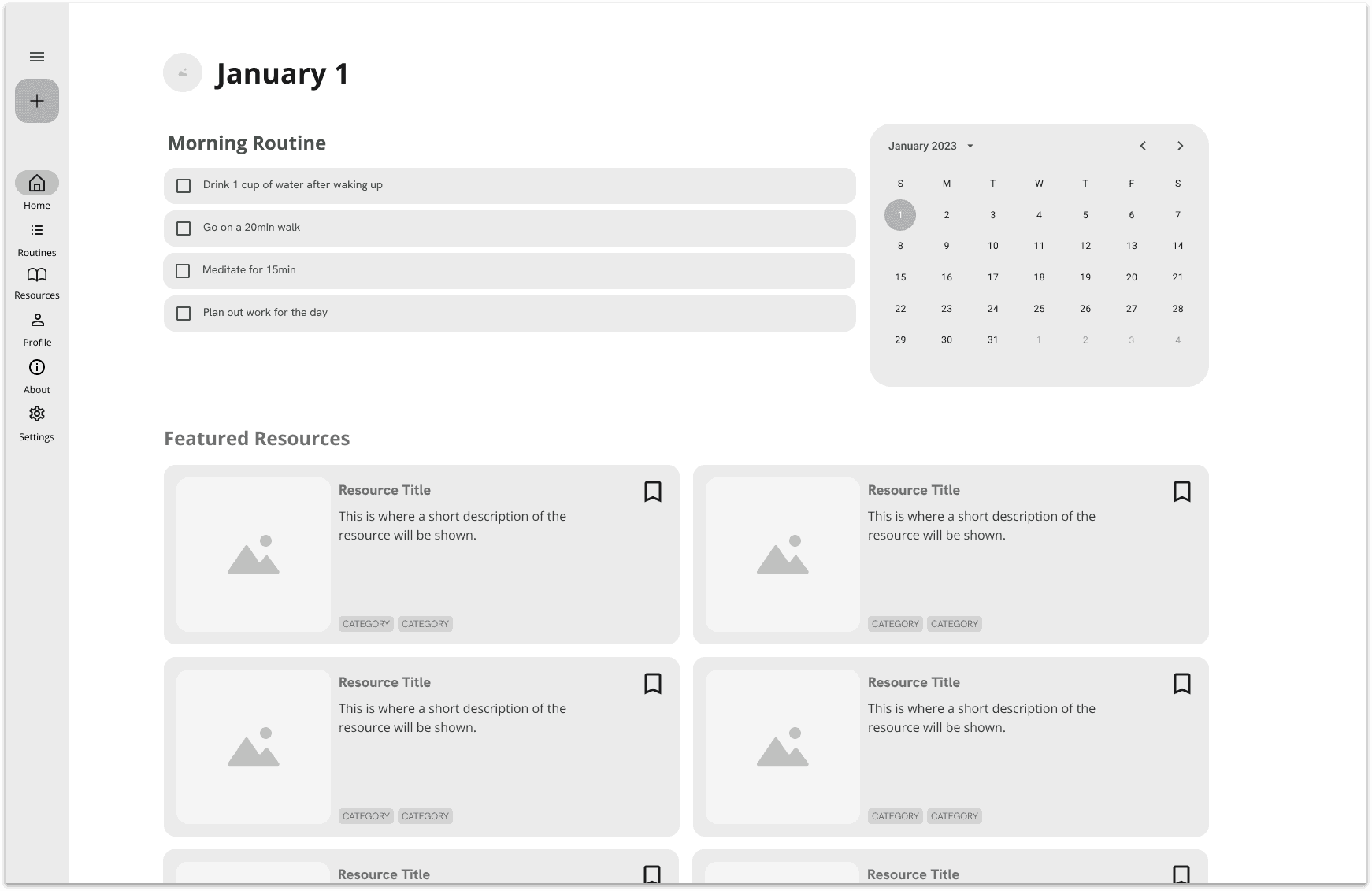
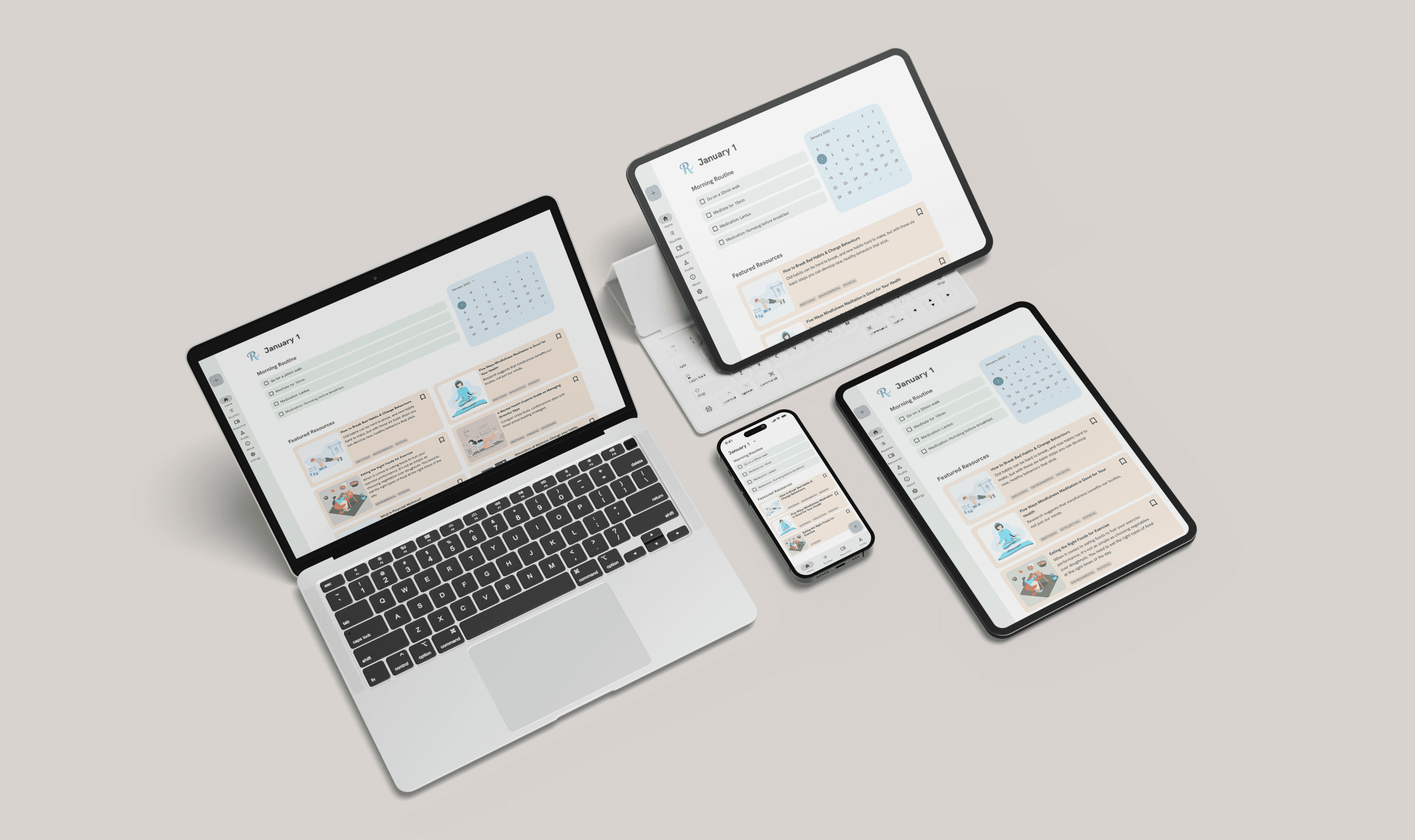
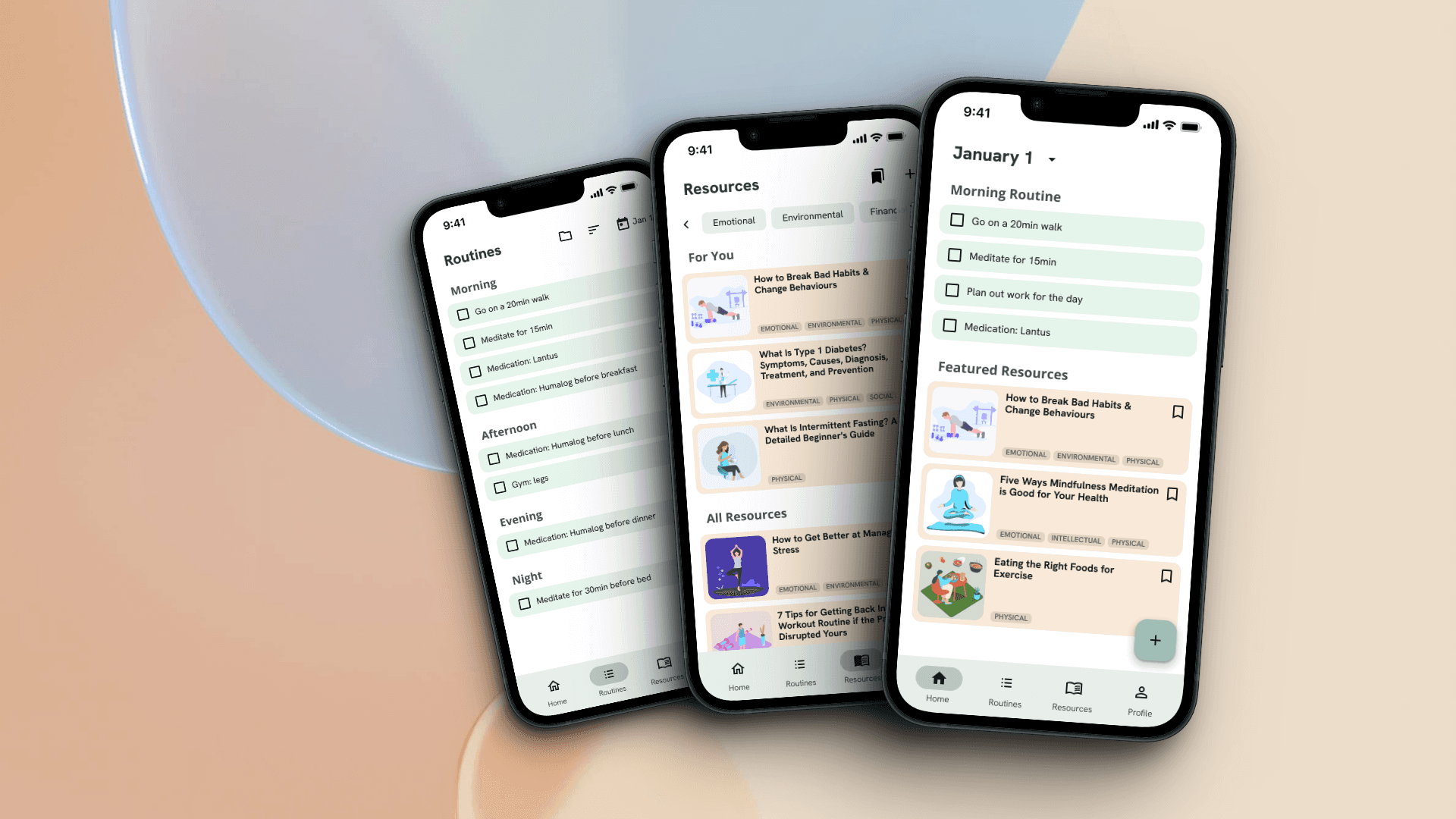
