
Jasmine AI
Jasmine AI
Project Overview
Project Overview
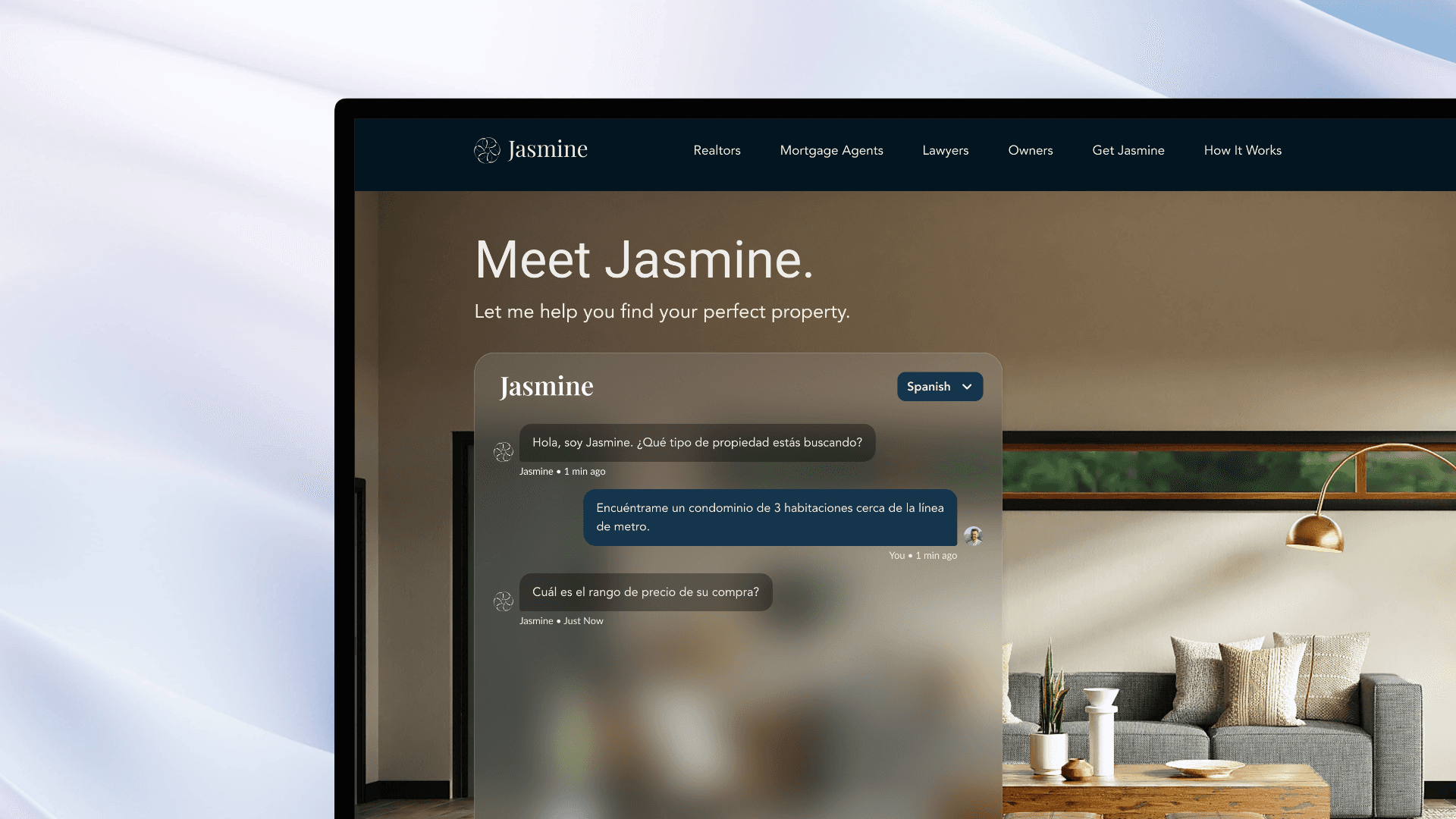
Jasmine is an intuitive AI platform that aims to change the way people search for, purchase, rent, and sell properties. The platform will allow users to search and filter for properties using conversational assistance in their native language, rather than scrolling through hundreds of listings that are primarily in English, as seen on current real estate websites.
The idea was born at the beginning of June 2023, and as of August 2023, we have completed designing all the pages and are collaborating with developers to bring the designs to life. The next steps are to conduct usability testing, and complete the first iteration of the website in preparation for upcoming demos with potential investors.
Jasmine is an intuitive AI platform that aims to change the way people search for, purchase, rent, and sell properties. The platform will allow users to search and filter for properties using conversational assistance in their native language, rather than scrolling through hundreds of listings that are primarily in English, as seen on current real estate websites.
The idea was born at the beginning of June 2023, and as of August 2023, we have completed designing all the pages and are collaborating with developers to bring the designs to life. The next steps are to conduct usability testing, and complete the first iteration of the website in preparation for upcoming demos with potential investors.
Project Scope
Project Scope
Collaborating with a team of designers and engineers to build a first-iteration of Jasmine with the goals of raising funds and beginning the first round of beta testing by the end of August 2023.
Collaborating with a team of designers and engineers to build a first-iteration of Jasmine with the goals of raising funds and beginning the first round of beta testing by the end of August 2023.
Project Role
Project Role
Product Designer
Product Designer
Tools
Tools
Figma, FigJam
Figma, FigJam
Duration
Duration
June 2023 - November 2023
June 2023 - November 2023
Team
Team
Founder/Project Lead: Rich Tran
UX & UI Designers: Matilda Luo, Seora Lee, Rebecca Yang, Elizabeth Lin, Nicole Chou
AI/Machine Learning Engineers: Eric Dekryger, Juho Kim, Gary Zhang
Front-End Developers: Finn Huynh, Pak Sin
Founder/Project Lead: Rich Tran
UX & UI Designers: Matilda Luo, Seora Lee, Rebecca Yang, Elizabeth Lin, Nicole Chou
AI/Machine Learning Engineers: Eric Dekryger, Juho Kim, Gary Zhang
Front-End Developers: Finn Huynh, Pak Sin
Goal
Goal
Jasmine’s goal is to guide people through the entire real estate journey by providing information quickly and conveniently in the user’s native language.
Jasmine’s goal is to guide people through the entire real estate journey by providing information quickly and conveniently in the user’s native language.
Challenges
Challenges
Prioritizing business goals or user goals?
In the beginning, there was some disagreement on how to move forward with designing. The design team wanted to conduct user research first, however, the goal was to get a product out ASAP, and our project lead prioritized the business goal over user goals. After some discussion, the design team better understood the current goal, and agreed that focusing on business objectives was crucial at this stage, and more research would be conducted once we have the resources to do so.
Communicating with developers
From this experience, I learned that handing off to developers is not just sending them a Figma file with user flows, hi-fi designs, and annotations. Meeting with the dev team and having an open line of communication allowed us to collaborate more effectively, as well as taught me some best practices when working with developers and allowed me to practice giving and receiving feedback.
Prioritizing business goals or user goals?
In the beginning, there was some disagreement on how to move forward with designing. The design team wanted to conduct user research first, however, the goal was to get a product out ASAP, and our project lead prioritized the business goal over user goals. After some discussion, the design team better understood the current goal, and agreed that focusing on business objectives was crucial at this stage, and more research would be conducted once we have the resources to do so.
Communicating with developers
From this experience, I learned that handing off to developers is not just sending them a Figma file with user flows, hi-fi designs, and annotations. Meeting with the dev team and having an open line of communication allowed us to collaborate more effectively, as well as taught me some best practices when working with developers and allowed me to practice giving and receiving feedback.







01 DEFINE
01 DEFINE
Problem
Problem
Problem
Major real estate platforms in the US and Canada primarily operate in English, and require users to scroll and read through a lot of information to find what they want. The real estate journey on these websites also ends at finding a property and/or a realtor, however, purchasing or selling property doesn’t just end there. Some people might need to find a mortgage agent to help with financing their new home, or a lawyer to help review the terms set out in their purchase agreement.
Major real estate platforms in the US and Canada primarily operate in English, and require users to scroll and read through a lot of information to find what they want. The real estate journey on these websites also ends at finding a property and/or a realtor, however, purchasing or selling property doesn’t just end there. Some people might need to find a mortgage agent to help with financing their new home, or a lawyer to help review the terms set out in their purchase agreement.
Goal
Goal
Goal
Jasmine’s goal is to guide people through the entire real estate journey by providing information quickly and conveniently in the user’s native language.
Jasmine’s goal is to guide people through the entire real estate journey by providing information quickly and conveniently in the user’s native language.
02 RESEARCH
02 RESEARCH
Background Research
Background Research
Background Research
Competitive
Analysis
Competitive Analysis
Competitive Analysis
Major real estate platforms (Redfin, Zillow, Realtor.ca, HouseSigma) primarily operate in English and a second language (typically French, Spanish, or Mandarin).
Major real estate platforms (Redfin, Zillow, Realtor.ca, HouseSigma) primarily operate in English and a second language (typically French, Spanish, or Mandarin).




Redfin, Zillow, Realtor.ca, HouseSigma
Static websites, lots of info to read and scroll through
Real estate journey ends at finding a property and realtor → what if users need assistance with mortgages or reviewing purchase agreements?
Info in English and a second language only (French, Spanish, or Mandarin)
How might we…
…present info from Jasmine to users in a way that is concise and easily understandable?
…provide users with assistance throughout the entire real estate journey, from finding a home to finalizing purchase agreements?
…allow users to speak to Jasmine in different languages?
Redfin, Zillow, Realtor.ca, HouseSigma
Static websites, lots of info to read and scroll through
Real estate journey ends at finding a property and realtor → what if users need assistance with mortgages or reviewing purchase agreements?
Info in English and a second language only (French, Spanish, or Mandarin)
How might we…
…present info from Jasmine to users in a way that is concise and easily understandable?
…provide users with assistance throughout the entire real estate journey, from finding a home to finalizing purchase agreements?
…allow users to speak to Jasmine in different languages?
Challenge
Challenge
Challenge
Challenge #1: Prioritizing business goals or user goals?
In the beginning, there was some disagreement between the design team and the project lead. The project lead already had an idea of how the website should be laid out, what pages need to be included, and how it would function. He had spoken to people in his network, as well as learned from his own experience, the problems people face when looking for properties to purchase and how to improve this experience. His focus was on creating a business, with the goal of presenting a product to investors ASAP.
Challenge #1: Prioritizing business goals or user goals?
In the beginning, there was some disagreement between the design team and the project lead. The project lead already had an idea of how the website should be laid out, what pages need to be included, and how it would function. He had spoken to people in his network, as well as learned from his own experience, the problems people face when looking for properties to purchase and how to improve this experience. His focus was on creating a business, with the goal of presenting a product to investors ASAP.
CHALLENGE #1: Prioritizing business goals or user goals?
CHALLENGE #1: Prioritizing business goals or user goals?
As UX designers, we typically conduct user research before designing, so this didn’t really sit right with us. However, after some discussion, we better understood the current goal and agreed that focusing on business objectives was crucial to turn this idea into a business, and more research would be conducted once we have more resources.
03 IDEATE
03 IDEATE
User Flows
User Flows
User Flows
Using the ideas that the project lead had mapped out, we created user flows for buyers and sellers, as well as realtors/agents, mortgage agents, and lawyers to illustrate what the journey through the website would look like.
See them here: User Flows
Using the ideas that the project lead had mapped out, we created user flows for buyers and sellers, as well as realtors/agents, mortgage agents, and lawyers to illustrate what the journey through the website would look like.
