
Centro Community Partners
Centro Community Partners
Project Overview
Project Overview
Develop for Good is a non-profit organization that partners with other non-profits to provide students and recent grads with volunteer opportunities to gain hands-on technical experience.
Client: Centro Community Partners' mission is to build thriving communities by providing underserved, low-income entrepreneurs with entrepreneurship education, one-on-one business coaching, mentorship, and access to capital.
Develop for Good is a non-profit organization that partners with other non-profits to provide students and recent grads with volunteer opportunities to gain hands-on technical experience.
Client: Centro Community Partners' mission is to build thriving communities by providing underserved, low-income entrepreneurs with entrepreneurship education, one-on-one business coaching, mentorship, and access to capital.
Project Scope
Project Scope
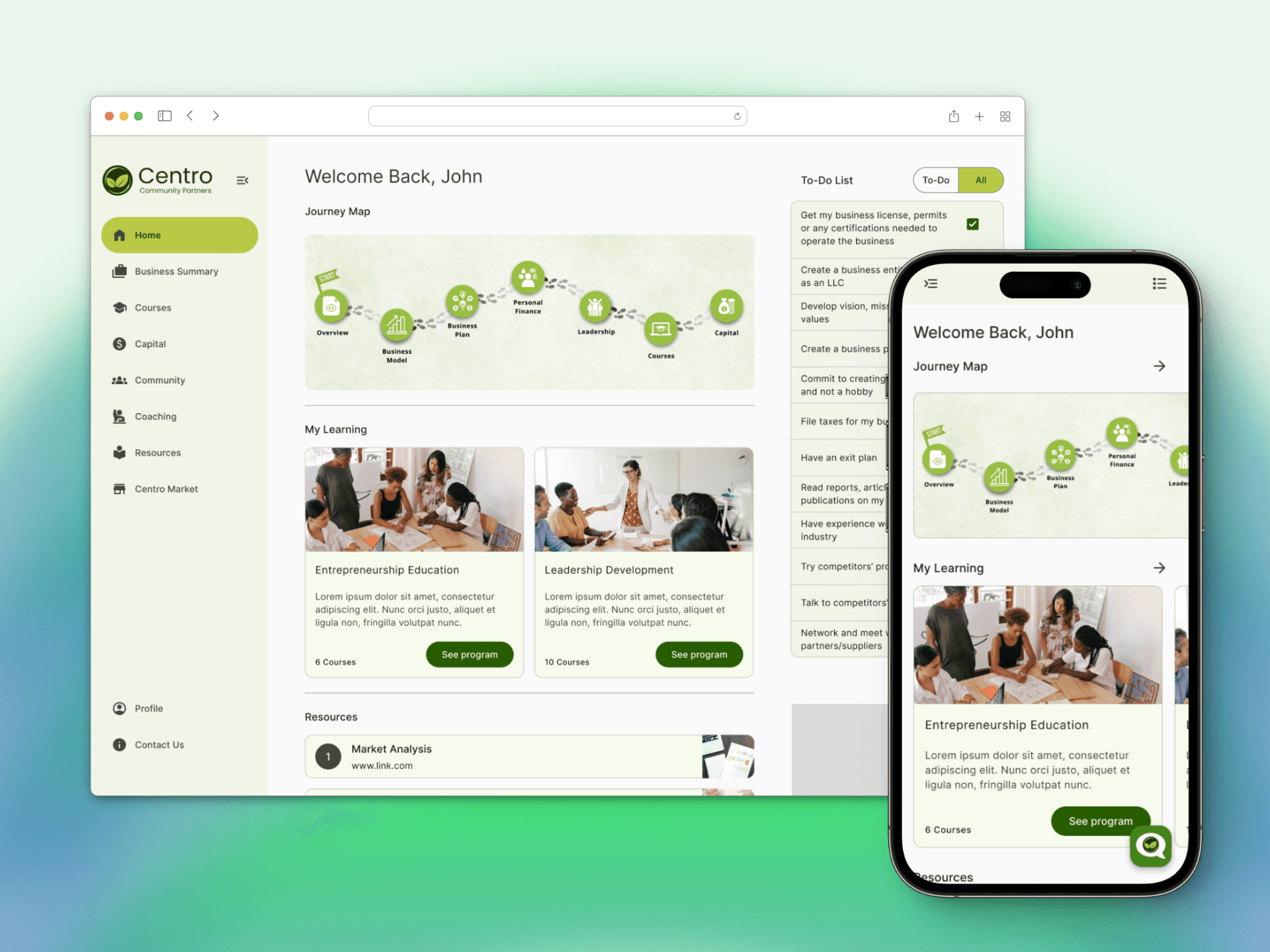
Our project aimed to revamp the existing mobile app that Centro uses to educate their clients. The design team redesigned all the pages and the engineering team built a web app for a cleaner, smoother user experience. We also integrated new pages and features, such as an AI chatbot assistant.
Our project aimed to revamp the existing mobile app that Centro uses to educate their clients. The design team redesigned all the pages and the engineering team built a web app for a cleaner, smoother user experience. We also integrated new pages and features, such as an AI chatbot assistant.
Project Role
Project Role
Product Designer
Product Designer
Tools
Tools
Figma, FigJam
Figma, FigJam
Duration
Duration
November 2023 - February 2024
November 2023 - February 2024
Team
Team
Team Mentor: Anirudh Arputham
Product Manager: Daniel Guo
Design Manager: Morgan Seaman
Design Team: Milan La, Sara Chong, Caroline Chen, Nicole Chou
Engineering Manager: Danyal Afzal
Engineering Team: Nia Anderson, Saad Bin Ihsan, Koushik Paul, Christina Phan, Eric Gan, Aminata Cisse, Odera Uwolloh, Nhuja Maharjan
Team Mentor: Anirudh Arputham
Product Manager: Daniel Guo
Design Manager: Morgan Seaman
Design Team: Milan La, Sara Chong, Caroline Chen, Nicole Chou
Engineering Manager: Danyal Afzal
Engineering Team: Nia Anderson, Saad Bin Ihsan, Koushik Paul, Christina Phan, Eric Gan, Aminata Cisse, Odera Uwolloh, Nhuja Maharjan
Goal
Goal
The design team's goal was to redesign the existing mobile app, incorporate responsive design, and create a new AI chatbot to offer tailored advice and resources to users.
The design team's goal was to redesign the existing mobile app, incorporate responsive design, and create a new AI chatbot to offer tailored advice and resources to users.
Key Takeaways
Key Takeaways
Prioritize and manage expectations
Our project timeline for design and development was 12 weeks, so our goal was to finalize designs by the end of week 5, giving the engineers ample time to begin development. All members were contributing to this project on top of full-time school or work so it was crucial to determine prioritized and out-of-scope features, as well as set reasonable expectations with the client.
Over-communicate
We had weekly client meetings and also messaged via Slack. However, some important details (e.g. what screen size to prioritize) were not communicated clearly until the later weeks. We were still able to meet the client's expectations but we would've went about our process more efficiently had we asked the right questions at the beginning.
Prioritize and manage expectations
Our project timeline for design and development was 12 weeks, so our goal was to finalize designs by the end of week 5, giving the engineers ample time to begin development. All members were contributing to this project on top of full-time school or work so it was crucial to determine prioritized and out-of-scope features, as well as set reasonable expectations with the client.
Over-communicate
We had weekly client meetings and also messaged via Slack. However, some important details (e.g. what screen size to prioritize) were not communicated clearly until the later weeks. We were still able to meet the client's expectations but we would've went about our process more efficiently had we asked the right questions at the beginning.
Links to Deliverables
Links to Deliverables









01 DEFINE & PRIORITIZE
01 DEFINE & PRIORITIZE
Problem
Problem
Problem
Centro’s existing mobile app is outdated will no longer be available for use. With 1,000+ entrepreneurs in their global community, they need an updated app where everyone can access all the tools and resources Centro offers.
By implementing the business planning tool, AI chatbot, and journey map, users will be able to better plan their business and easily get the help they need throughout the process.
Centro’s existing mobile app is outdated will no longer be available for use. With 1,000+ entrepreneurs in their global community, they need an updated app where everyone can access all the tools and resources Centro offers.
By implementing the business planning tool, AI chatbot, and journey map, users will be able to better plan their business and easily get the help they need throughout the process.
Goal
Goal
Goal
The design team's goal was to redesign the existing mobile app, incorporate responsive design, and create a new AI chatbot to offer tailored advice and resources to users.
The design team's goal was to redesign the existing mobile app, incorporate responsive design, and create a new AI chatbot to offer tailored advice and resources to users.