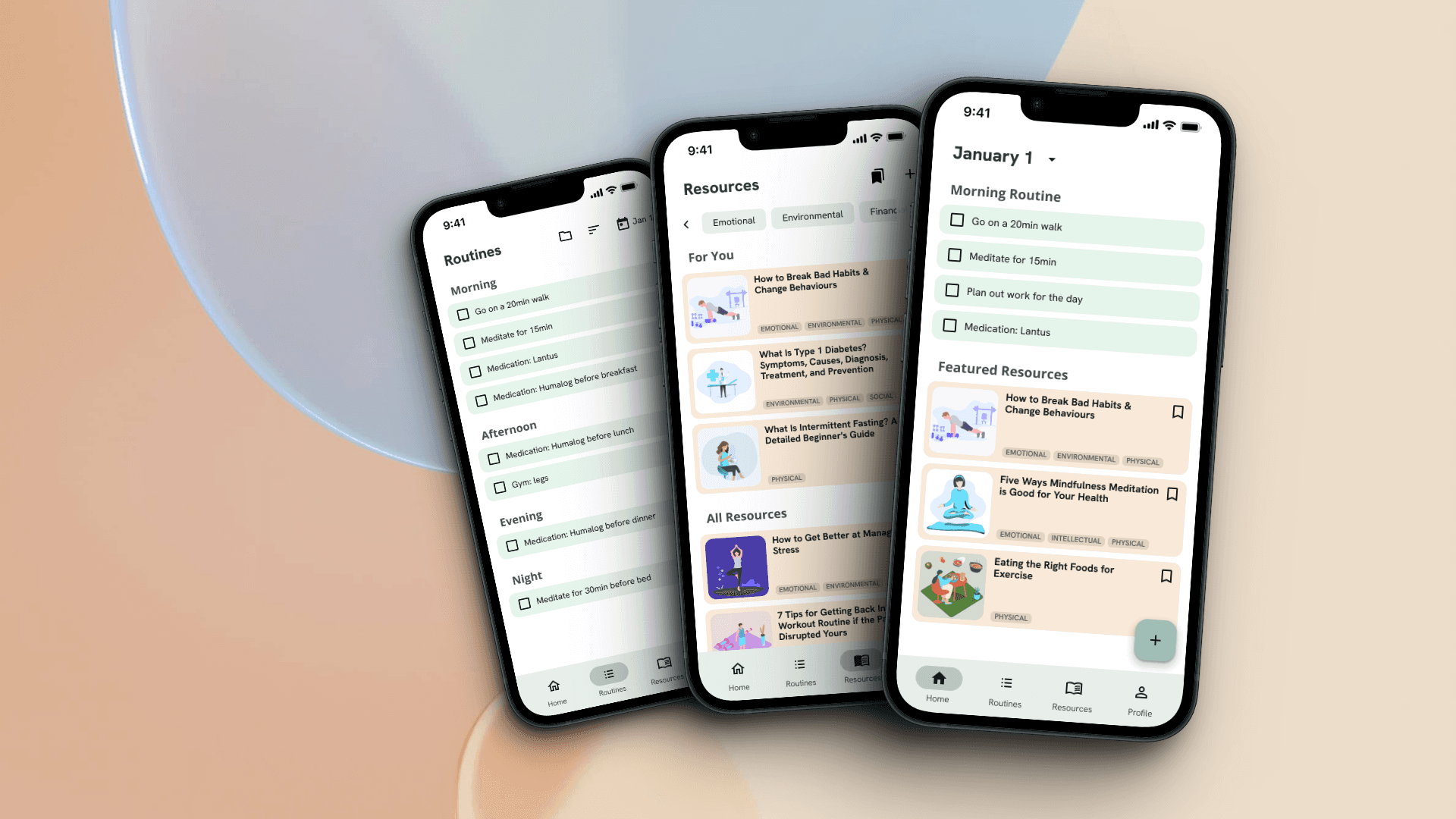
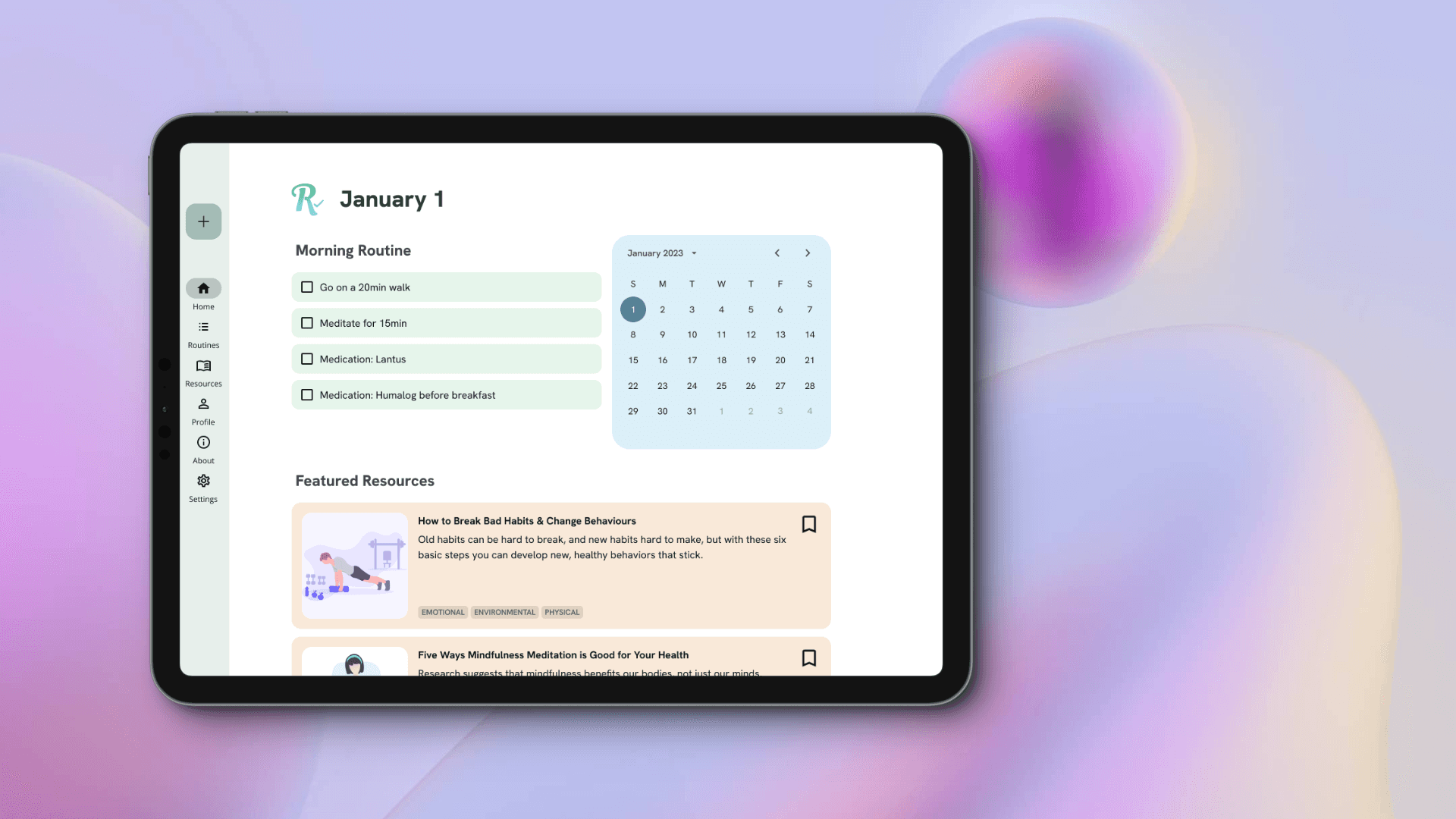
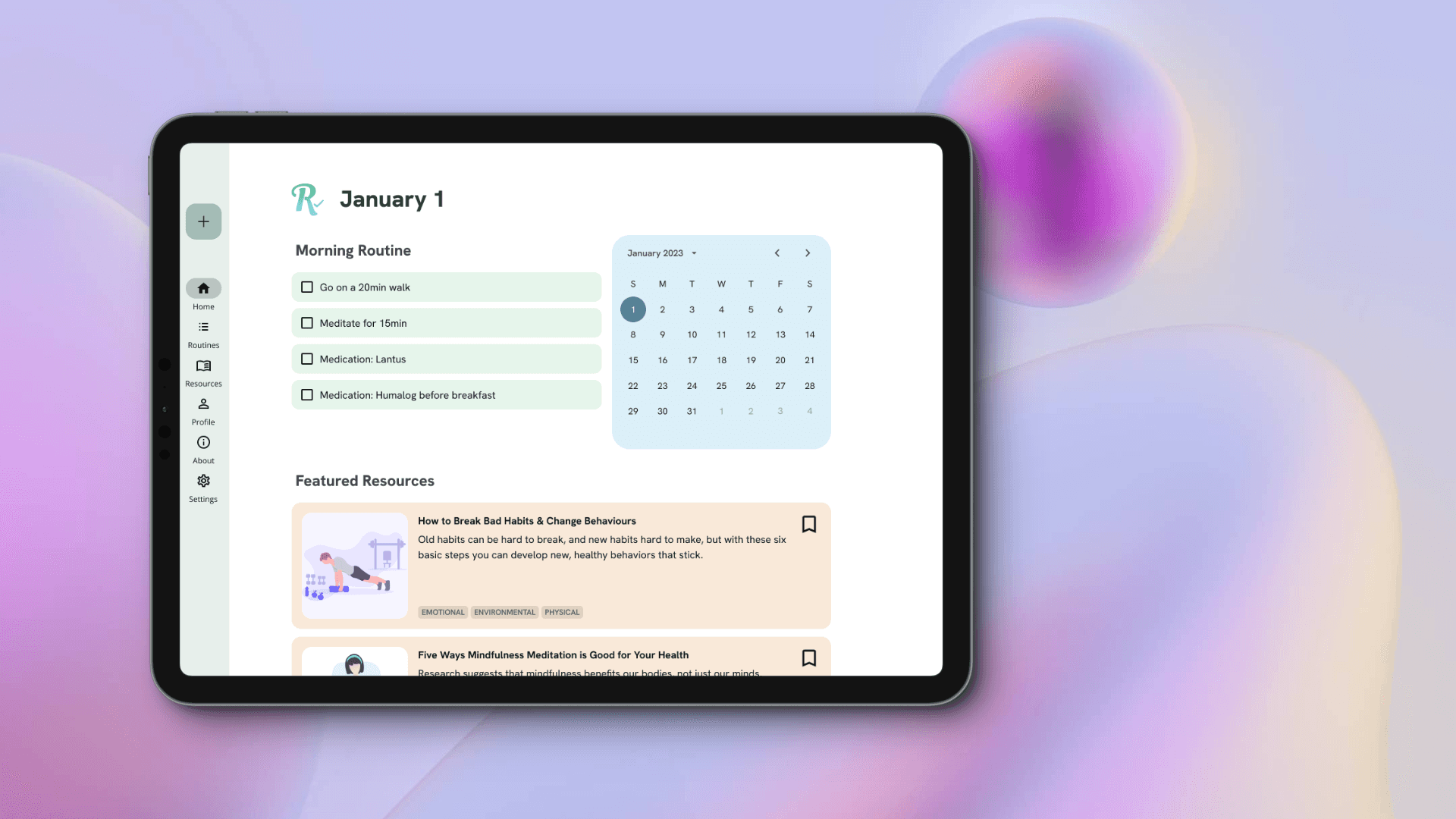
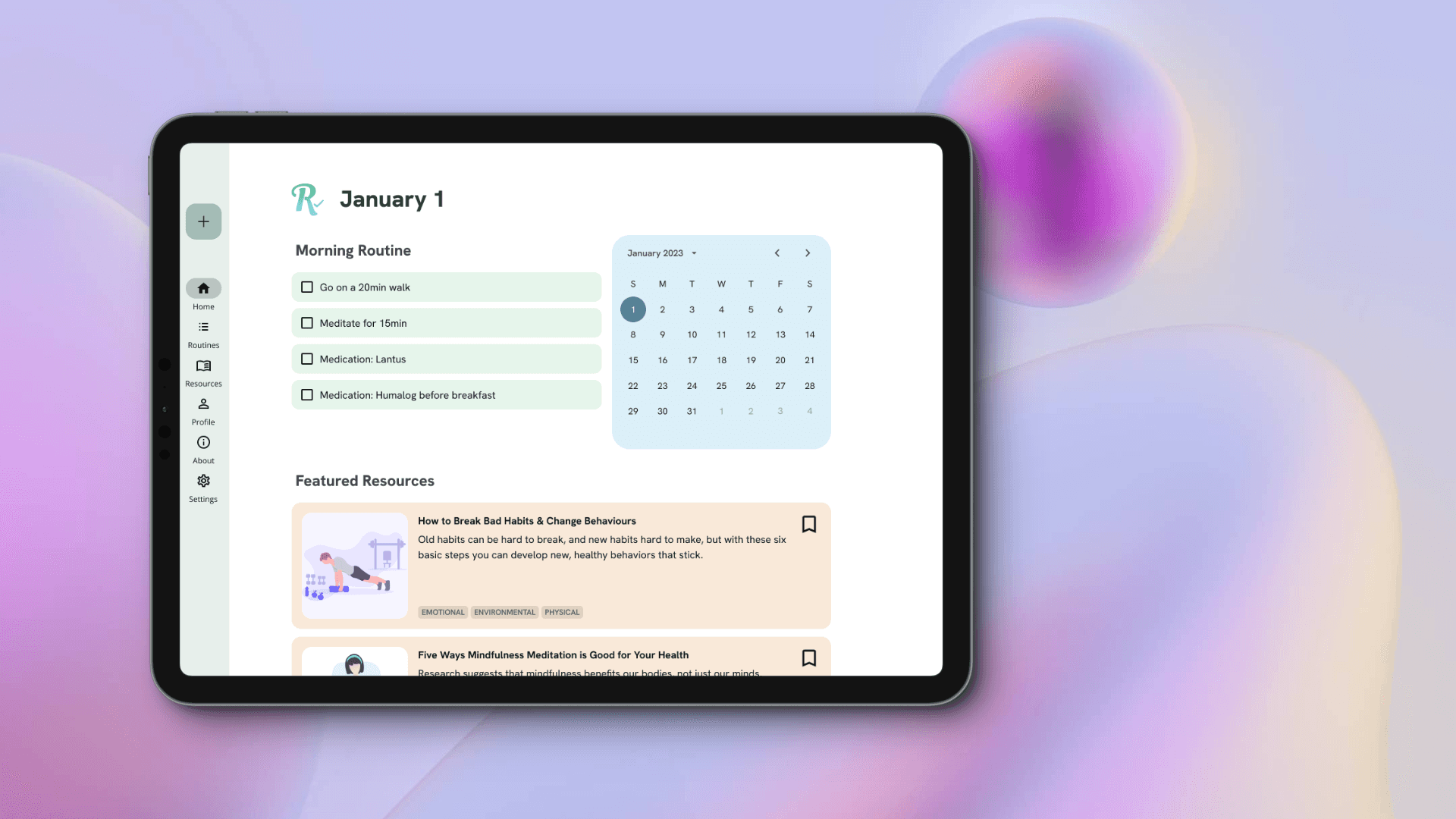