See them here: User Flows
Wireframes
Wireframes
Wireframes
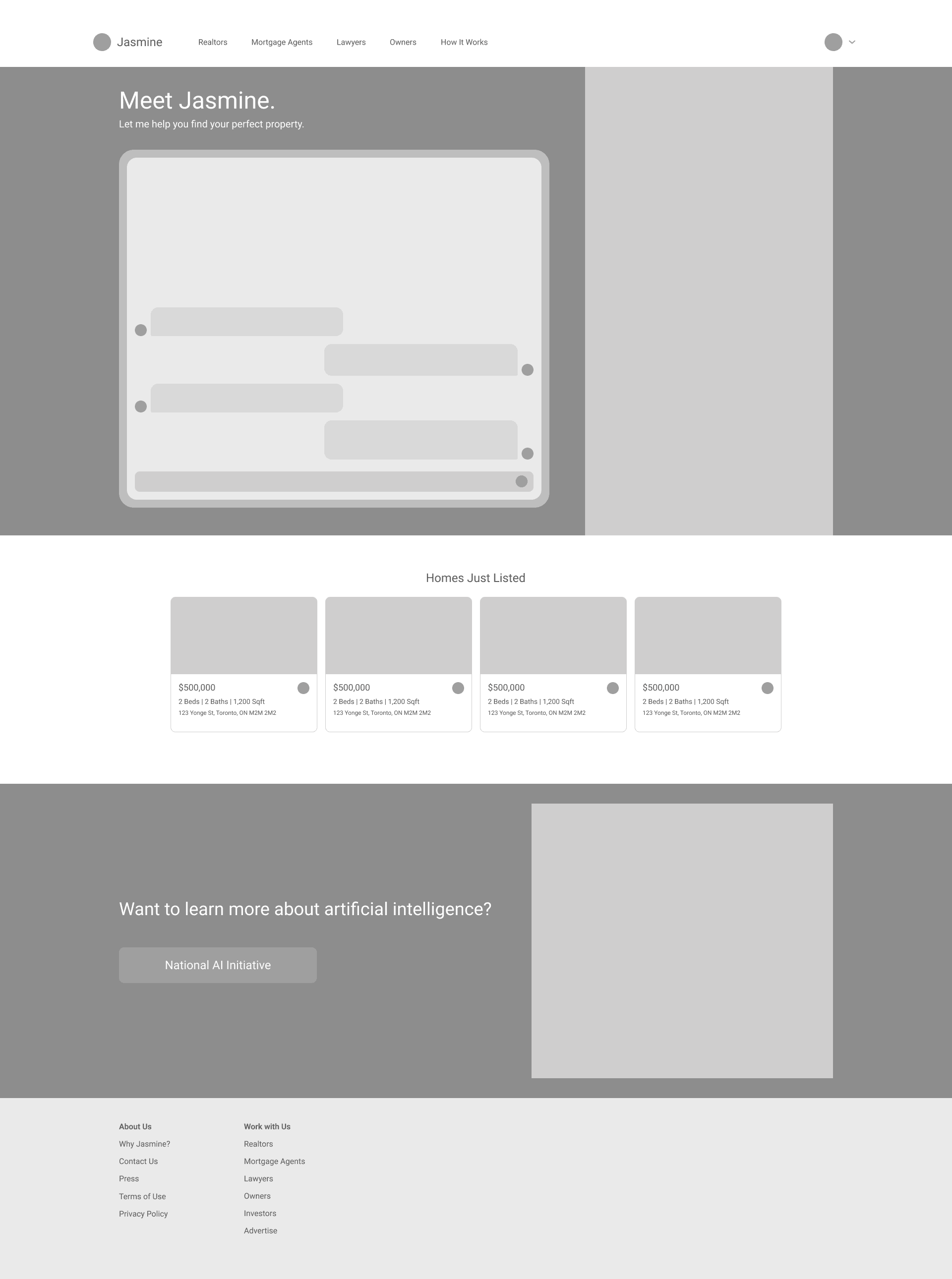
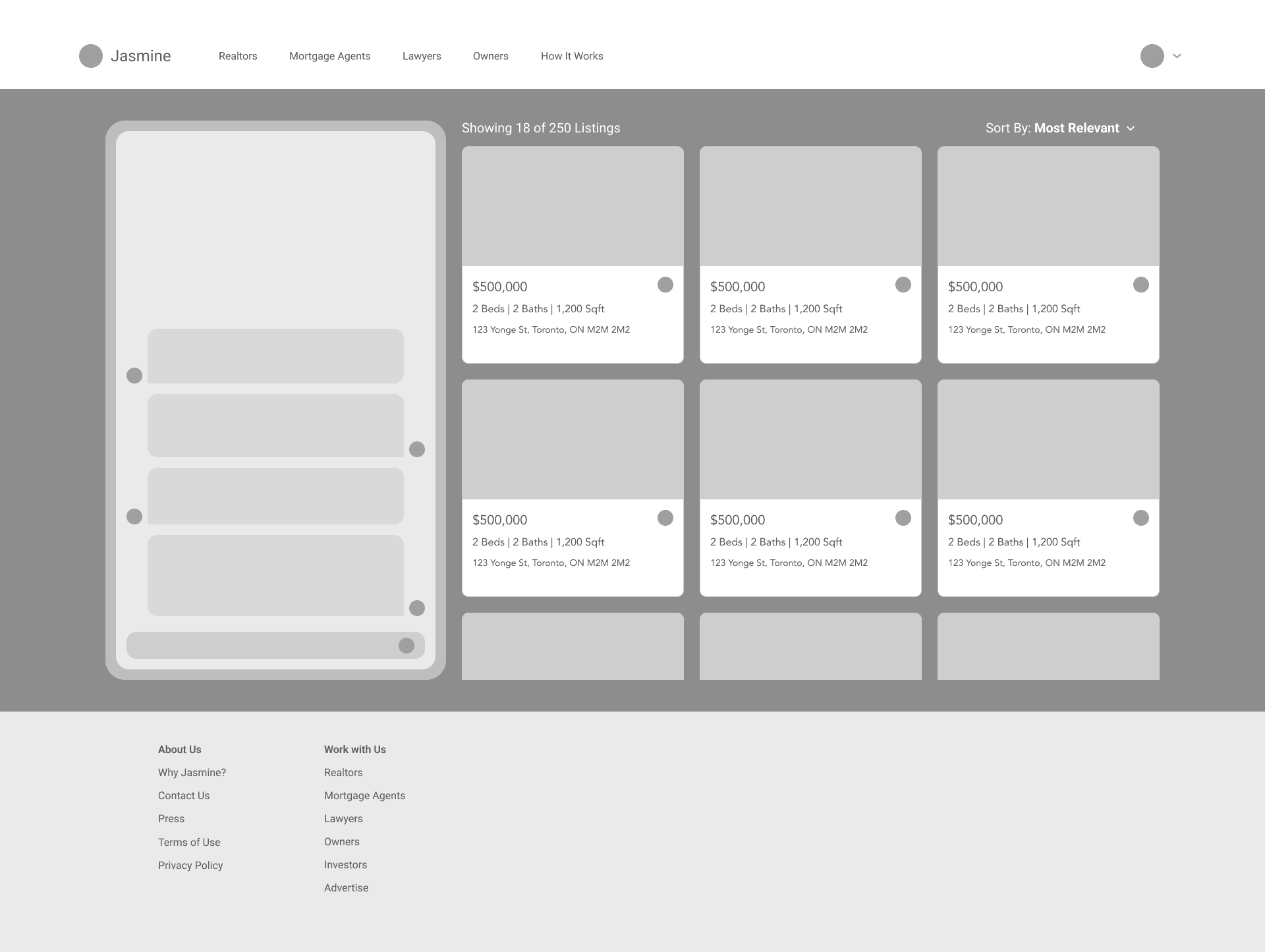
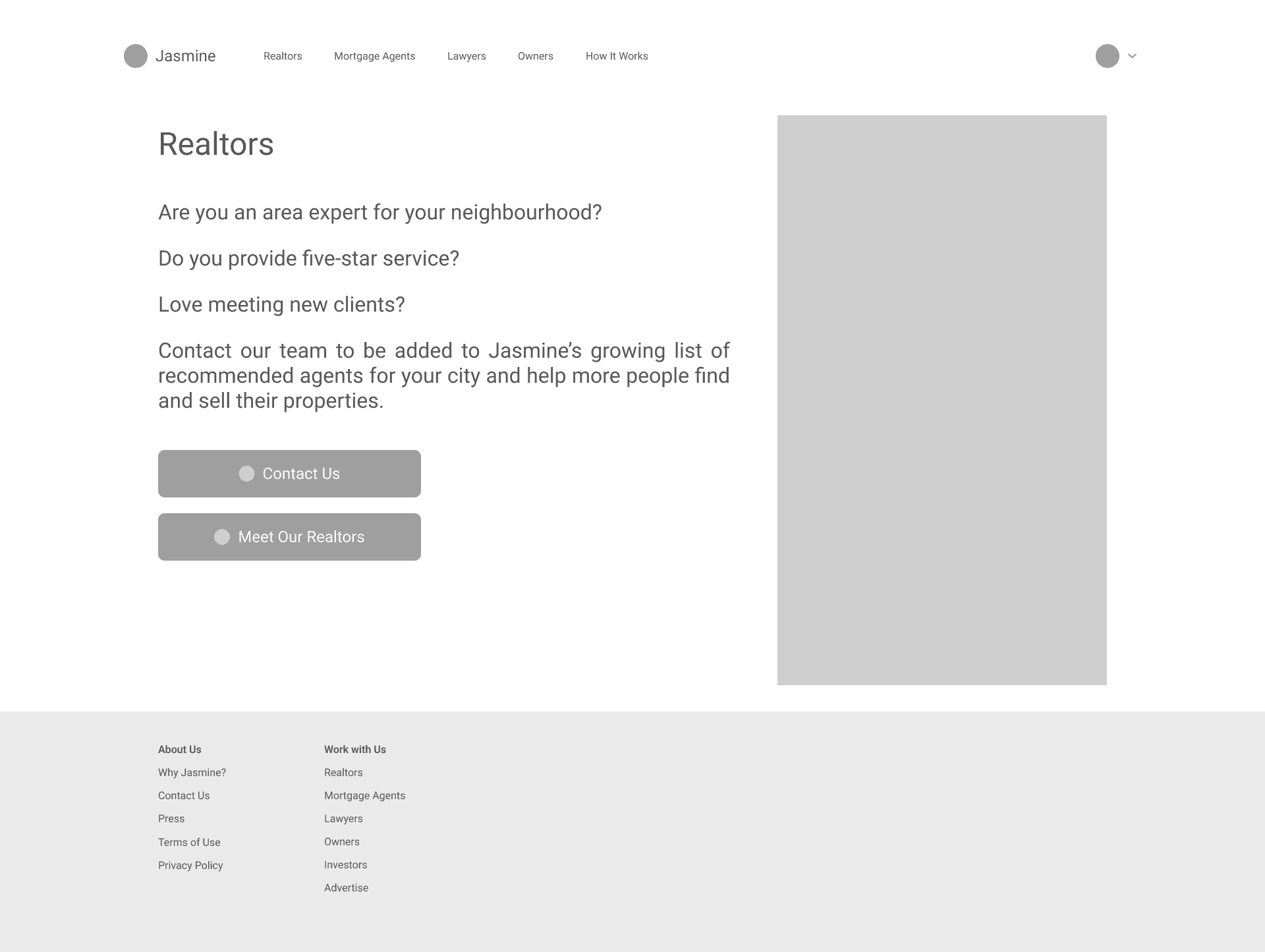
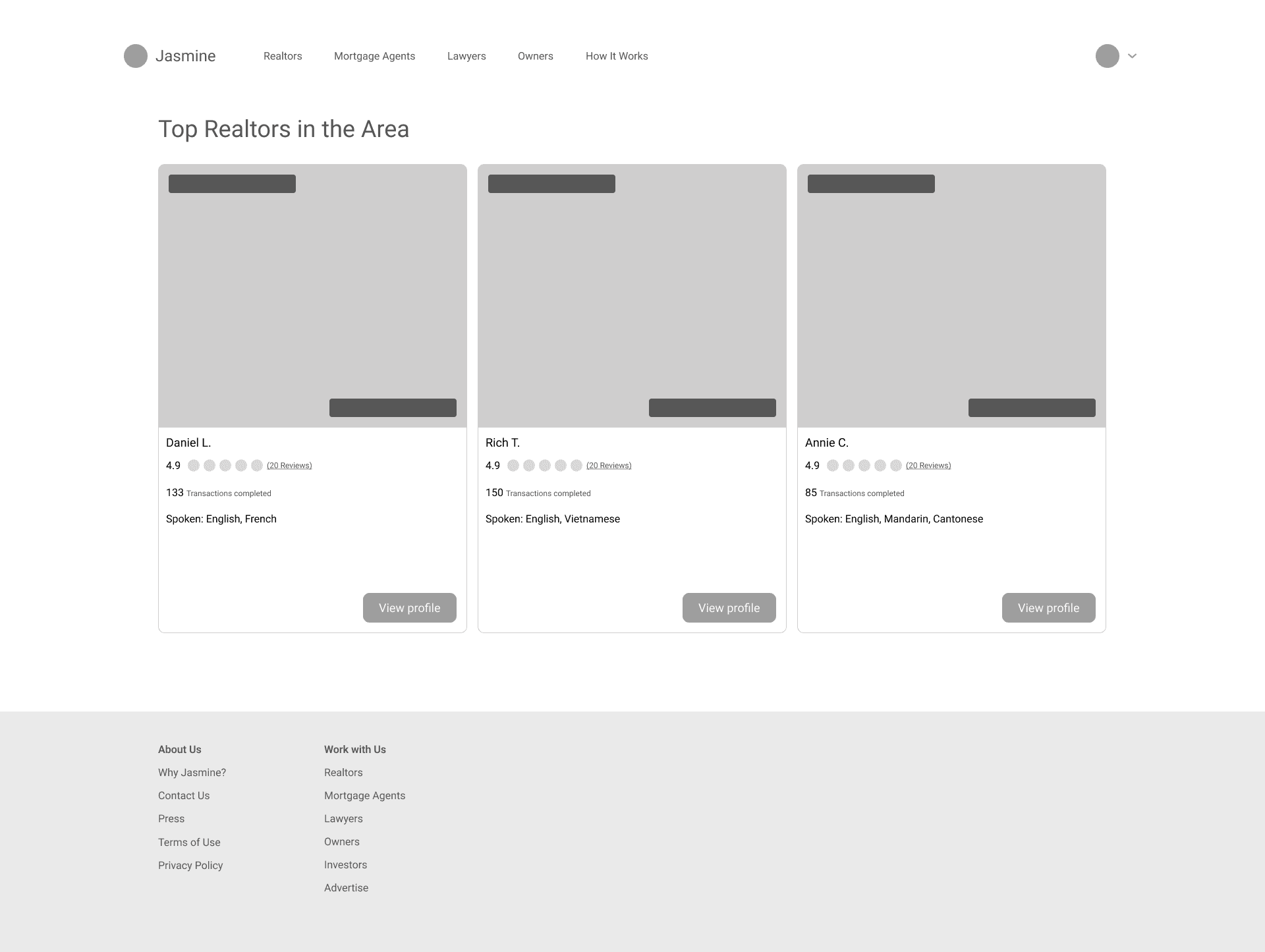
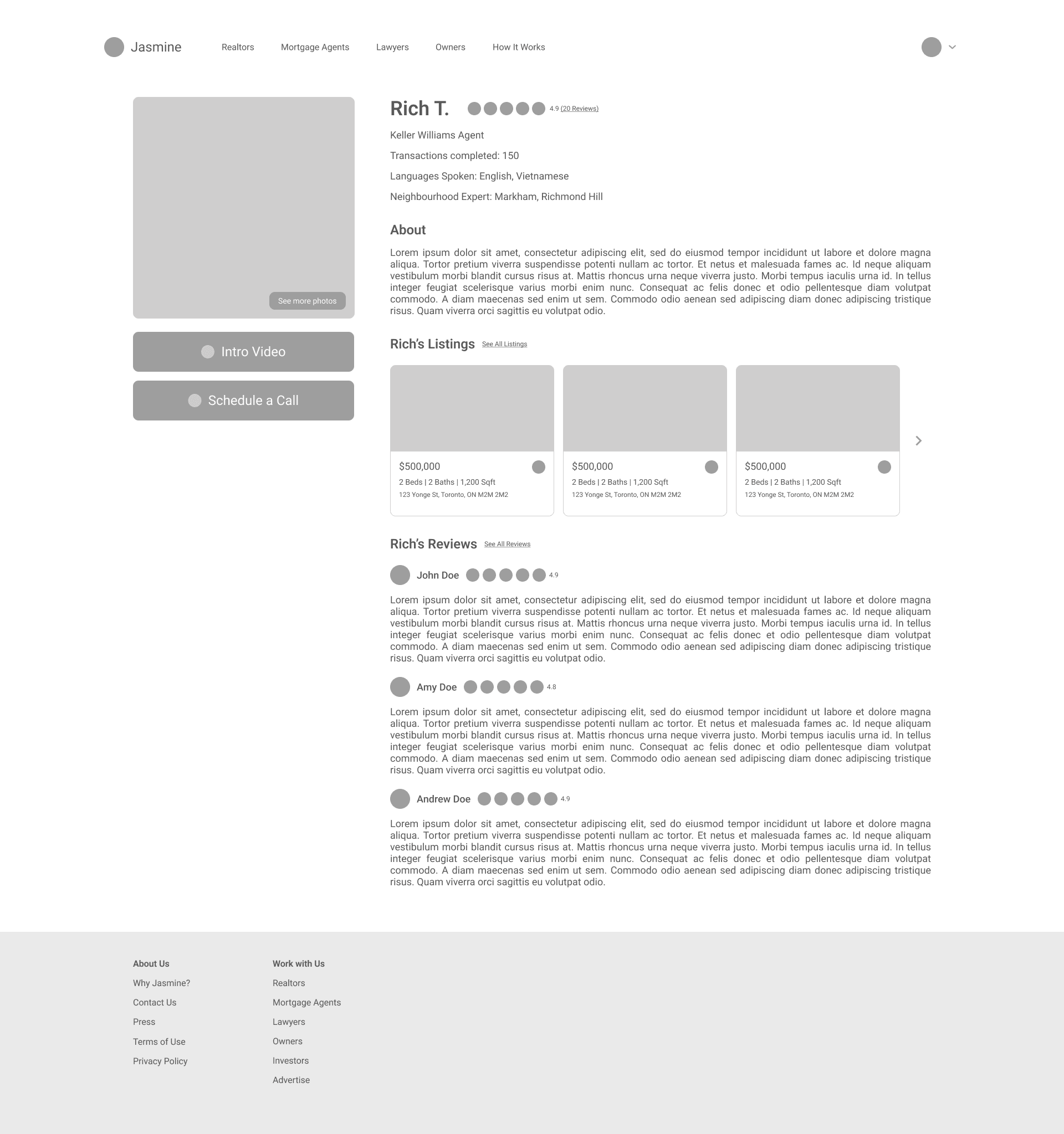
Once we had the user flows finalized, we delegated tasks and began creating wireframes. I was in charge of the home/landing page, property listings page, and realtor pages.
Once we had the user flows finalized, we delegated tasks and began creating wireframes. I was in charge of the home/landing page, property listings page, and realtor pages.