Priorities
Priorities
Priorities
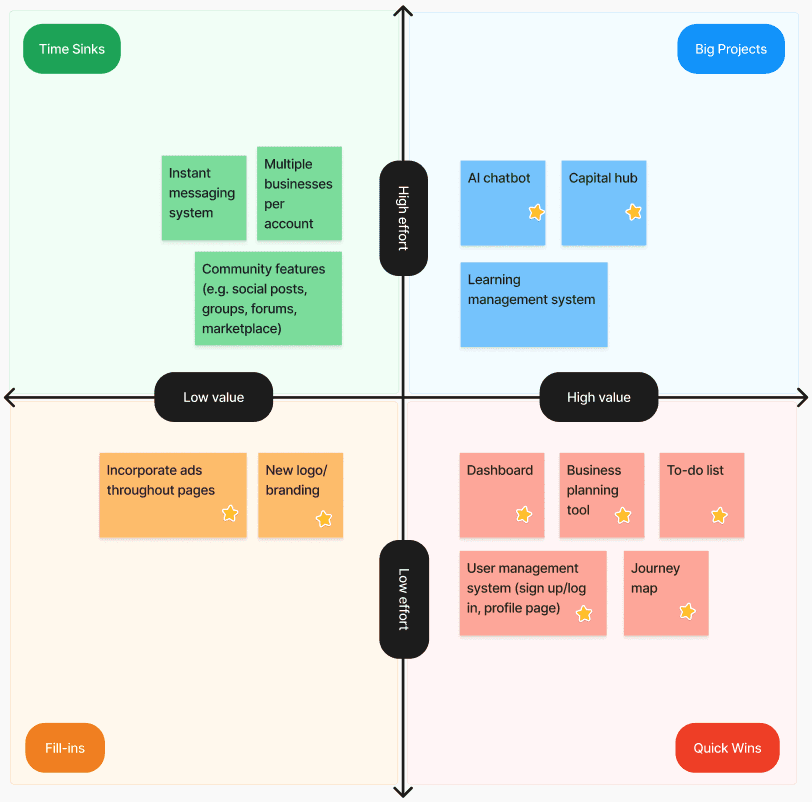
We collaborated with Centro to focus our goals on:
Recreating the existing Business Planning Tool and To-Do List with an updated visual design and smoother user experience.
Redesigning the home page into a Dashboard, which includes a Journey Map, Learning Courses/Programs, and space for ads.
Ideating an AI chatbot to assist users each step of the way on their entrepreneurial journey.
And if time permits:
Designing a new logo.
Creating a Capital Hub where users can apply for loans/grants and manage their loan information.
We collaborated with Centro to focus our goals on:
Recreating the existing Business Planning Tool and To-Do List with an updated visual design and smoother user experience.
Redesigning the home page into a Dashboard, which includes a Journey Map, Learning Courses/Programs, and space for ads.
Ideating an AI chatbot to assist users each step of the way on their entrepreneurial journey.
And if time permits:
Designing a new logo.
Creating a Capital Hub where users can apply for loans/grants and manage their loan information.
02 RESEARCH & INFORMATION ARCHITECTURE
02 RESEARCH & INFORMATION ARCHITECTURE
Competitive
Analysis
Competitive Analysis
Competitive Analysis
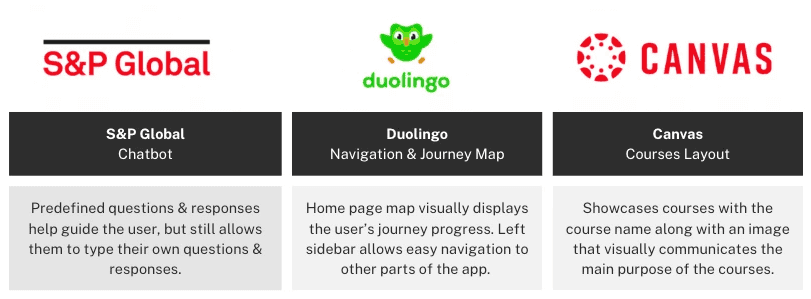
Initially, we wanted to conduct usability tests with the current app before diving into competitor research. However, because of our short timeline we focused on competitor research, then each went through the app and noted down any usability issues.
Initially, we wanted to conduct usability tests with the current app before diving into competitor research. However, because of our short timeline we focused on competitor research, then each went through the app and noted down any usability issues.
Pain Points
Competitive Analysis
Competitive Analysis
Most common pain points included:
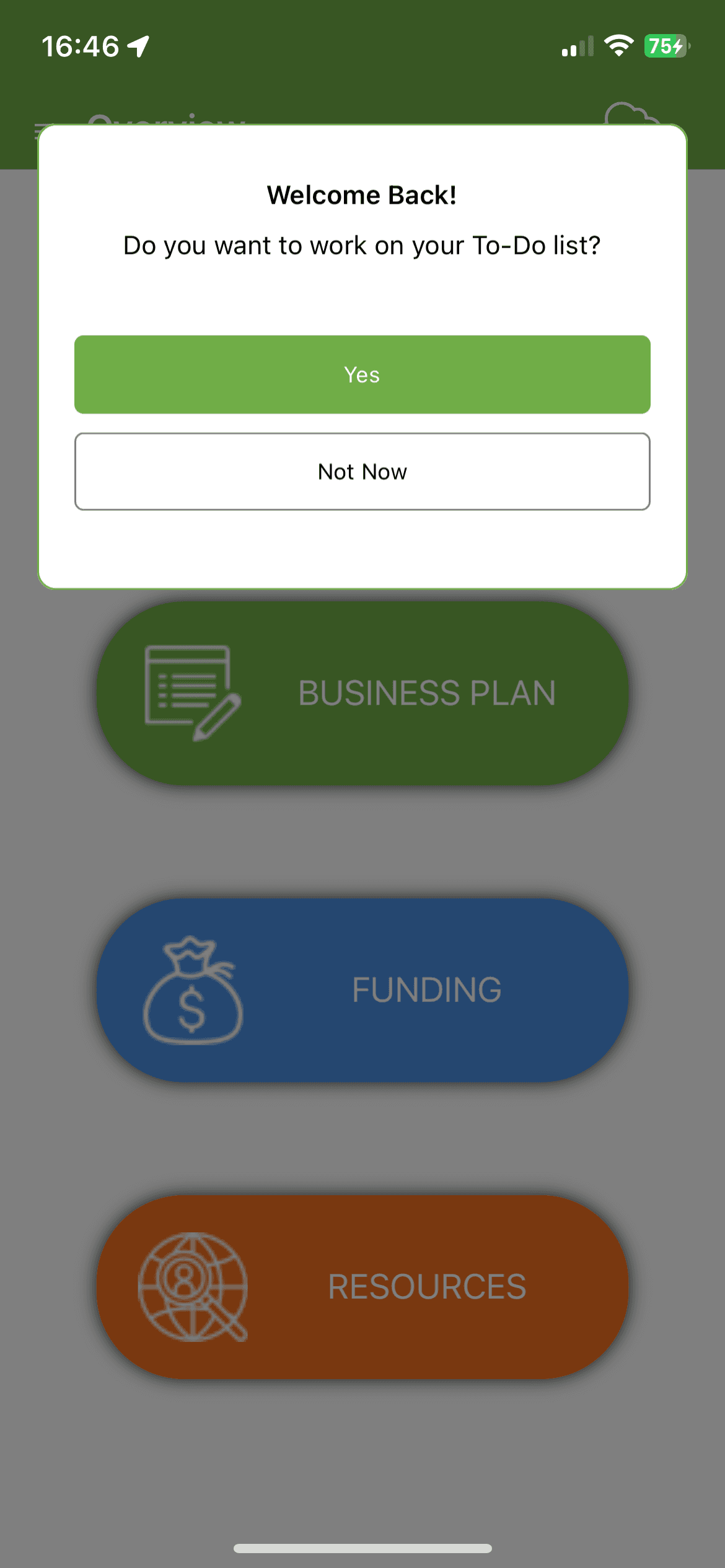
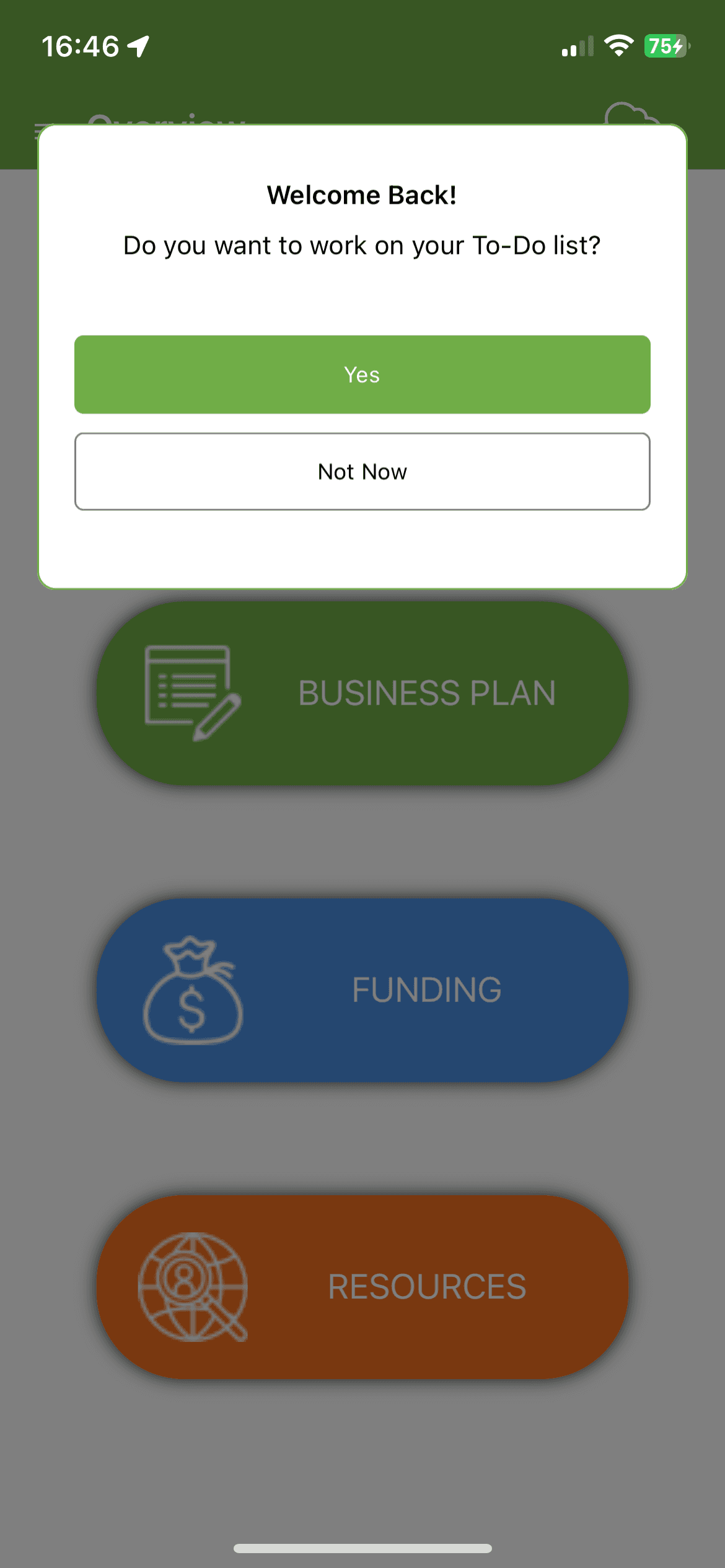
Pop-up message
Every time the app is opened, even if closed only for a second, a pop-up message appears asking if the user wants to view their to-do list.