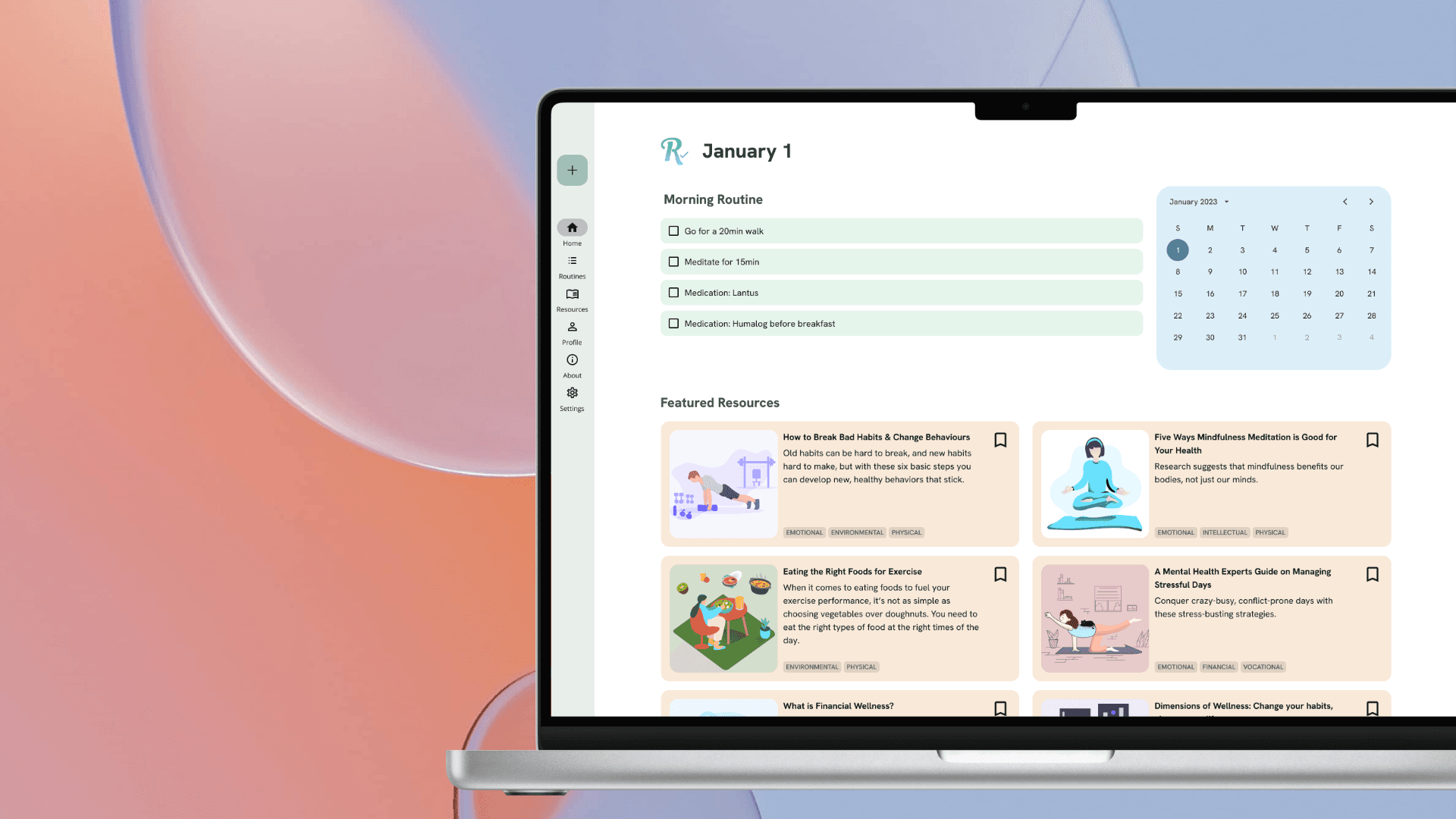
High-Fi Prototype
With a solid foundation laid out, I began designing the app’s UI. I also ran some preference tests to help validate my designs. I then reached out to other UX designers for feedback, and implemented them in new iterations.