04 HIGH-FIDELITY
04 HIGH-FIDELITY
High-Fi Design
High-Fi Design
High-Fi Design
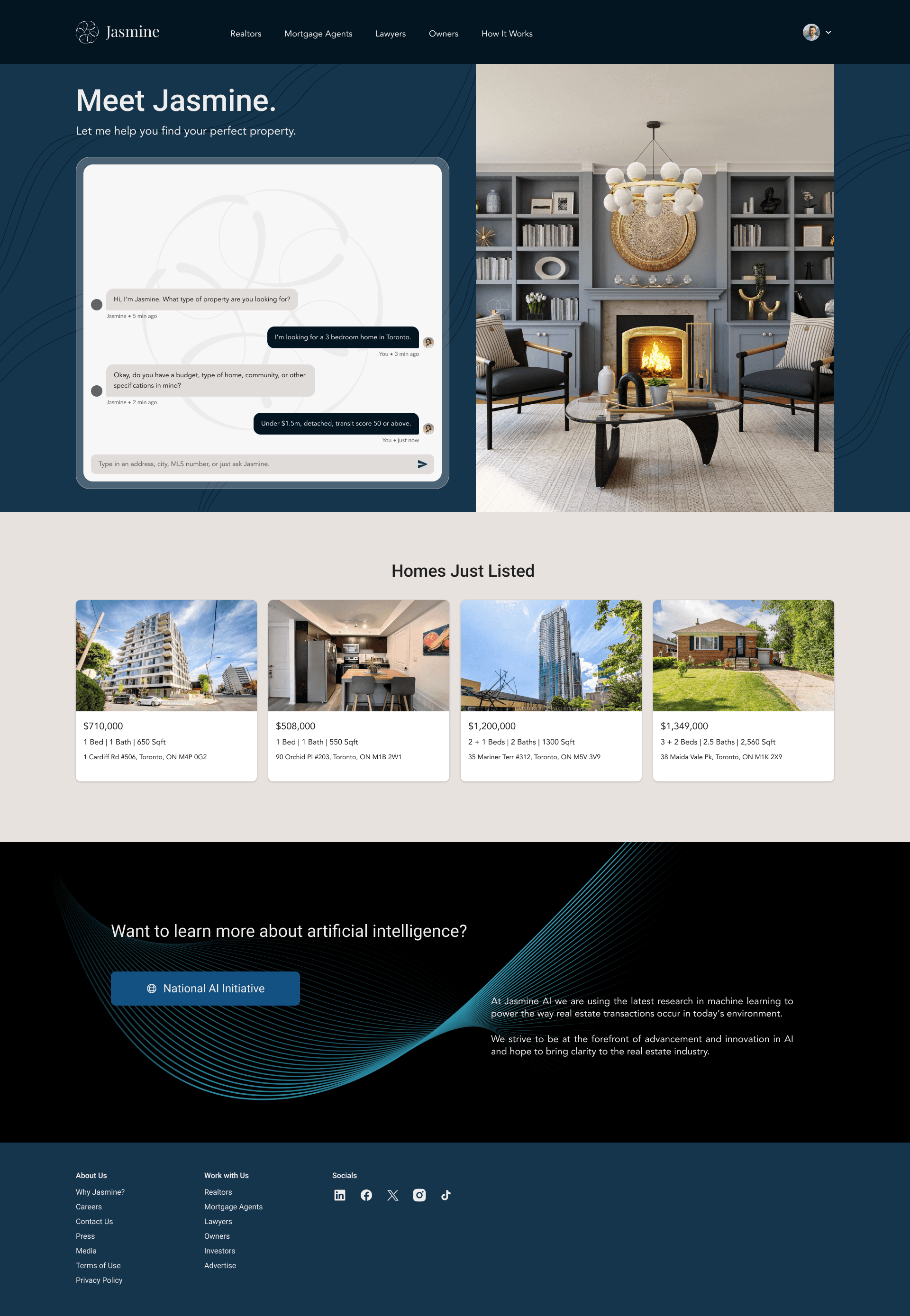
Once Jasmine’s branding was completed by one of our team members and approved by our project lead, we began creating the high-fidelity design. Since he already had an idea of how the elements should be laid out, our goal was to create a clean, simple, and modern look that includes familiar elements from well-known real estate platforms.