It became extremely annoying to have to close the message each time
Most common pain points included:
Pop-up message
Every time the app is opened, even if closed only for a second, a pop-up message appears asking if the user wants to view their to-do list.
It became extremely annoying to have to close the message each time


Flow of the Business Planning Tool
The horizontal carousel layout made it difficult to see an overview of all steps.
A vertical layout can make the experience more intuitive
Flow of the Business Planning Tool
The horizontal carousel layout made it difficult to see an overview of all steps.
A vertical layout can make the experience more intuitive


How Might We…
…provide seamless assistance to users with an AI chatbot?
…visually display the user's progress in planning and growing their business?
…make it easy for new entrepreneurs to find courses/resources and begin their entrepreneurial journey?
…make the experience of creating a business plan easy and less stressful?
…provide seamless assistance to users with an AI chatbot?
…visually display the user's progress in planning and growing their business?
…make it easy for new entrepreneurs to find courses/resources and begin their entrepreneurial journey?
…make the experience of creating a business plan easy and less stressful?
Sitemap &
User Flows
Sitemap & User Flows
Sitemap & User Flows
Centro provided us with a sitemap and user flows for the new app’s structure. I worked on restructuring the sitemap to improve user experience and reflect our prioritized features.
Centro provided us with a sitemap and user flows for the new app’s structure. I worked on restructuring the sitemap to improve user experience and reflect our prioritized features.
03 WIREFRAMES
03 WIREFRAMES
Wireframes
Wireframes
Wireframes
I focused on creating wireframes for the To-Do List, part of the Business Planning Tool, AI Chatbot, and Courses.
I focused on creating wireframes for the To-Do List, part of the Business Planning Tool, AI Chatbot, and Courses.