With a solid foundation laid out, I began designing the app’s UI. I also ran some preference tests to help validate my designs. I then reached out to other UX designers for feedback, and implemented them in new iterations.
Key Changes
Key Changes
Key Changes
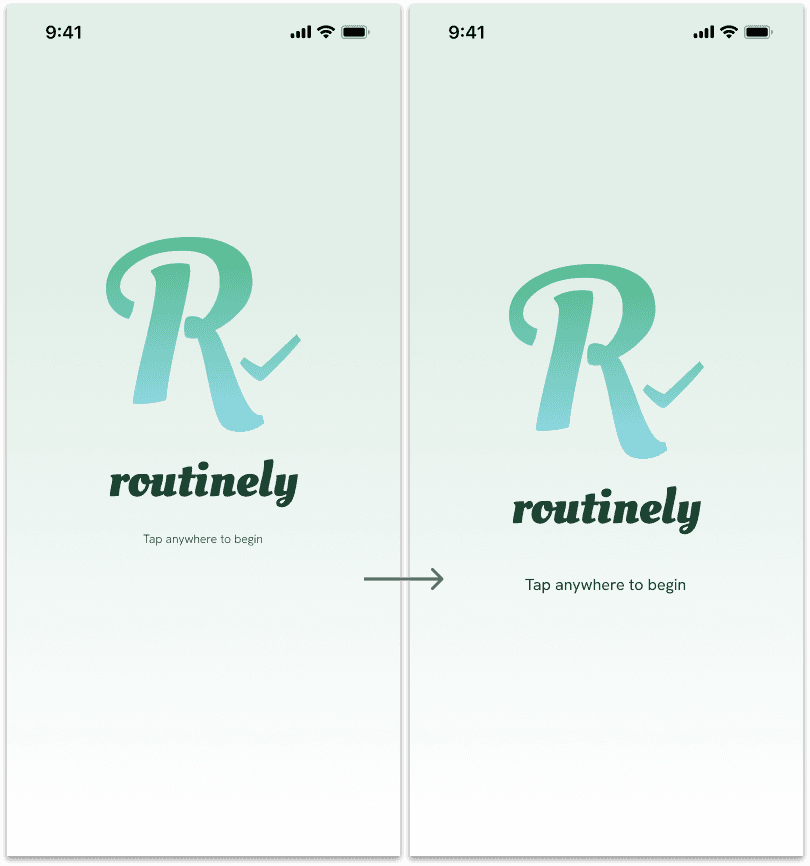
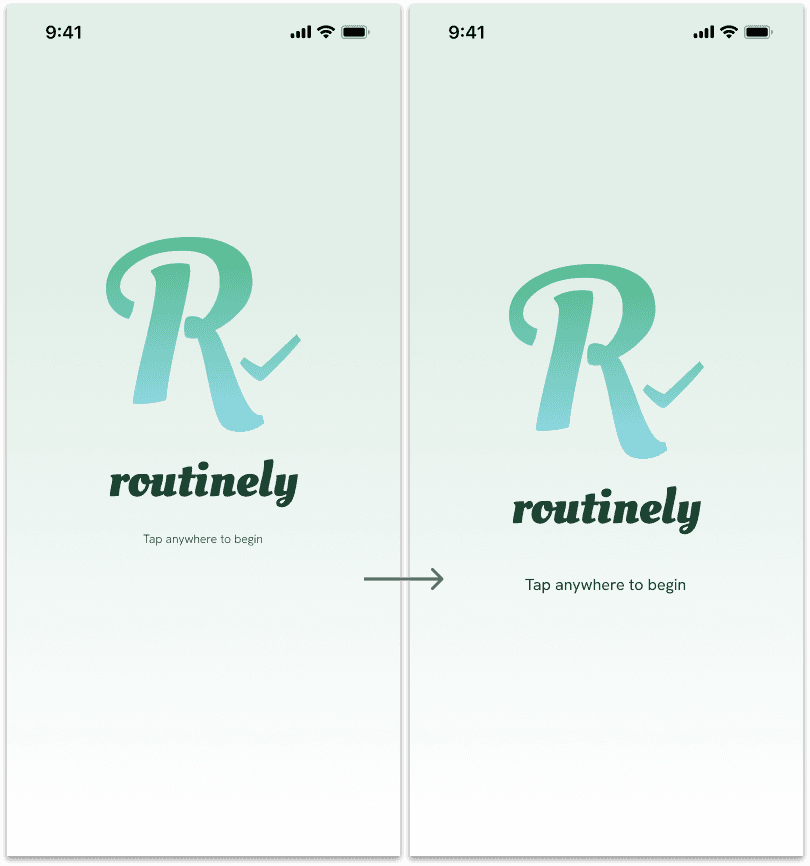
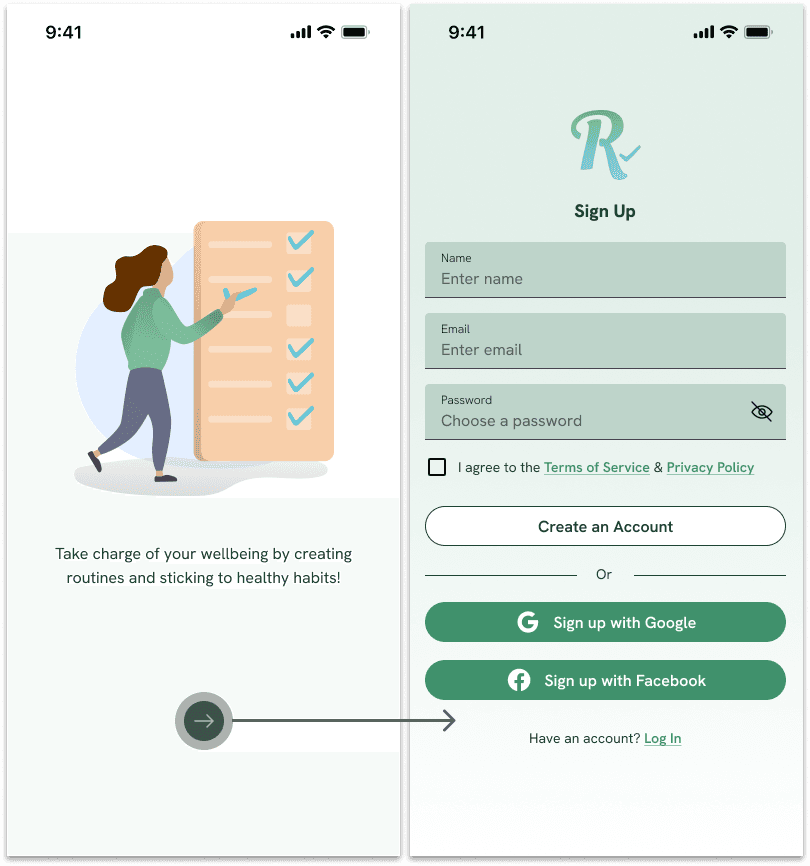
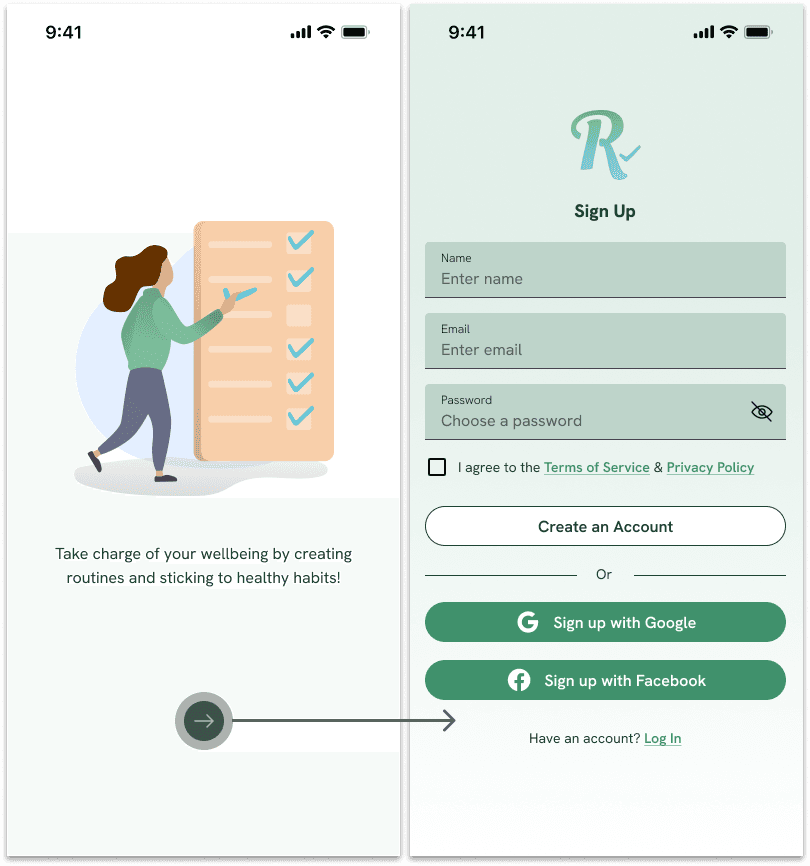
Enlarged the splash screen text for easier reading
The original text was too small, making it hard to read, so I increased the font size to make it easier to read.
Enlarged the splash screen text for easier reading
The original text was too small, making it hard to read, so I increased the font size to make it easier to read.