The first draft I created looked similar to a traditional real estate website but didn’t feel ‘different’ and modern enough. While we wanted to have familiar elements, we didn’t want the website to feel just like any other real estate site.
Once Jasmine’s branding was completed by one of our team members and approved by our project lead, we began creating the high-fidelity design. Since he already had an idea of how the elements should be laid out, our goal was to create a clean, simple, and modern look that includes familiar elements from well-known real estate platforms.
The first draft I created looked similar to a traditional real estate website but didn’t feel ‘different’ and modern enough. While we wanted to have familiar elements, we didn’t want the website to feel just like any other real estate site.
Revision
Revision
Revision
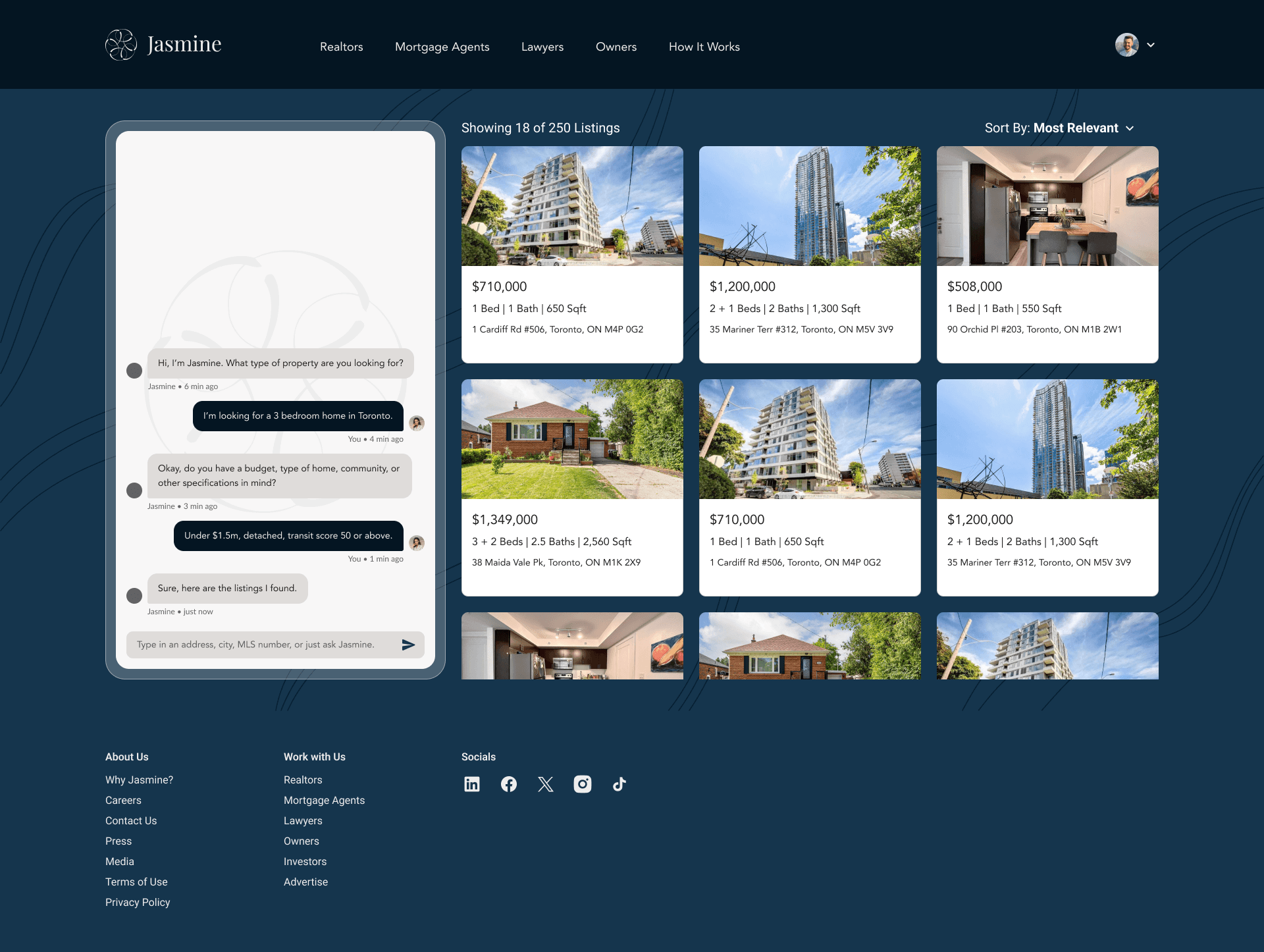
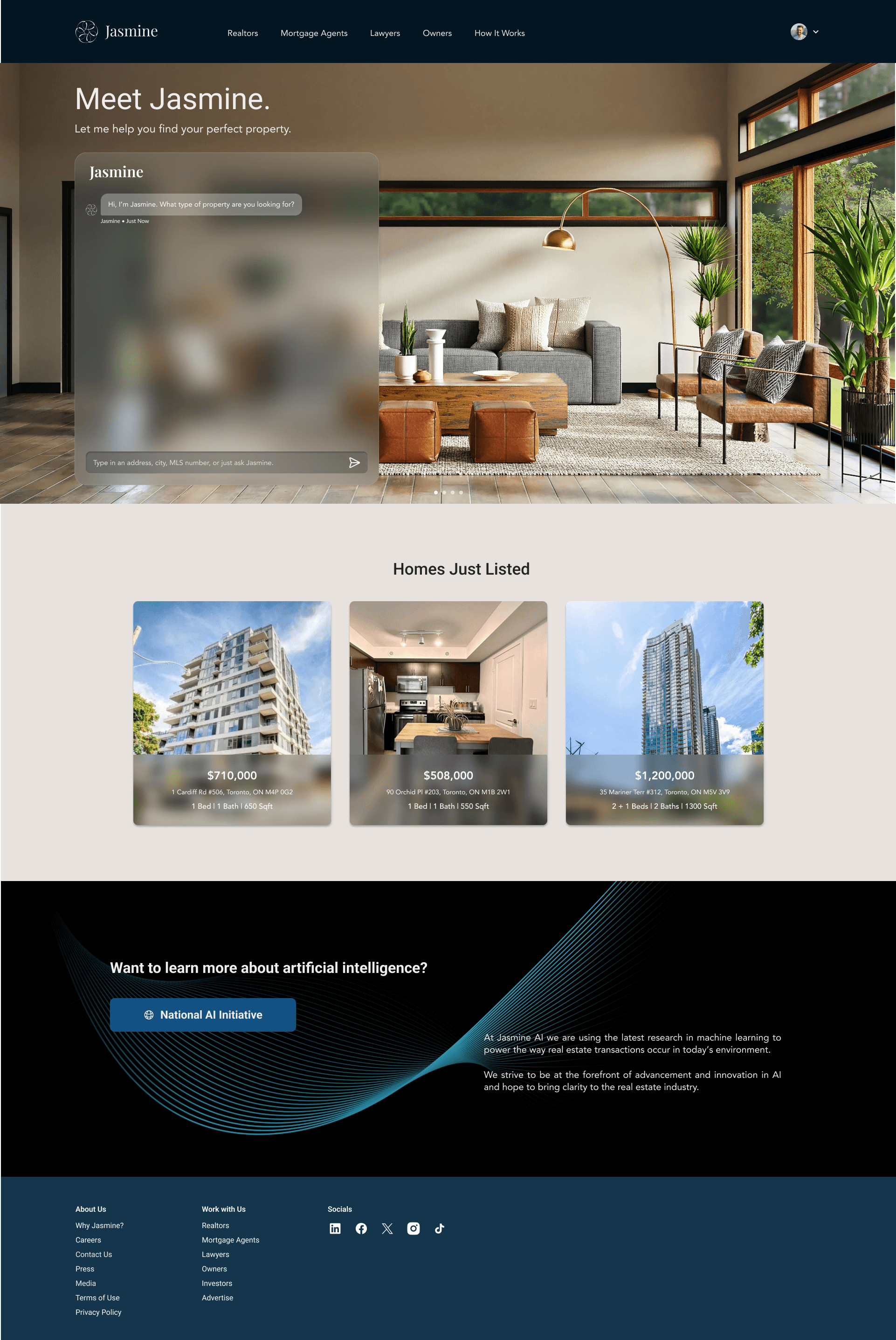
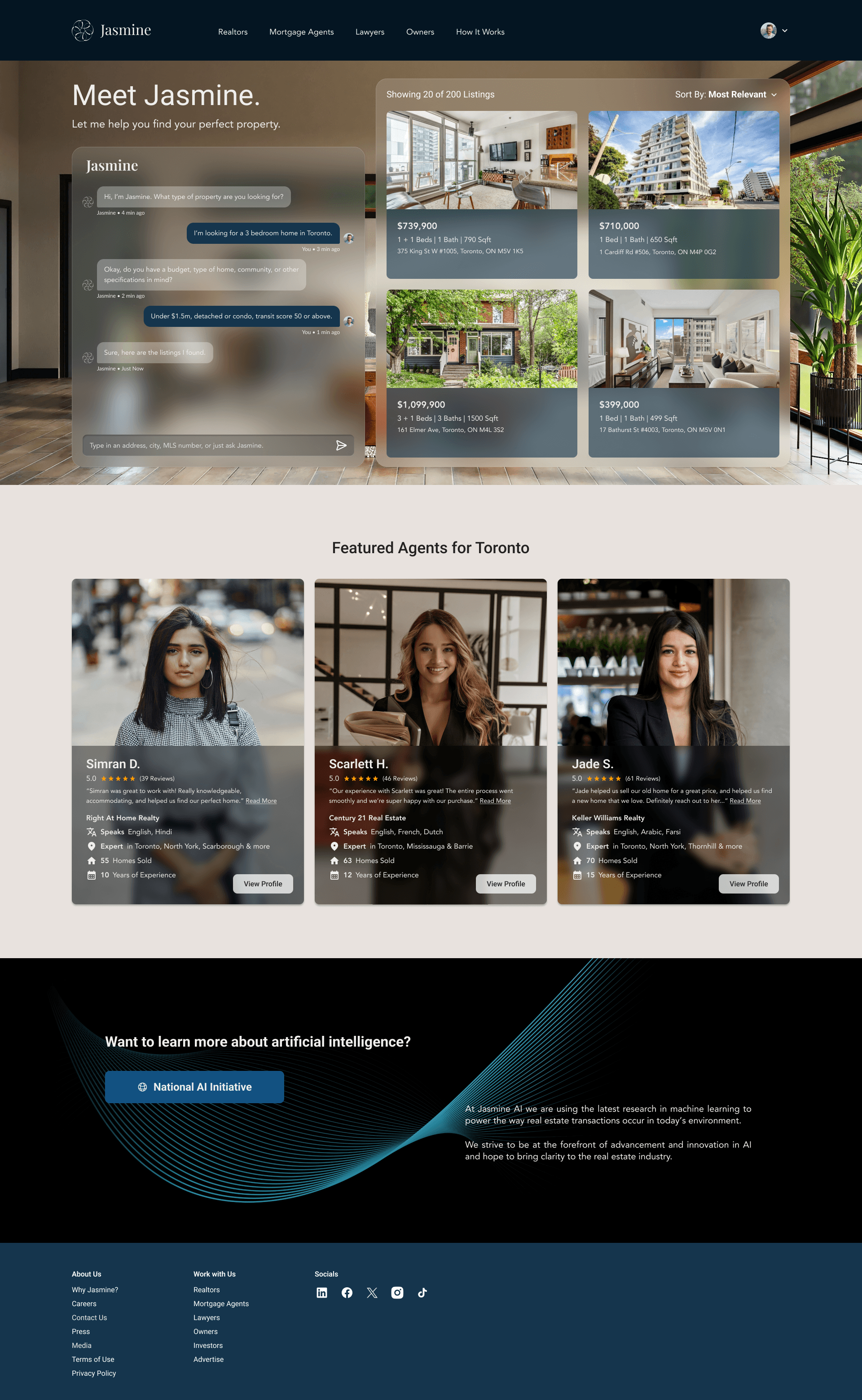
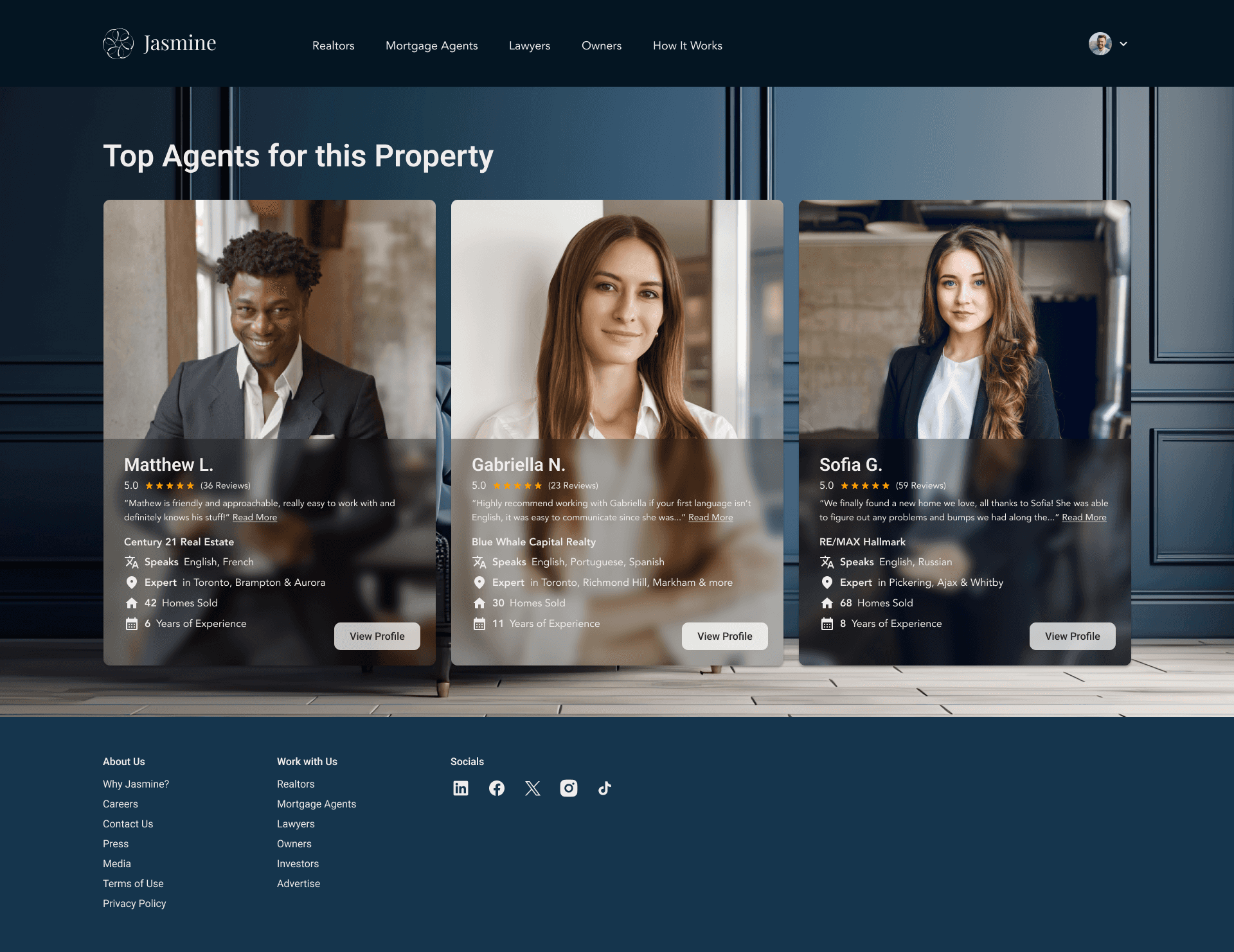
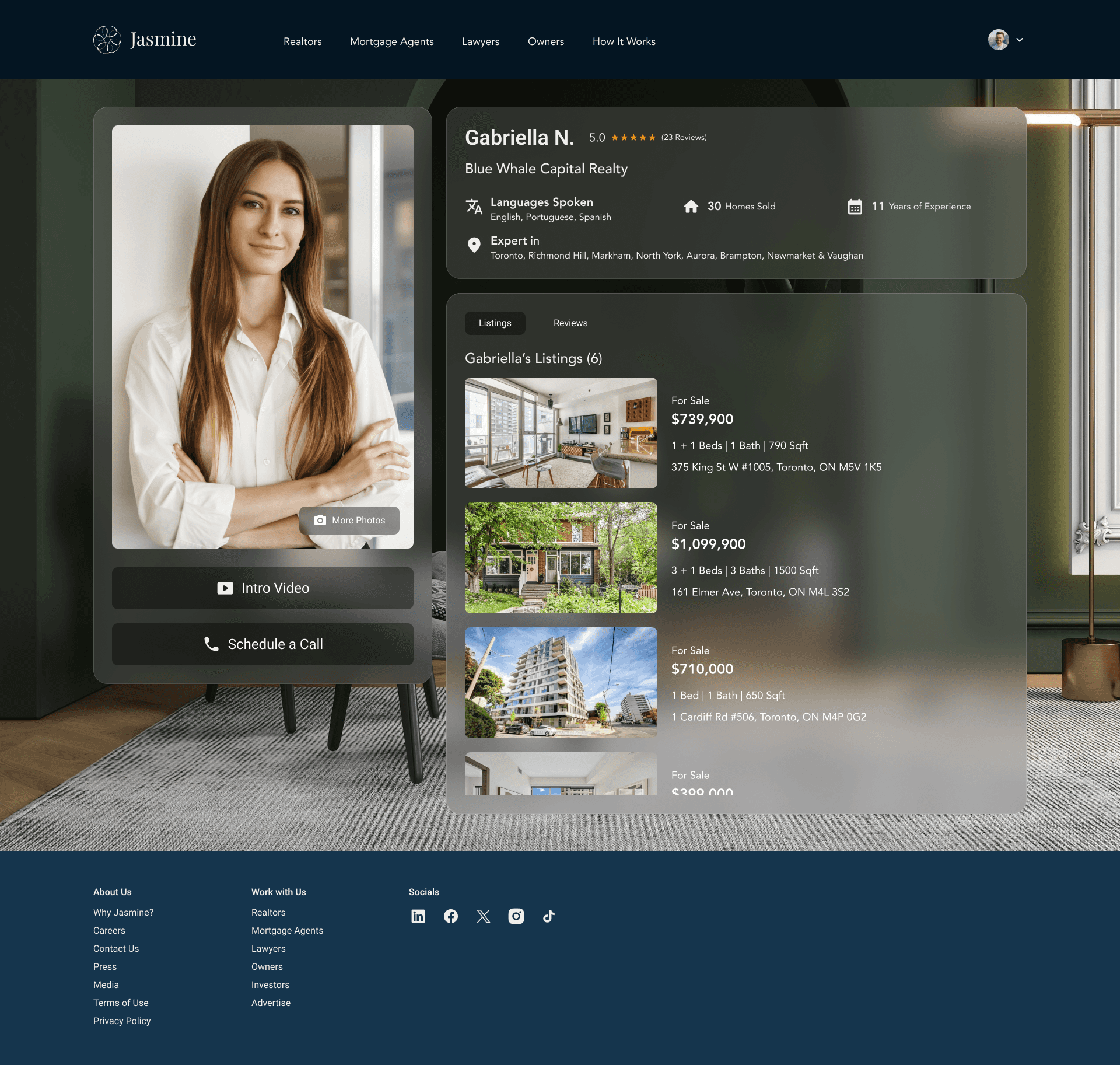
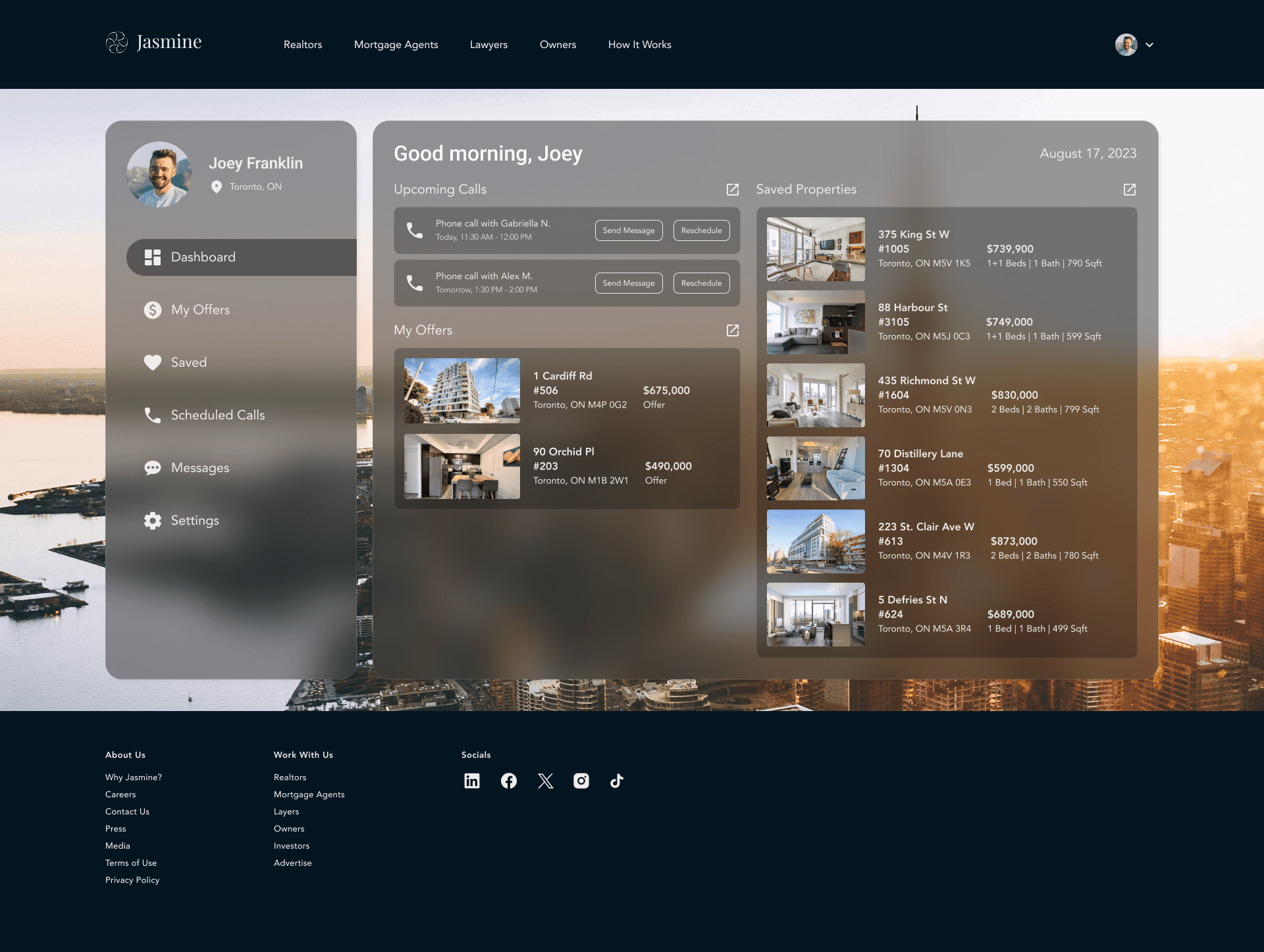
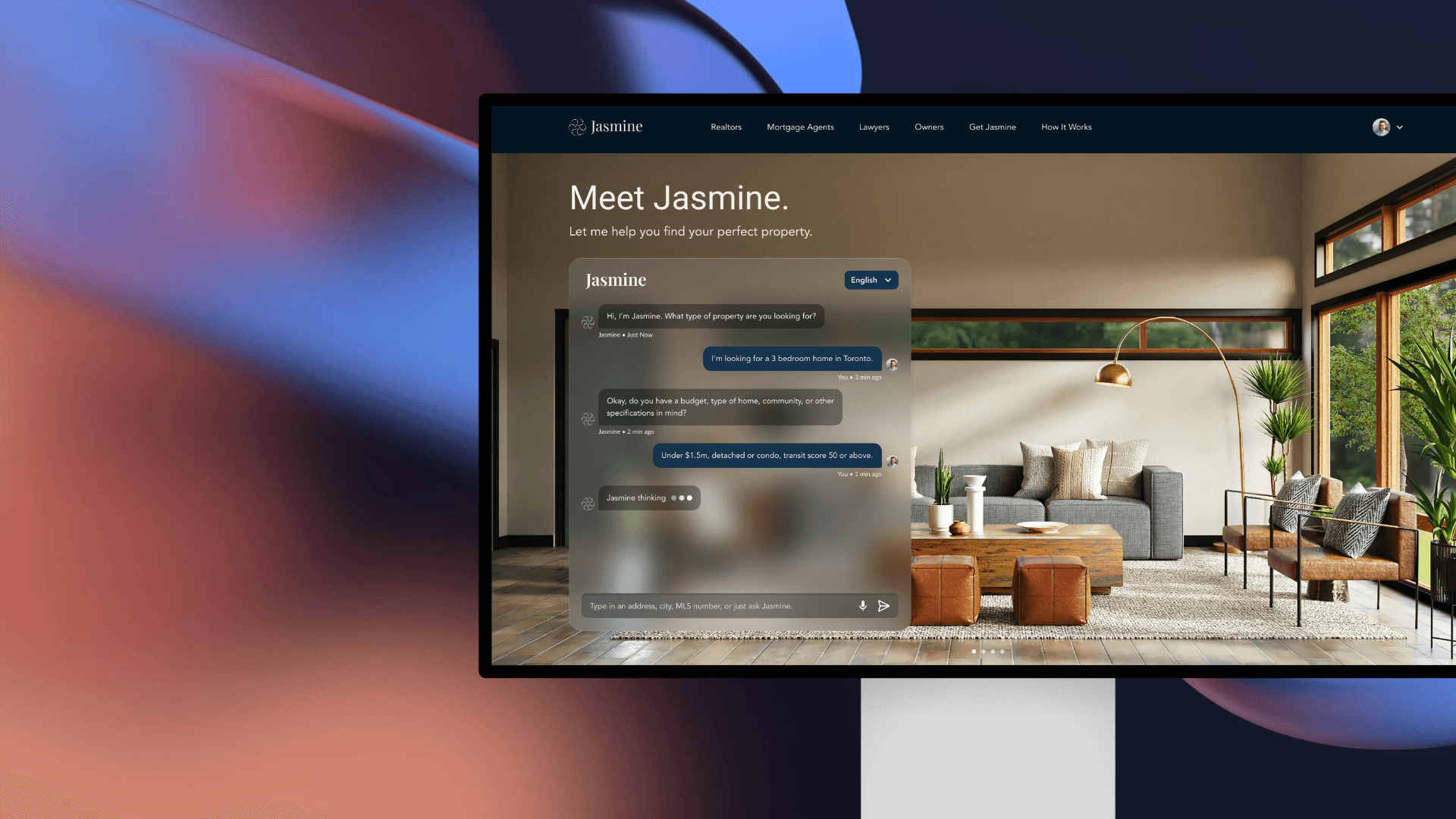
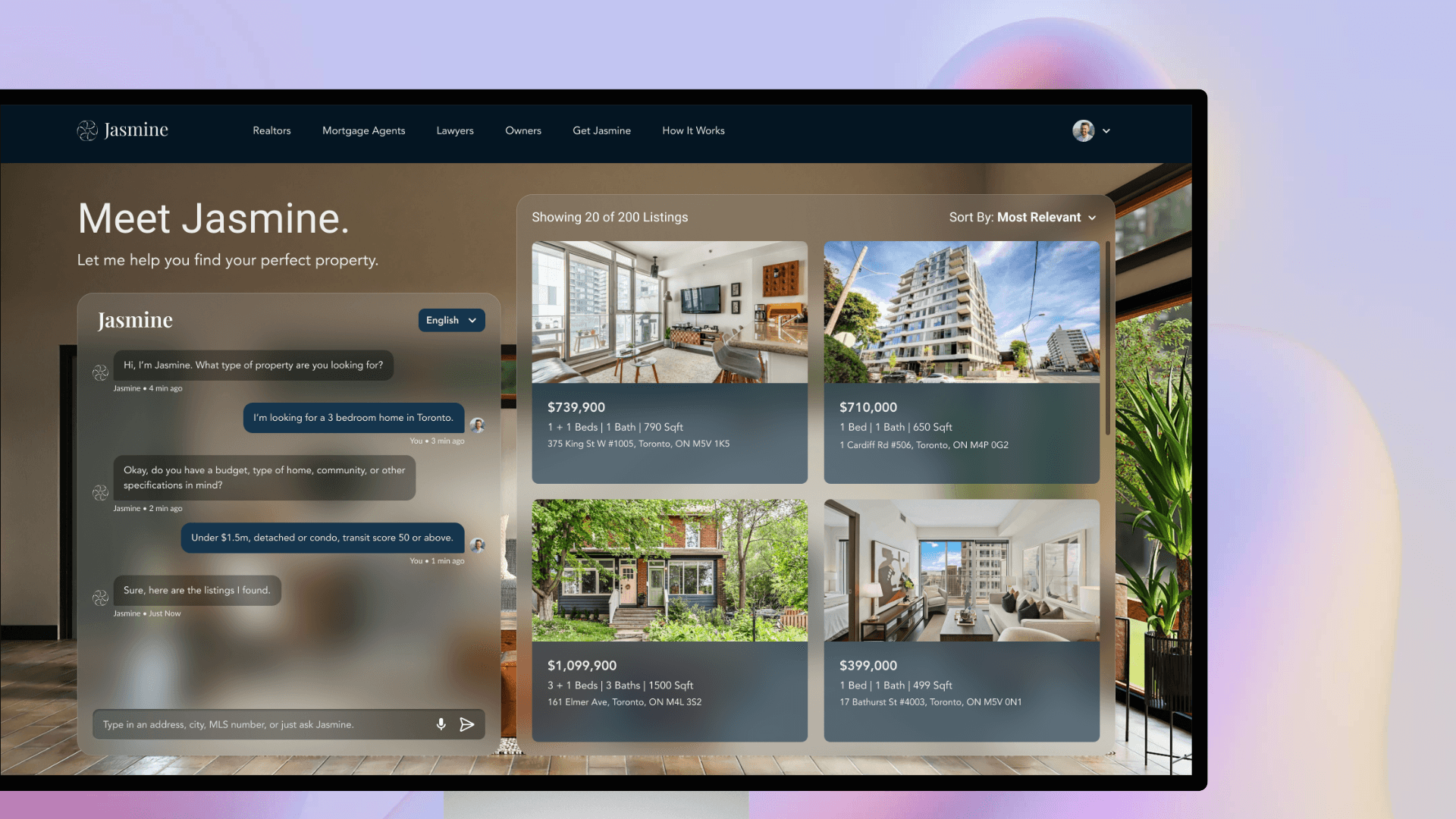
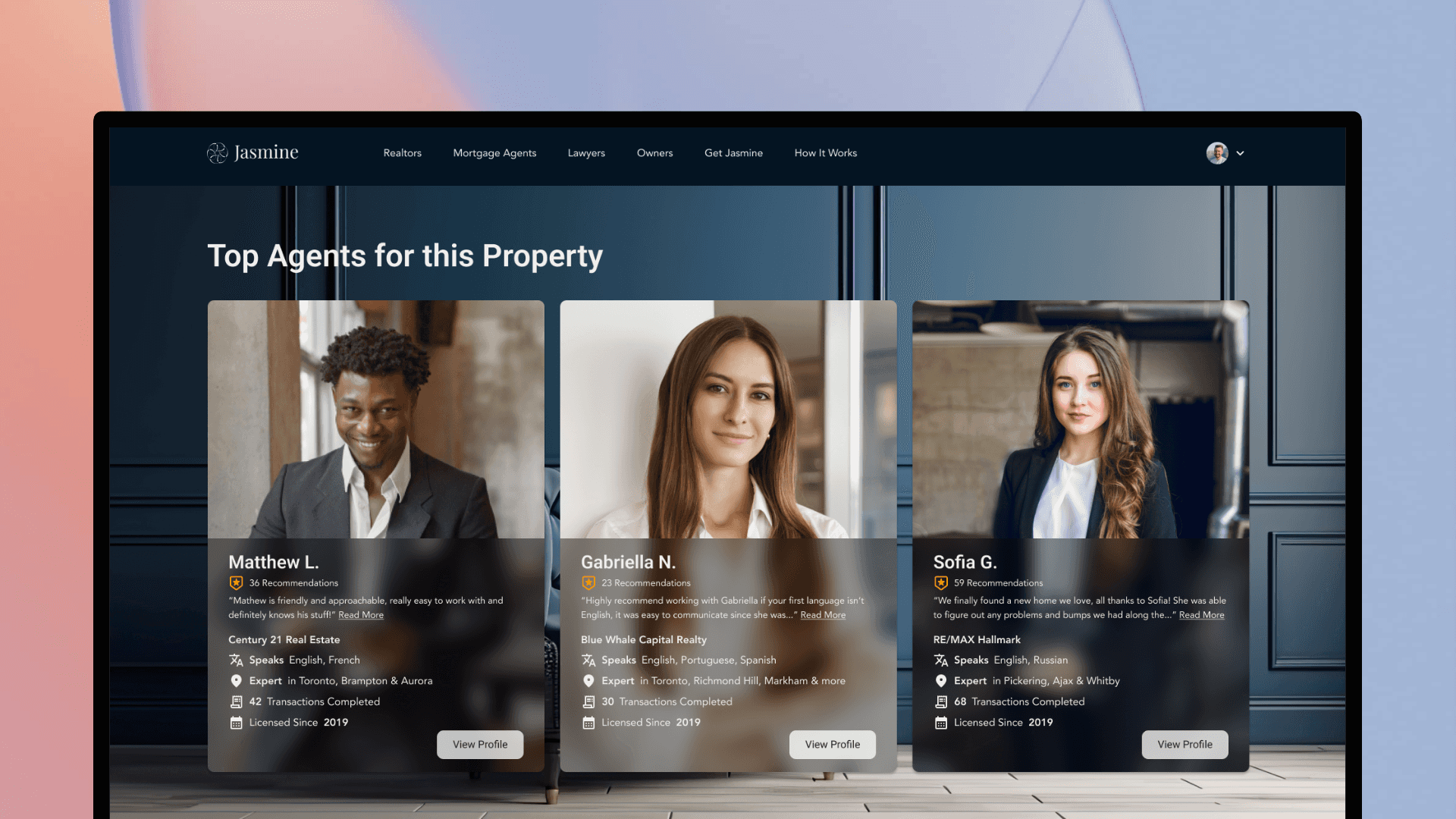
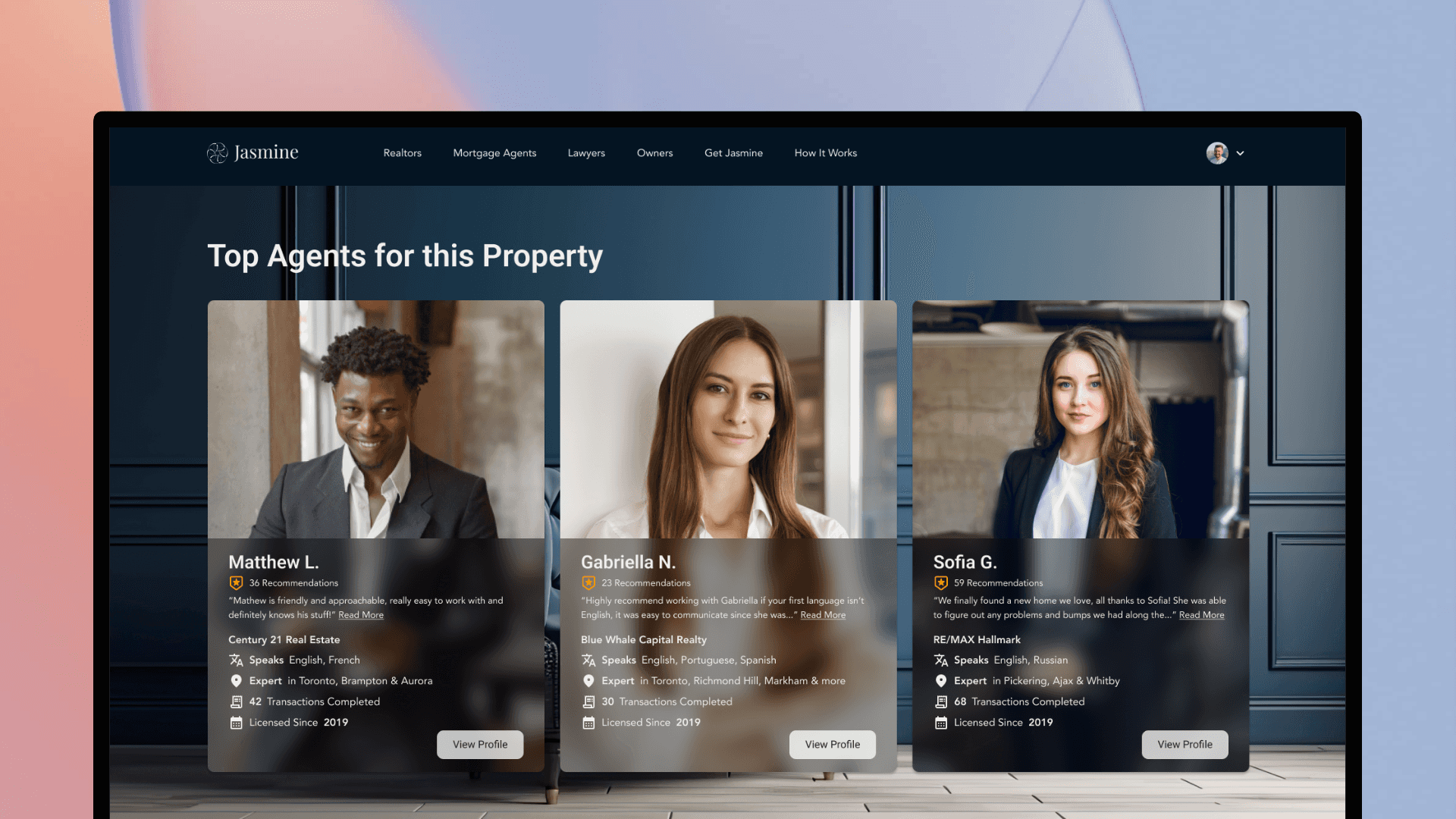
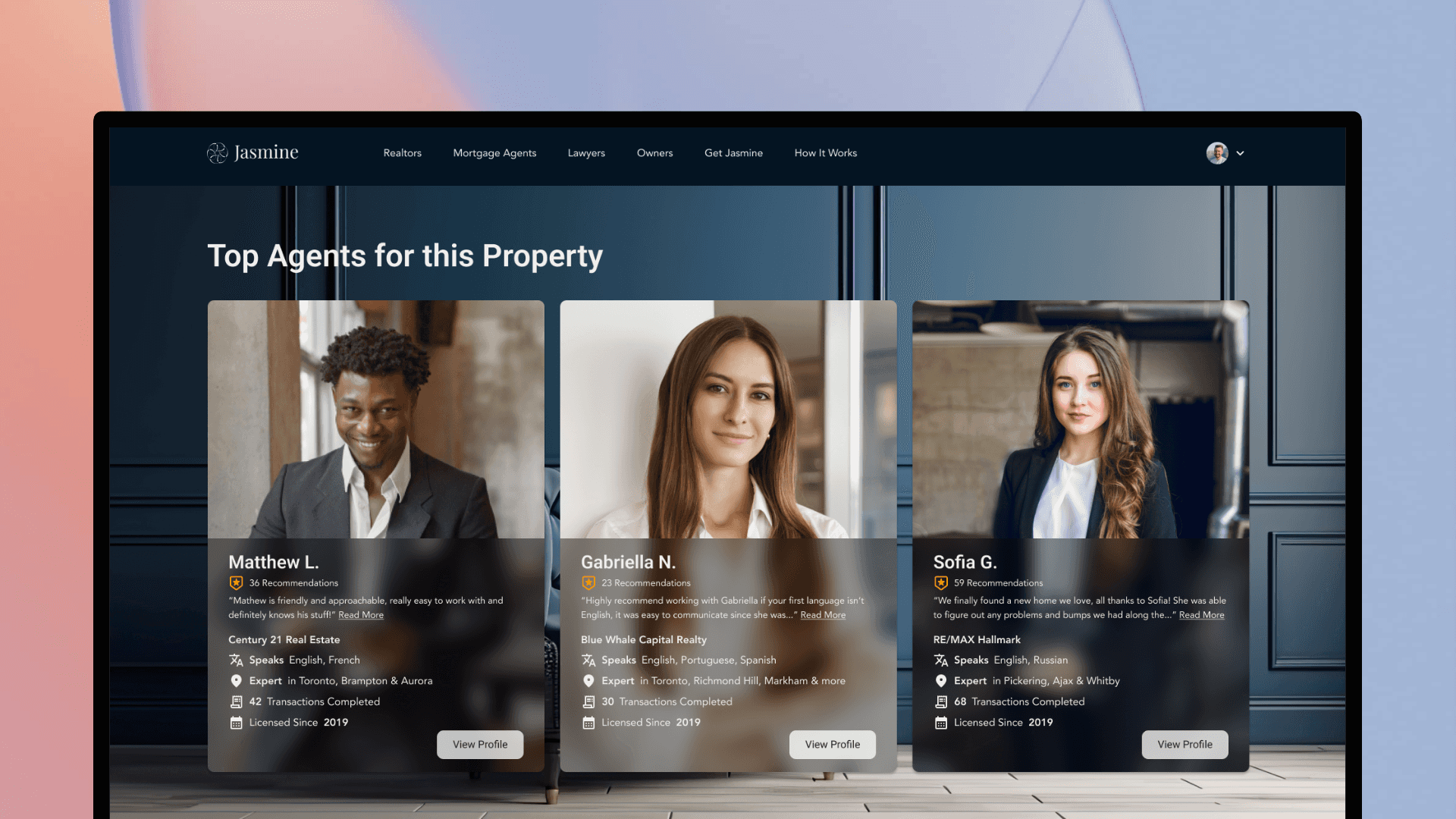
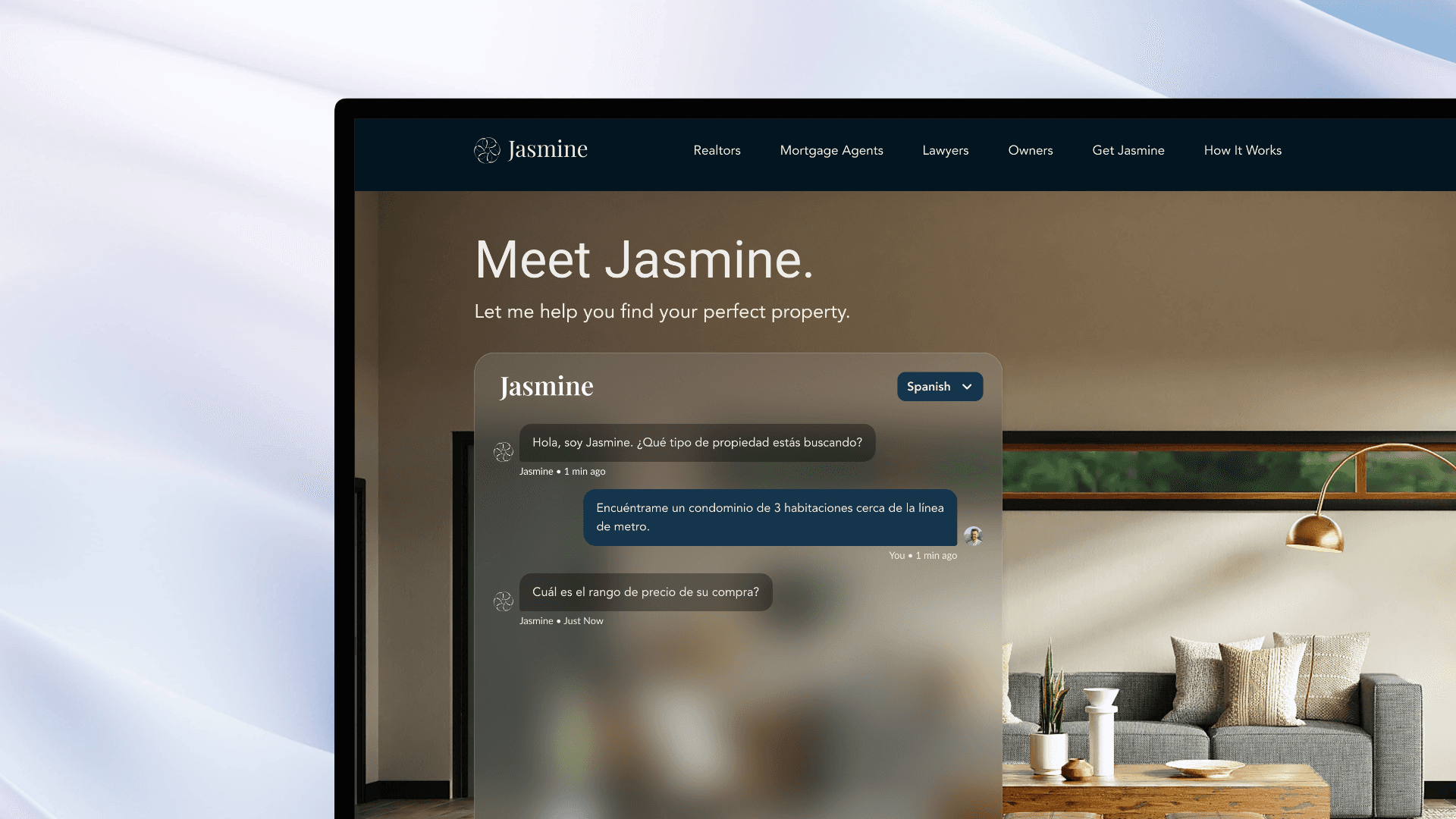