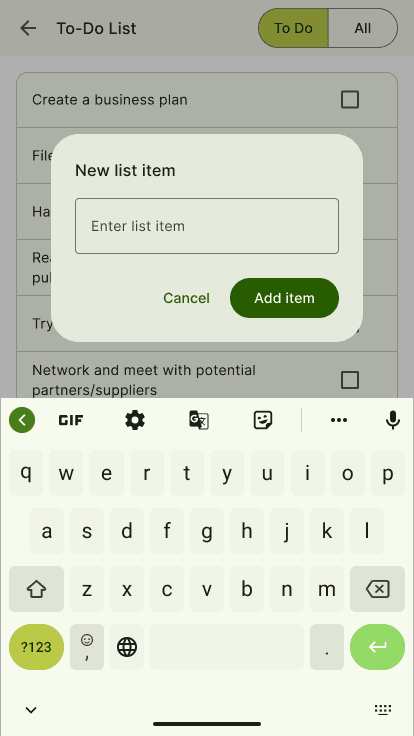
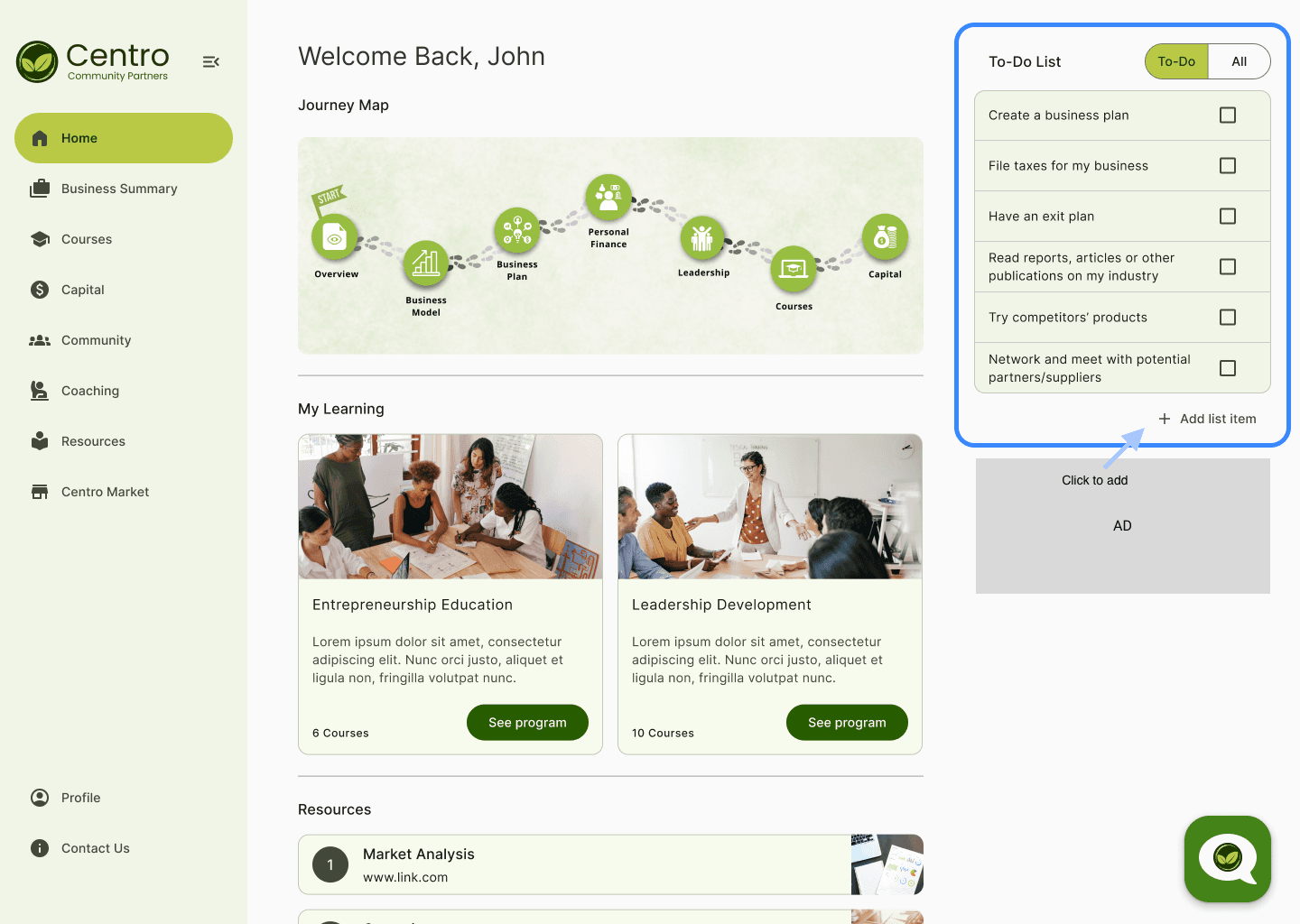
To-Do List
To-Do List
To-Do List
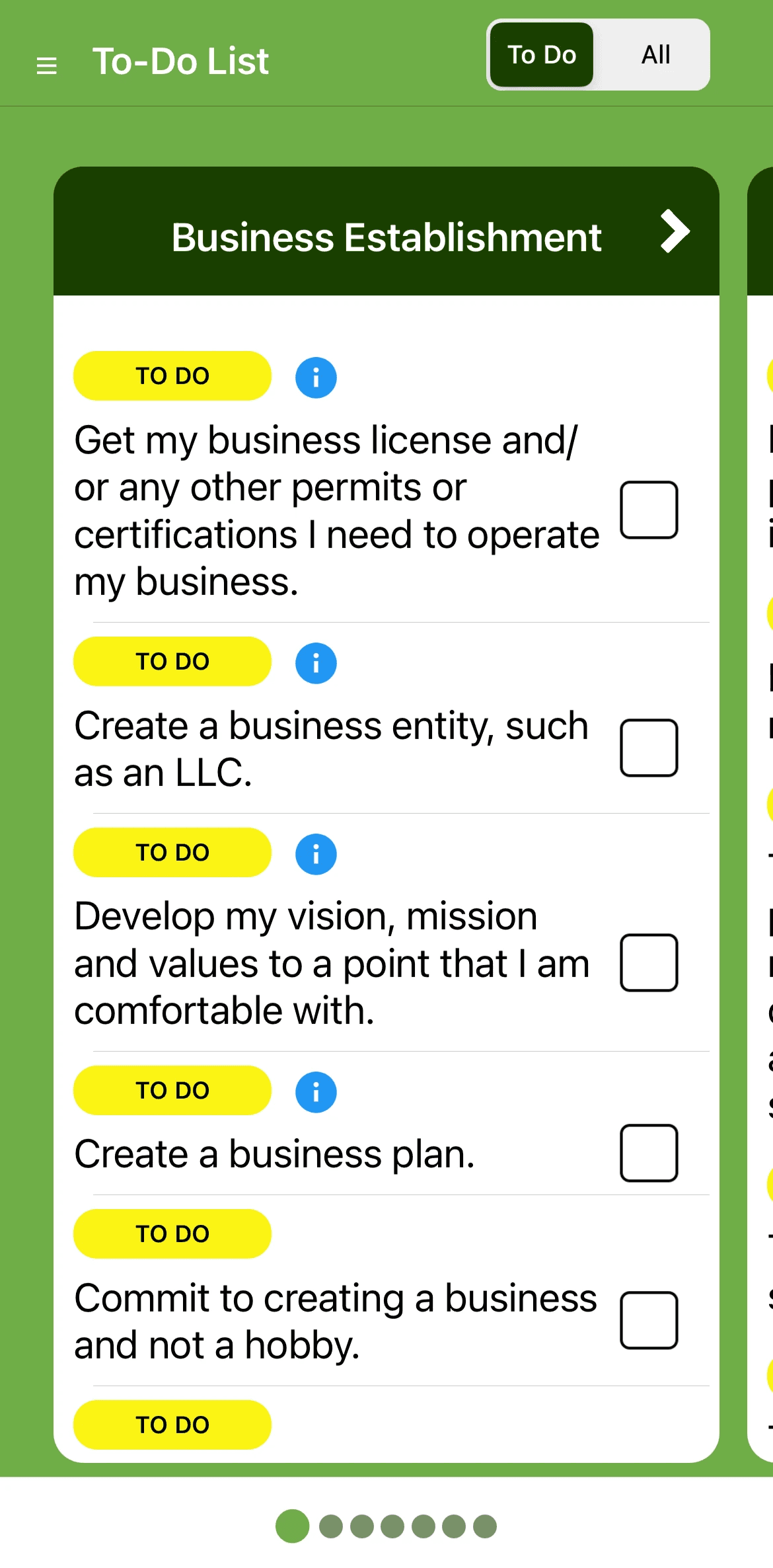
Original App:
To-do items are automatically generated, users can't add their own to-do items.
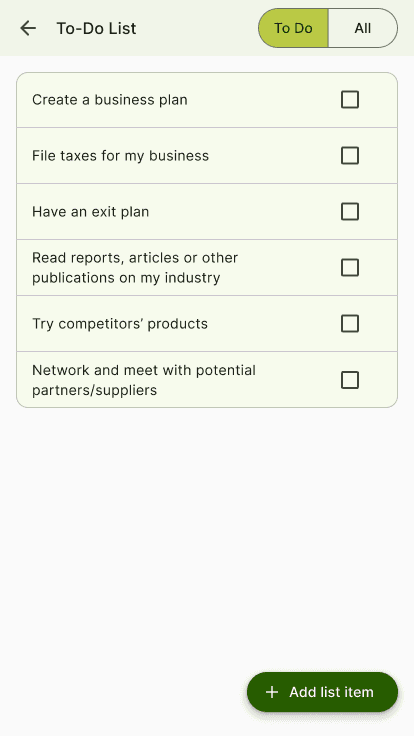
New App:
Users can customize the list to their liking by adding their own list items.
Original App:
To-do items are automatically generated, users can't add their own to-do items.
New App:
Users can customize the list to their liking by adding their own list items.
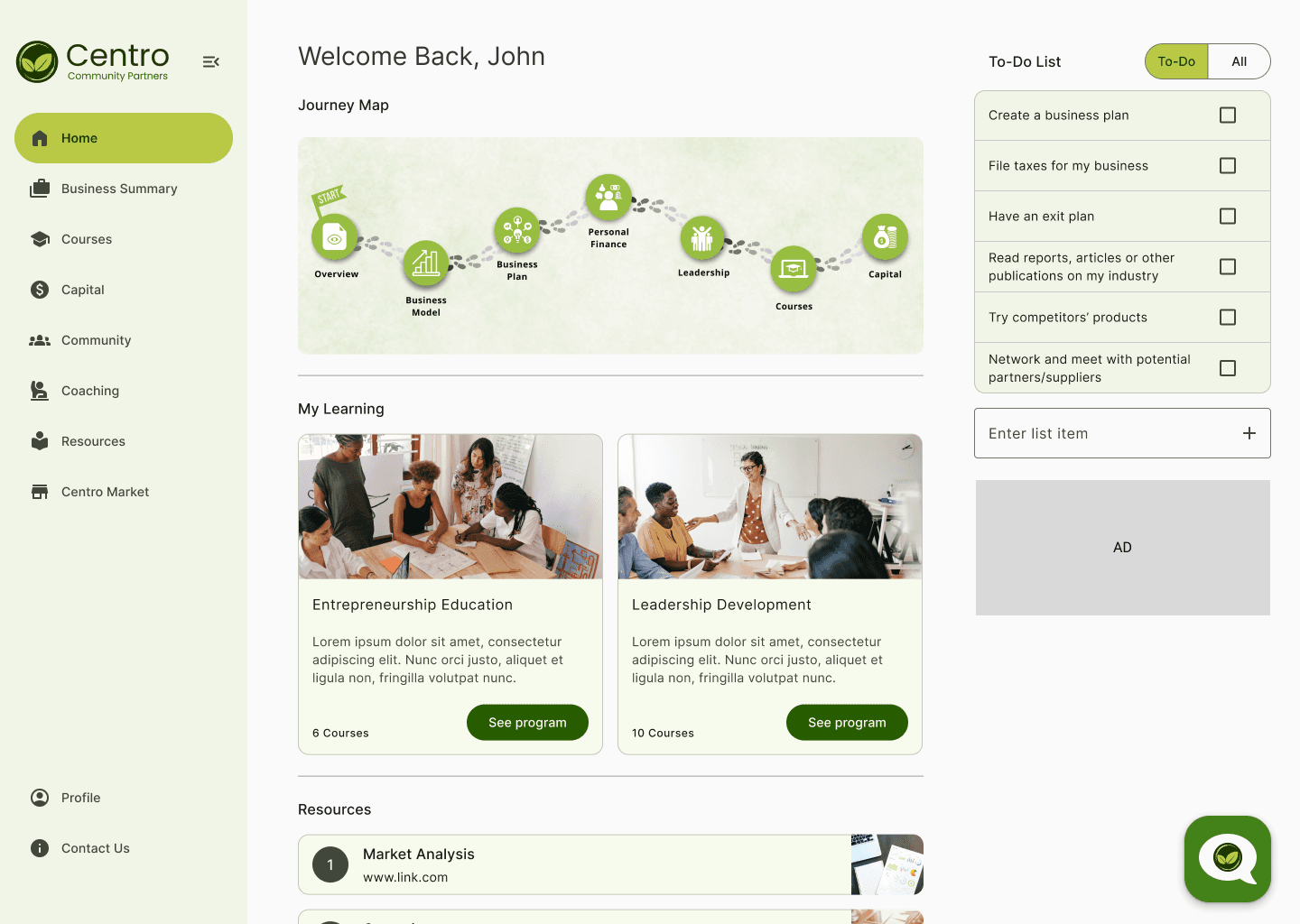
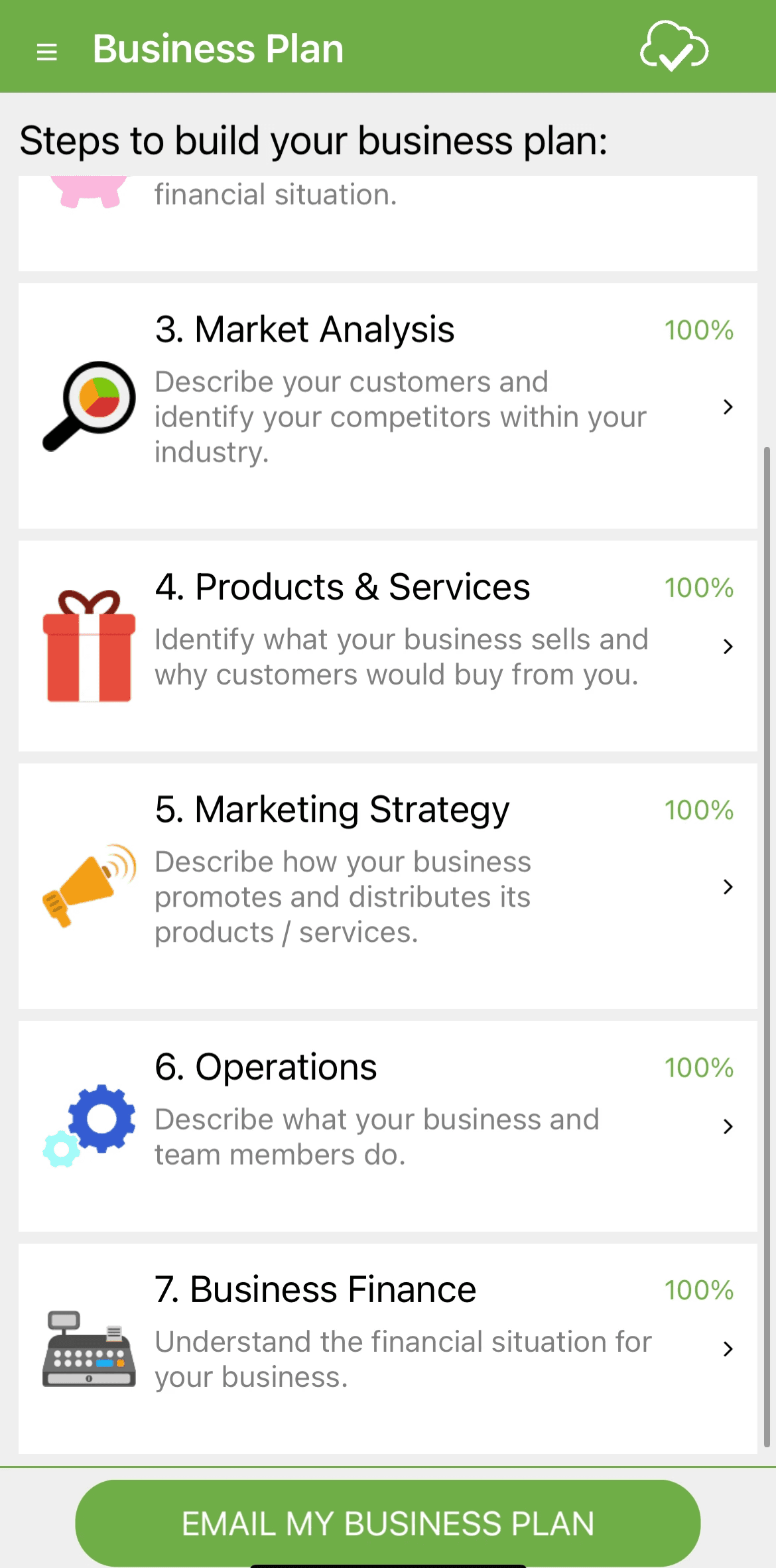
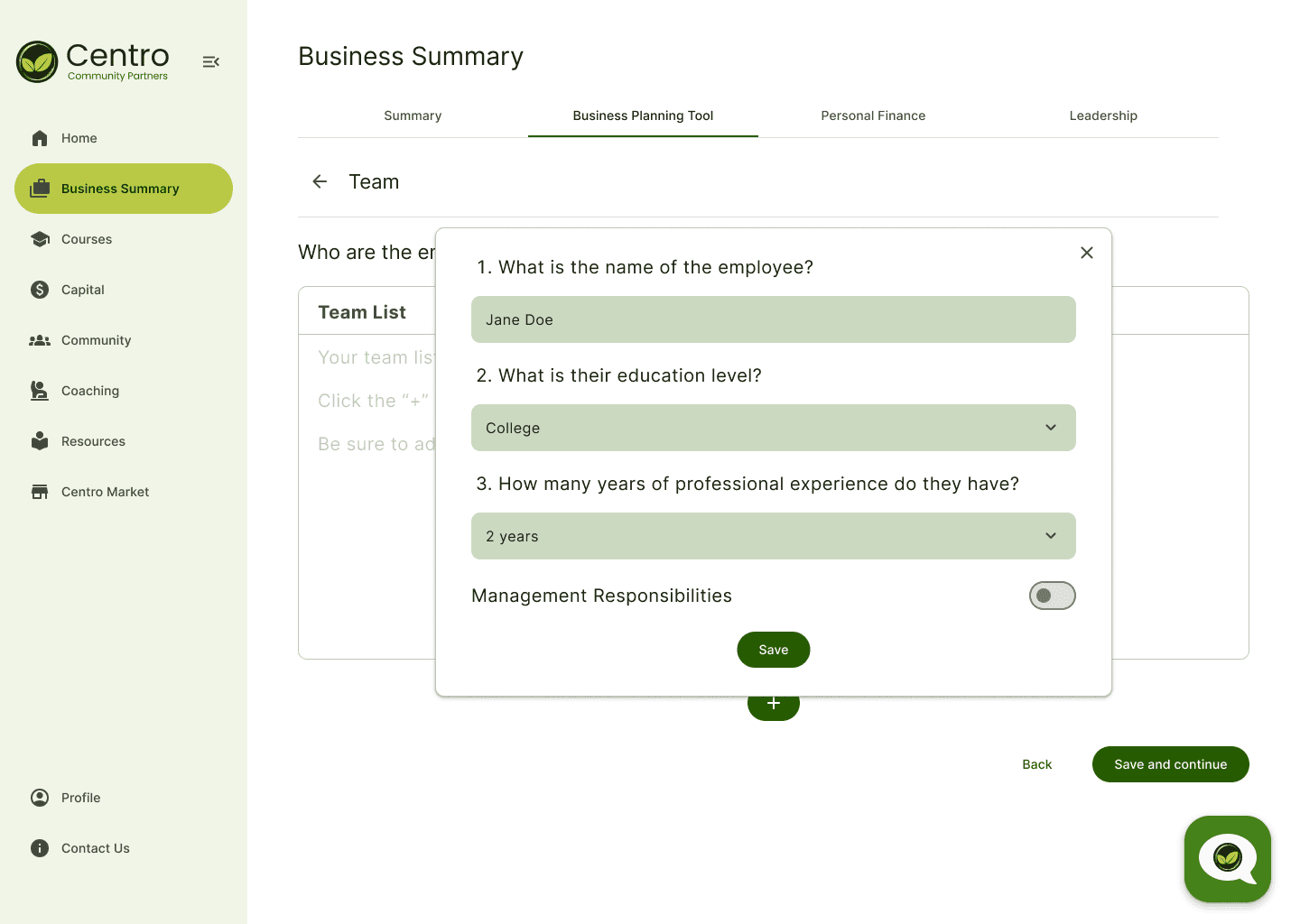