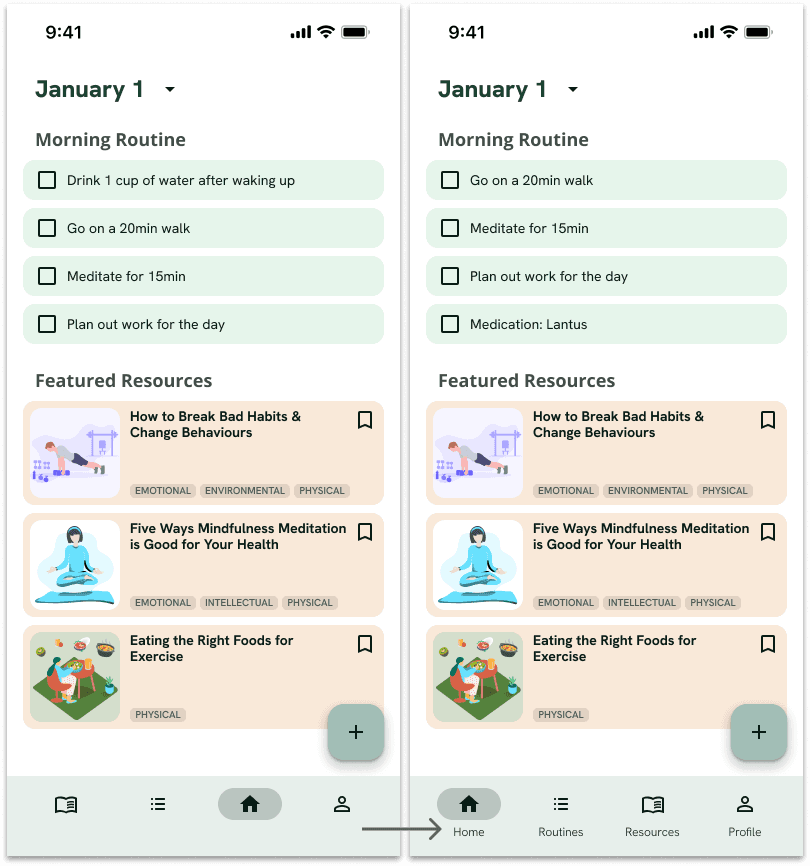
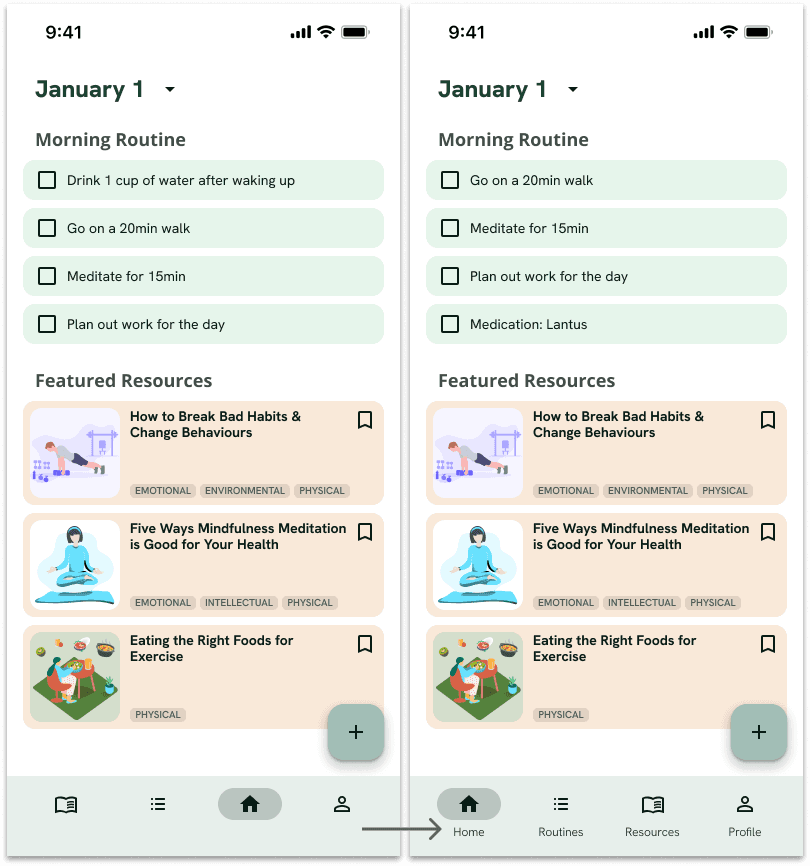
Updated the navigation bar with labels & reordered it so home is first
All feedback mentioned navigation labels would increase accessibility, and home should be first since it's a common pattern seen across apps.
Updated the navigation bar with labels & reordered it so home is first
All feedback mentioned navigation labels would increase accessibility, and home should be first since it's a common pattern seen across apps.


Added a 'purpose' page so users can decide if the app is for them
Included this page so users know what the purpose of the app is before deciding if they should create an account.