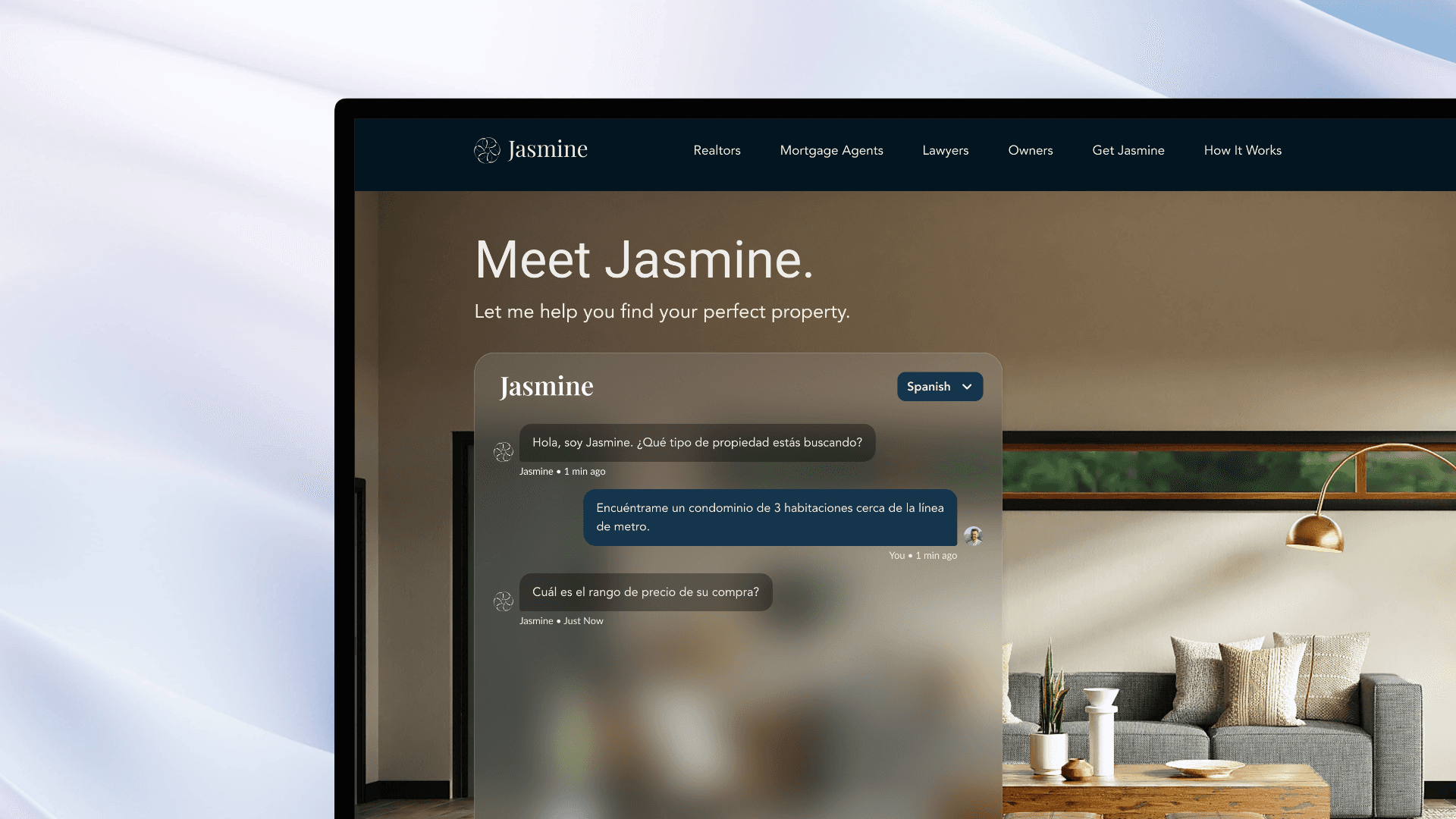
After some discussion and search for inspiration, we decided to try to make the site look more modern by incorporating elements with glassmorphism. These are the pages I worked on for version 2.
After some discussion and search for inspiration, we decided to try to make the site look more modern by incorporating elements with glassmorphism. These are the pages I worked on for version 2.
05 DESIGN HANDOFF
05 DESIGN HANDOFF
Challenge
Challenge
Challenge
Challenge #2: Communicating with developers
With Figma’s new Dev Mode, we were able to start handing off our designs to our developers easily! We started by cleaning up our work and including annotations and notes where necessary. As the first couple pages were being completed, we began reviewing the site and noticed that some parts differed from what we had designed.
Challenge #2: Communicating with developers
With Figma’s new Dev Mode, we were able to start handing off our designs to our developers easily! We started by cleaning up our work and including annotations and notes where necessary. As the first couple pages were being completed, we began reviewing the site and noticed that some parts differed from what we had designed.
CHALLENGE #2: Communicating with developers
Although everything was laid out fairly clearly on Figma, it was still necessary to meet with the dev team and walk them through the designs. This process allowed us to address any questions and concerns, and also improved our communication as a team. The dev team also held another demo session, and we were able to exchange more feedback and suggestions. This experience not only taught me some best practices when working with developers, but also allowed me to practice giving and receiving feedback.
CHALLENGE #2: Communicating with developers
Although everything was laid out fairly clearly on Figma, it was still necessary to meet with the dev team and walk them through the designs. This process allowed us to address any questions and concerns, and also improved our communication as a team. The dev team also held another demo session, and we were able to exchange more feedback and suggestions. This experience not only taught me some best practices when working with developers, but also allowed me to practice giving and receiving feedback.
Exchanging
Feedback
Exchanging Feedback
Exchanging Feedback
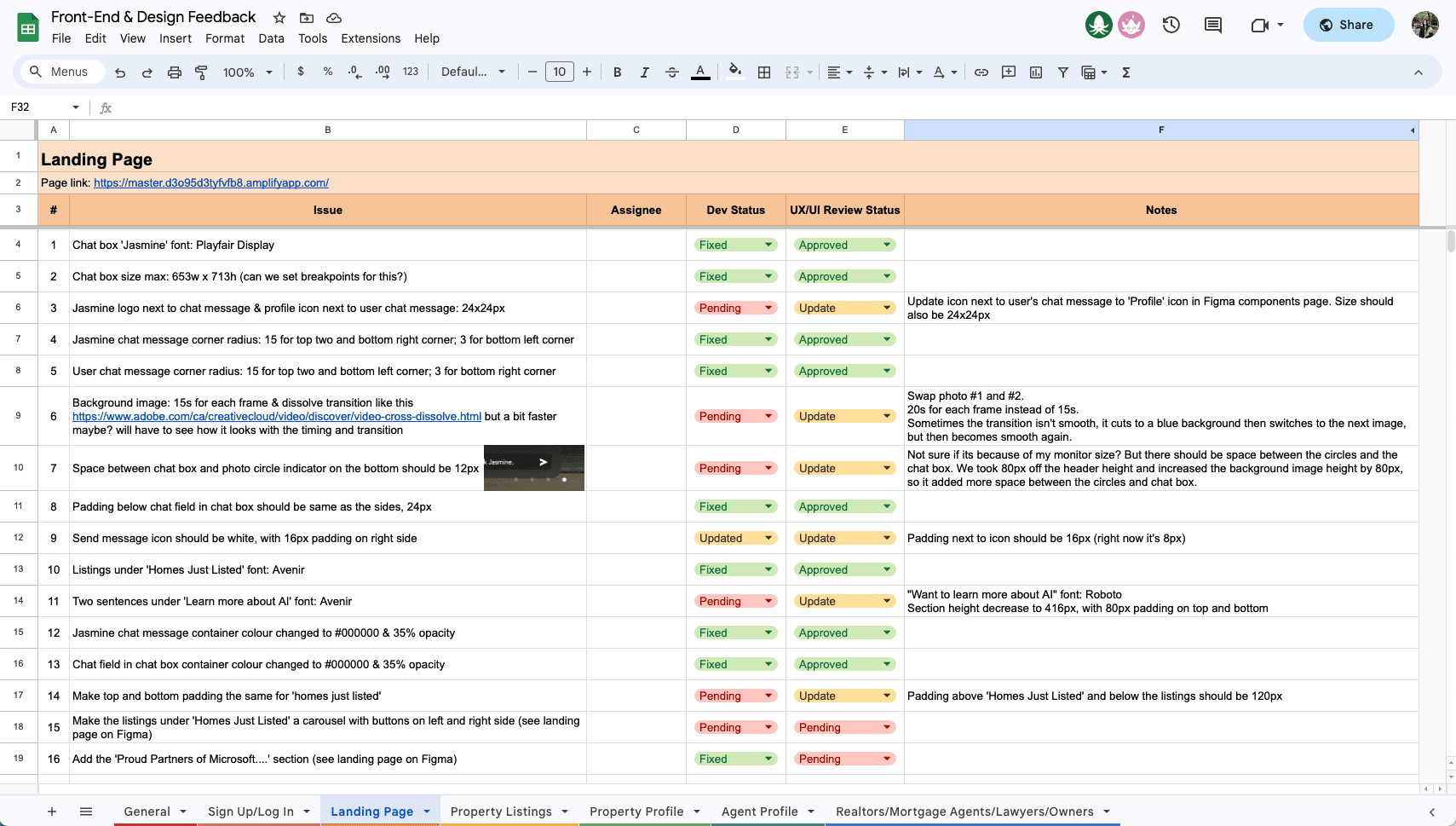
In order to keep our communication organized, I created a spreadsheet and a new text channel to streamline communication about any feedback or updates made to the site. We also set up weekly meetings to discuss anything new that needs to be implemented and review changes/updates made in the past week.