Added a 'purpose' page so users can decide if the app is for them
Included this page so users know what the purpose of the app is before deciding if they should create an account.


Designing for
Accessibility
Designing for Accessibility
Designing for Accessibility
At this stage, I also made changes to increase the app’s accessibility.
At this stage, I also made changes to increase the app’s accessibility.
Key Changes
Key Changes
Key Changes
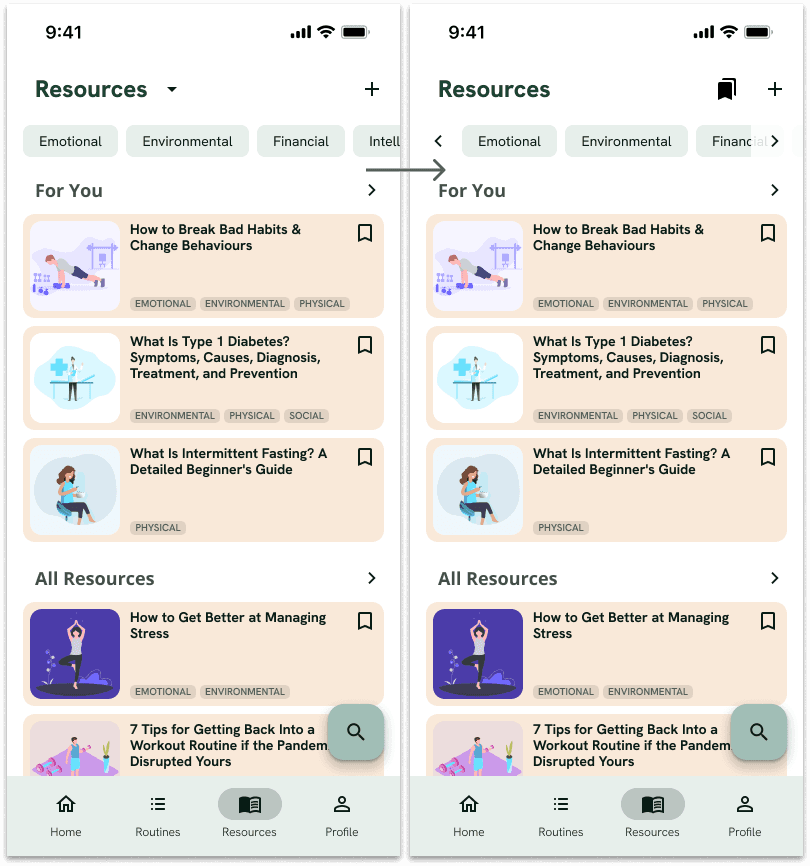
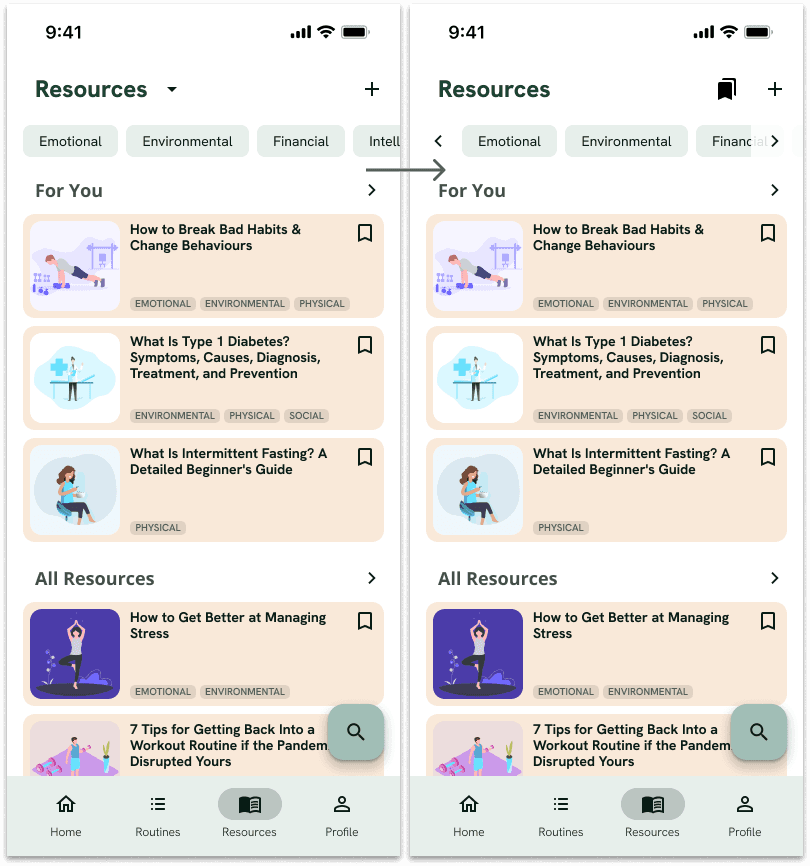
Added buttons for scrolling through filter chips
Makes it more clear to users that they can scroll to see more.
Added buttons for scrolling through filter chips
Makes it more clear to users that they can scroll to see more.


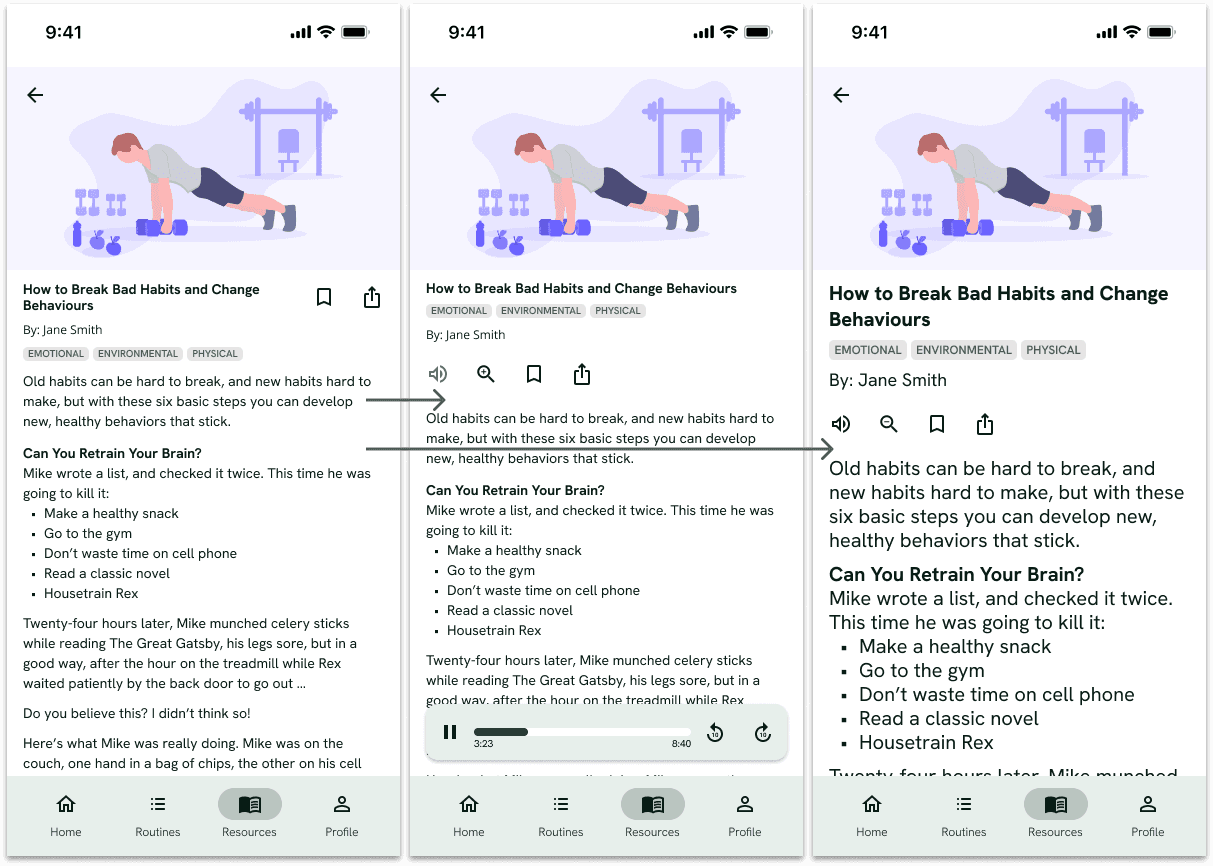
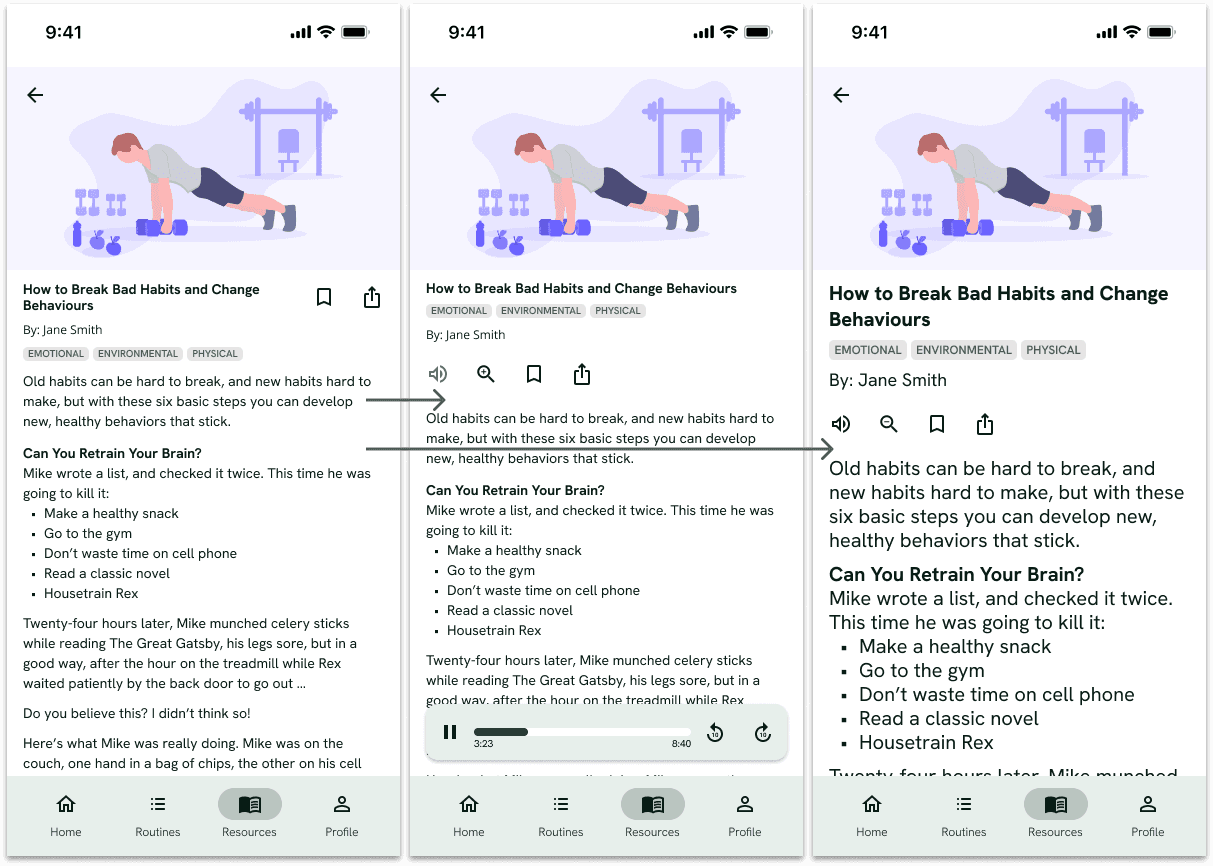
Added zoom and text-to-speech features to articles
Included more options to view/listen to articles for users with visual impairments or prefer different methods of learning.
Added zoom and text-to-speech features to articles
Included more options to view/listen to articles for users with visual impairments or prefer different methods of learning.


07 STYLE GUIDE & INTERACTIVE PROTOTYPE
07 STYLE GUIDE &
INTERACTIVE PROTOTYPE
07 STYLE GUIDE & INTERACTIVE PROTOTYPE
Style Guide
Style Guide
Style Guide
To see the style guide for Routinely, click here: Routinely Style Guide
To see the style guide for Routinely, click here: Routinely Style Guide
Interactive
Prototype
Interactive Prototype
Interactive Prototype
Access the prototype on Figma here: Routinely Hi-Fi Prototype
Access the prototype on Figma here: Routinely Hi-Fi Prototype
08 NEXT STEPS & REFLECTION
08 NEXT STEPS & REFLECTION
Next Steps
Next Steps
Next Steps
User Experience
User Experience
Conduct more usability tests and continue iterating to improve usability
Conduct more surveys and interviews to understand if Routinely meets user's needs and goals, and find areas of improvement
Conduct more usability tests and continue iterating to improve usability
Conduct more surveys and interviews to understand if Routinely meets user's needs and goals, and find areas of improvement
Business Goals
Business Goals
Create a social feature so users can connect with friends/family to attract new users/increase retention
Add premium accounts and/or ads to generate revenue
KPIs to measure success:
Number of achievements earned by users
Number of habits completed
Amount of time spent in resources section
Create a social feature so users can connect with friends/family to attract new users/increase retention
Add premium accounts and/or ads to generate revenue
KPIs to measure success:
Number of achievements earned by users
Number of habits completed
Amount of time spent in resources section
Reflection
Reflection
Reflection
What did I learn?
What did I learn?
As I worked on this project, I learned a lot about the UX design process, as well as about myself as a designer. It reiterated the importance of keeping users in mind throughout the entire process because what users actually did differed from what I thought they would do. Coming into this project, I thought the most difficult part would be designing (that’s not to say it doesn’t have its own set of challenges), but I found I struggled the most with user research, especially with writing good interview questions. Overall, I’d say this end-to-end project experience was definitely challenging, but super rewarding!
As I worked on this project, I learned a lot about the UX design process, as well as about myself as a designer. It reiterated the importance of keeping users in mind throughout the entire process because what users actually did differed from what I thought they would do. Coming into this project, I thought the most difficult part would be designing (that’s not to say it doesn’t have its own set of challenges), but I found I struggled the most with user research, especially with writing good interview questions. Overall, I’d say this end-to-end project experience was definitely challenging, but super rewarding!
What could be better?
What could be better?
During the user interviews and usability testing, I mostly stuck to the script and questions I had planned to ask. Looking back, I think I could’ve asked more follow up questions and dug deeper into the ‘why’ behind their answers and behaviours. Although I was able to gain a fair amount of insight from my users, there was definitely more that could be uncovered.
During the user interviews and usability testing, I mostly stuck to the script and questions I had planned to ask. Looking back, I think I could’ve asked more follow up questions and dug deeper into the ‘why’ behind their answers and behaviours. Although I was able to gain a fair amount of insight from my users, there was definitely more that could be uncovered.