In order to keep our communication organized, I created a spreadsheet and a new text channel to streamline communication about any feedback or updates made to the site. We also set up weekly meetings to discuss anything new that needs to be implemented and review changes/updates made in the past week.
06 NEXT STEPS & REFLECTION
06 NEXT STEPS & REFLECTION
Next Steps
Next Steps
Next Steps
User Experience
User Experience
Usability testing with real users
Gaining and implementing feedback from beta testers
User research to uncover more goals, needs, and pain points
Assessing and improving accessibility with WCAG and APCA guidelines
Usability testing with real users
Gaining and implementing feedback from beta testers
User research to uncover more goals, needs, and pain points
Assessing and improving accessibility with WCAG and APCA guidelines
Business Goals
Business Goals
Demo with potential investors
Launch for beta testing
Boost brand awareness through traditional and social media campaigns
KPIs to measure success:
Number of users visiting the site & amount of time spent on site
Number of sign ups from different type of users (buyer/sellers, realtors, mortgage agents, lawyers)
Number of calls scheduled with realtors, mortgage agents, and lawyers
Demo with potential investors
Launch for beta testing
Boost brand awareness through traditional and social media campaigns
KPIs to measure success:
Number of users visiting the site & amount of time spent on site
Number of sign ups from different type of users (buyer/sellers, realtors, mortgage agents, lawyers)
Number of calls scheduled with realtors, mortgage agents, and lawyers
Reflection
Reflection
Reflection
Since this project began, I’ve learned a lot about the importance of understanding business objectives in creating good user experiences, as well as gained hands-on experience working alongside designers and developers. Being a part of Jasmine has forced me to work outside of my comfort zone and challenge myself as a designer. I’m excited to continue building Jasmine, learning and growing with the team, and seeing where this project can go!
Since this project began, I’ve learned a lot about the importance of understanding business objectives in creating good user experiences, as well as gained hands-on experience working alongside designers and developers. Being a part of Jasmine has forced me to work outside of my comfort zone and challenge myself as a designer. I’m excited to continue building Jasmine, learning and growing with the team, and seeing where this project can go!