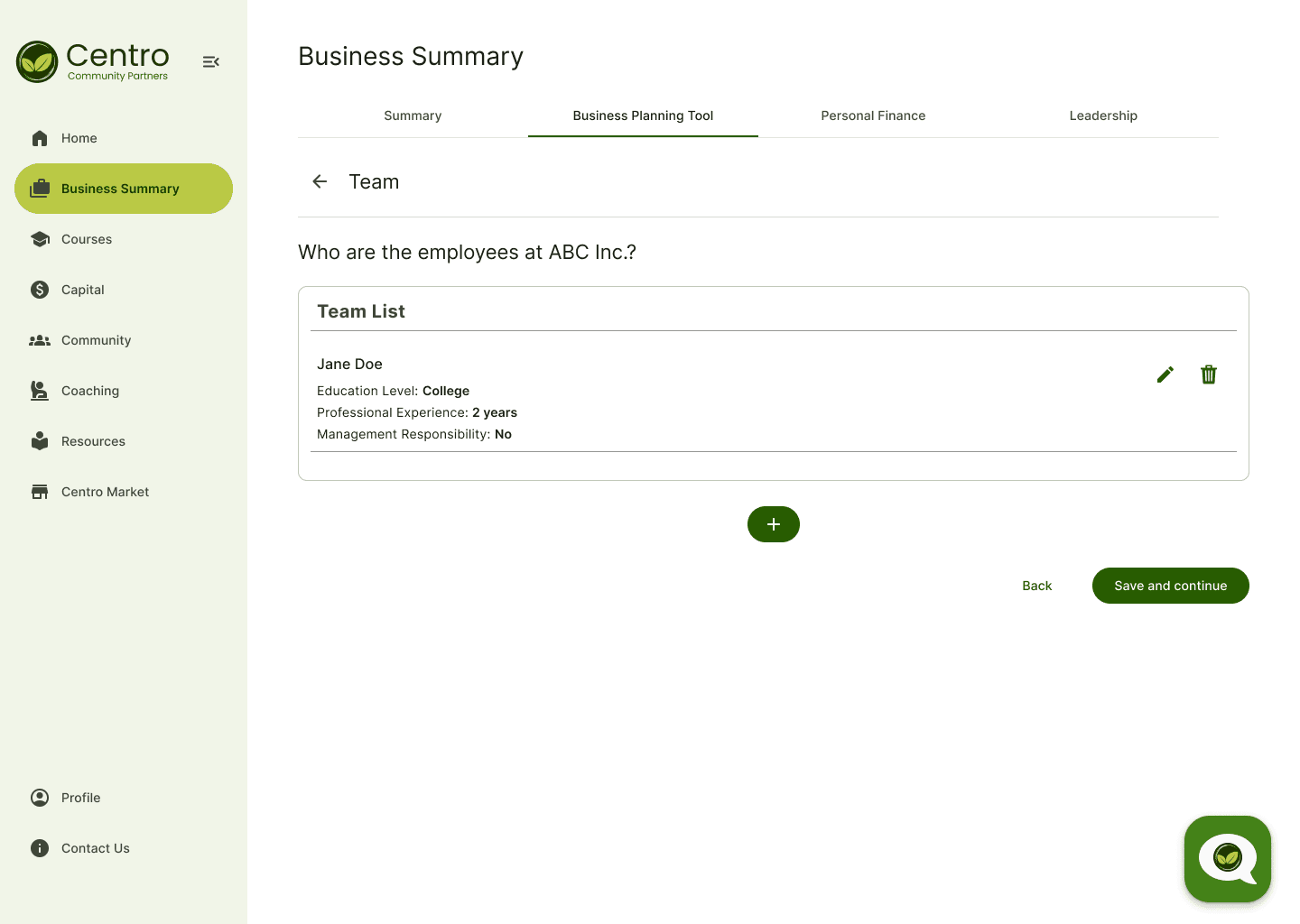
Business Planning Tool
Business Planning Tool
Business Planning Tool
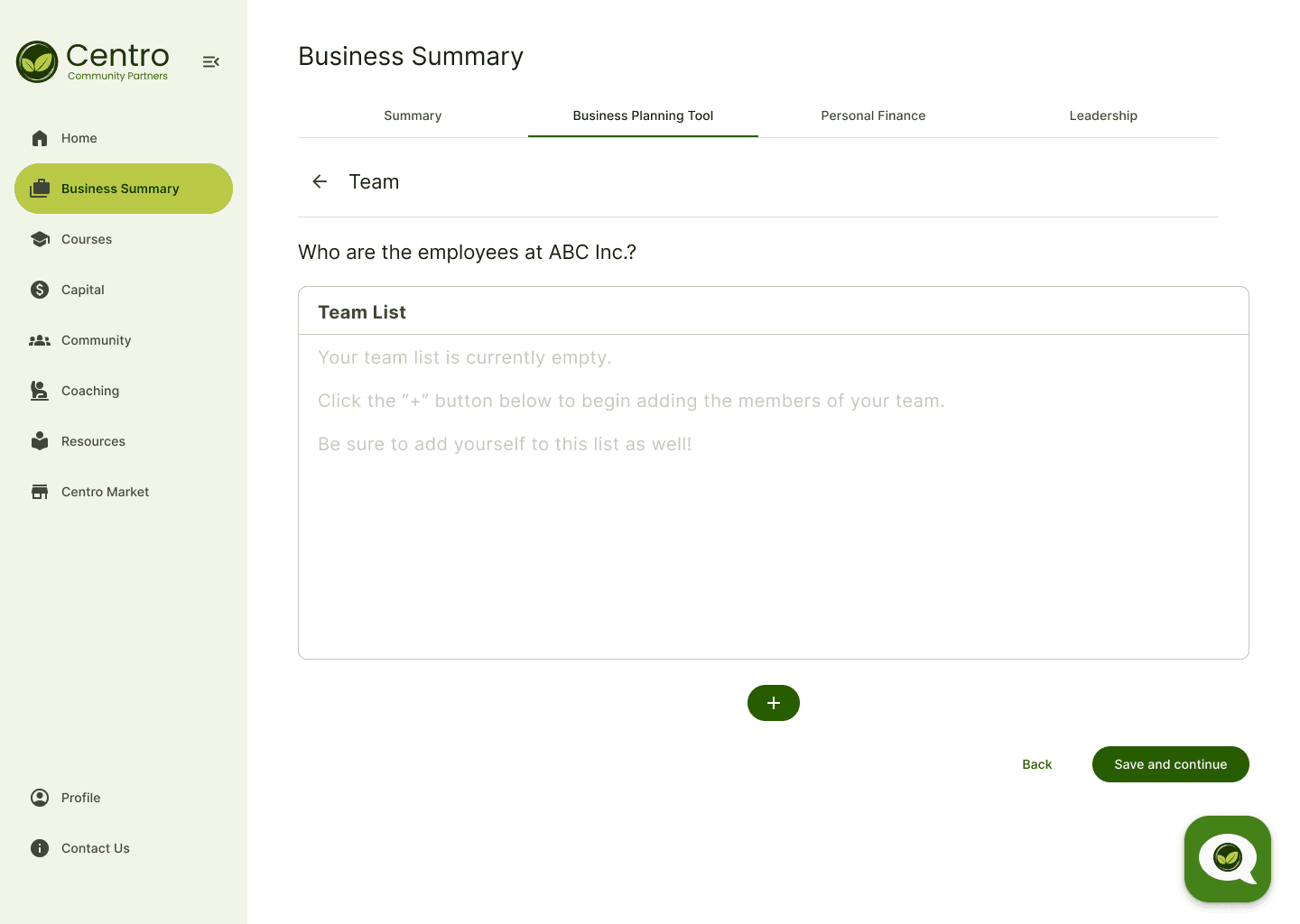
Carousel Layout:
The carousel was changed to a list, matching the landing page of the business planning tool and allowing for a better overview of all steps in each section.
Aside from this and visual design changes, the rest of the Business Planning Tool remained the same. This is one of Centro's essential tools that help entrepreneurs start businesses and we decided to keep the original layout, flow, and language to maintain familiarity with existing users.
Carousel Layout:
The carousel was changed to a list, matching the landing page of the business planning tool and allowing for a better overview of all steps in each section.
Aside from this and visual design changes, the rest of the Business Planning Tool remained the same. This is one of Centro's essential tools that help entrepreneurs start businesses and we decided to keep the original layout, flow, and language to maintain familiarity with existing users.
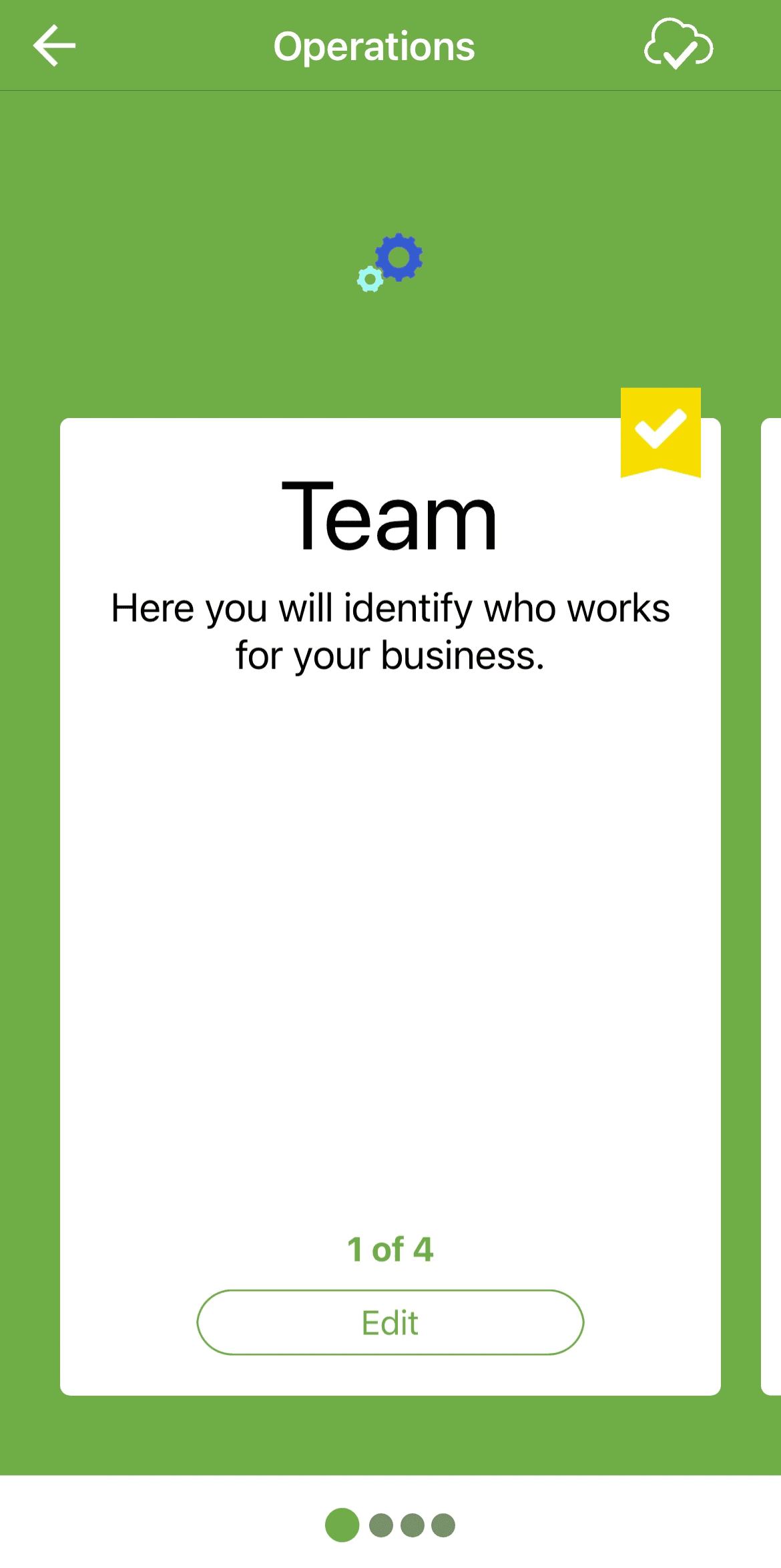
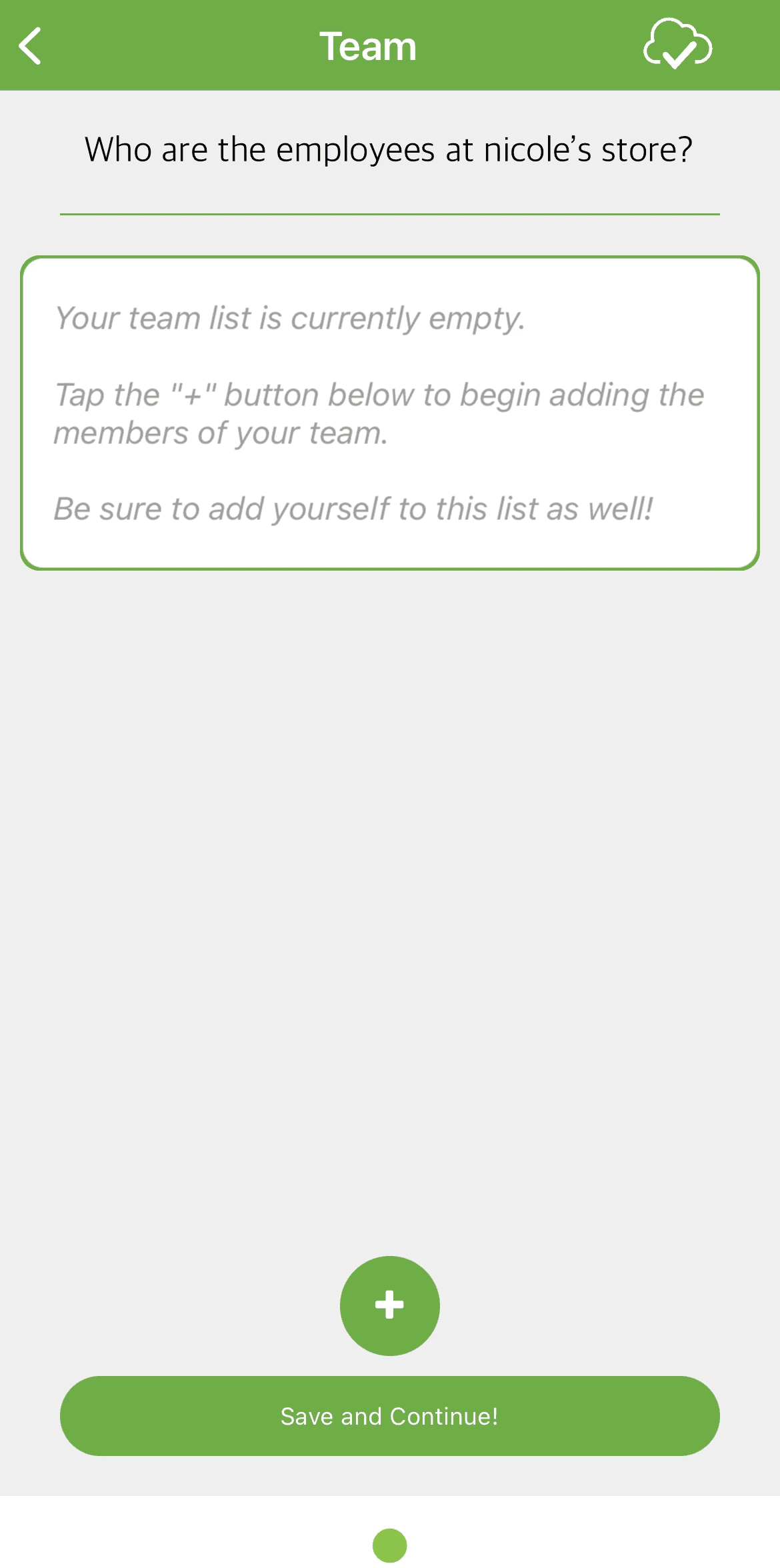
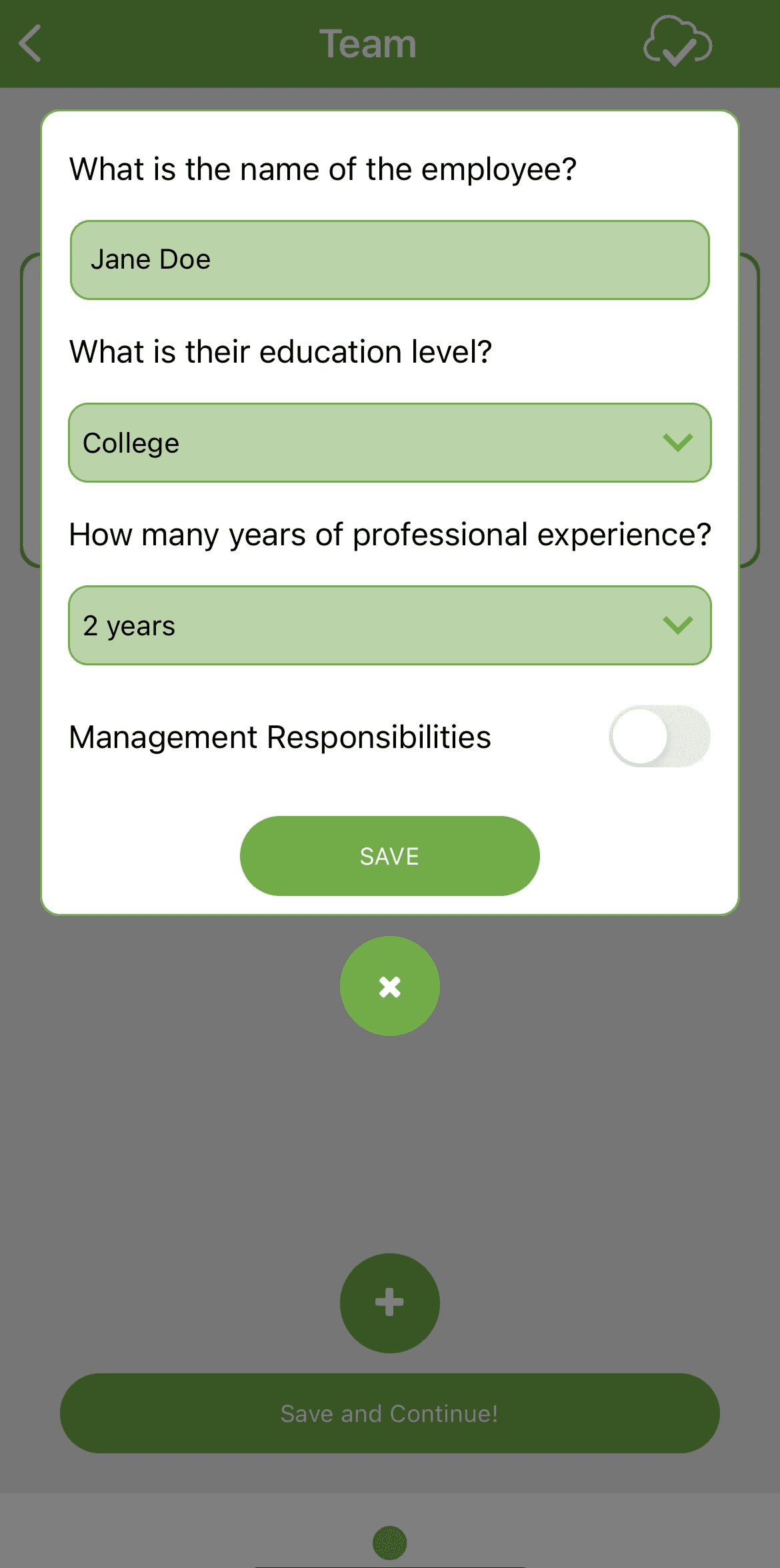
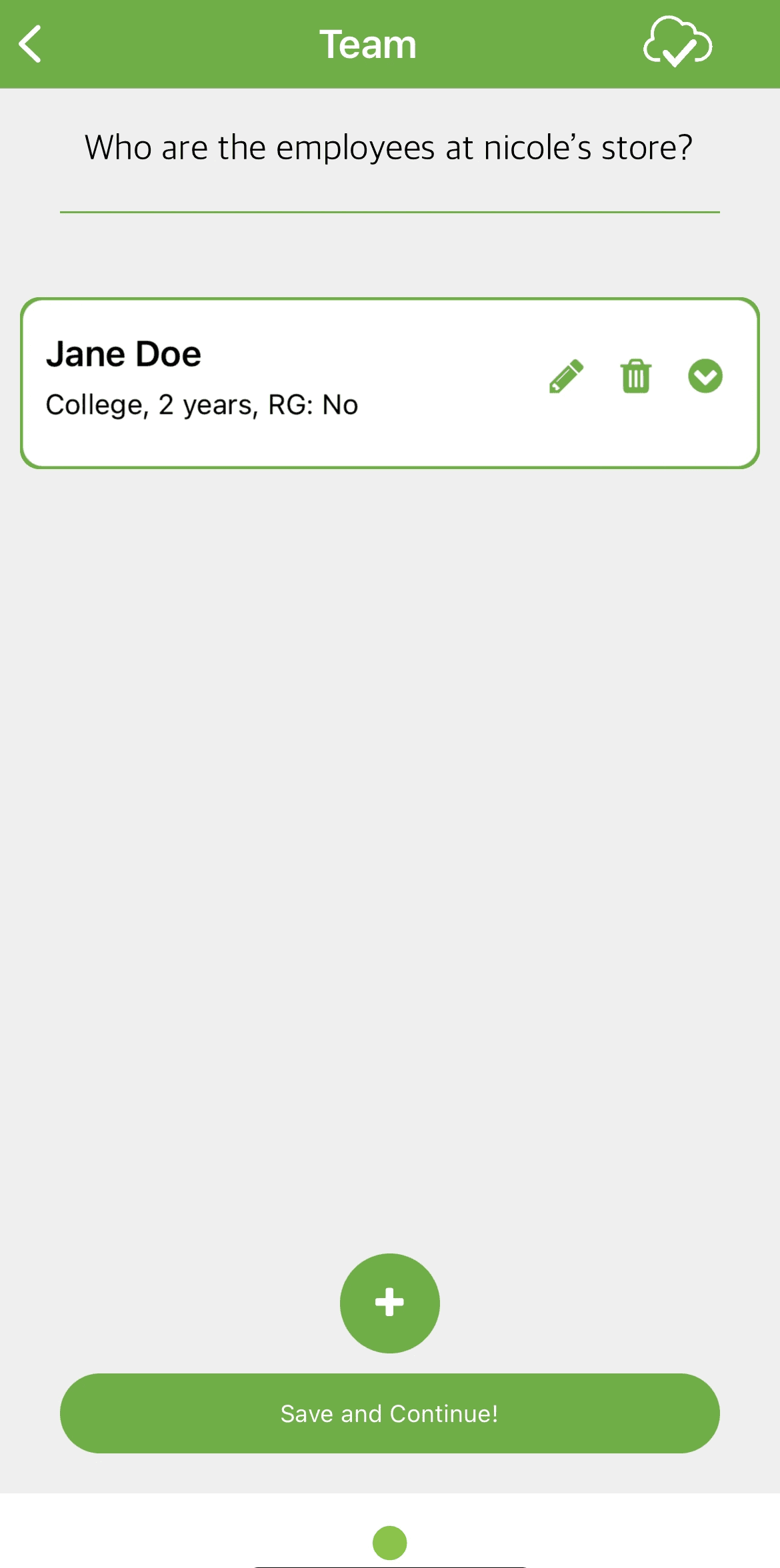
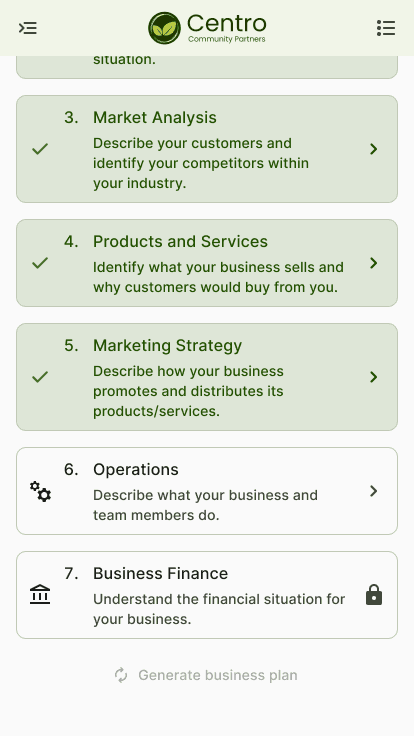
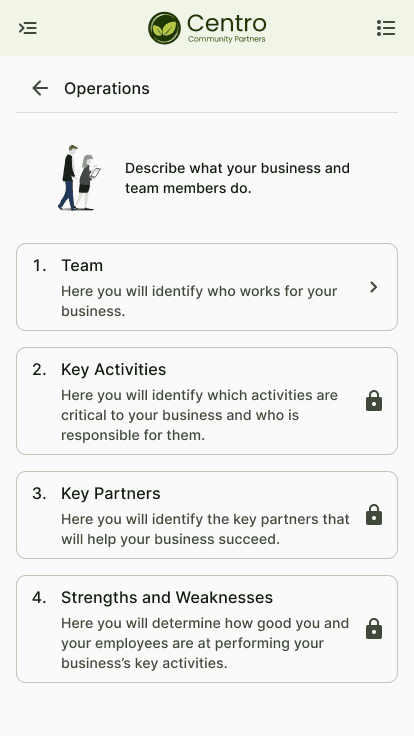
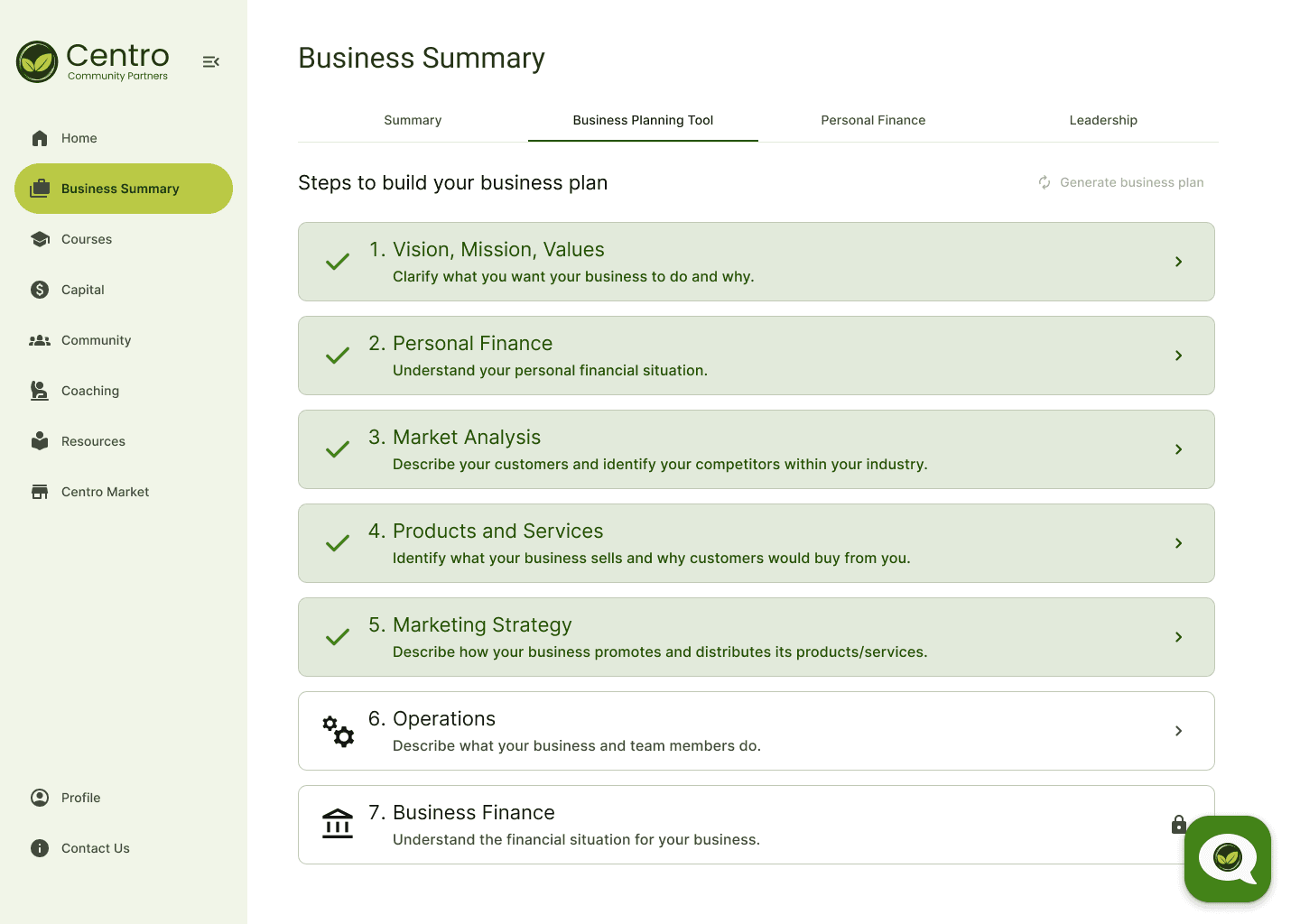
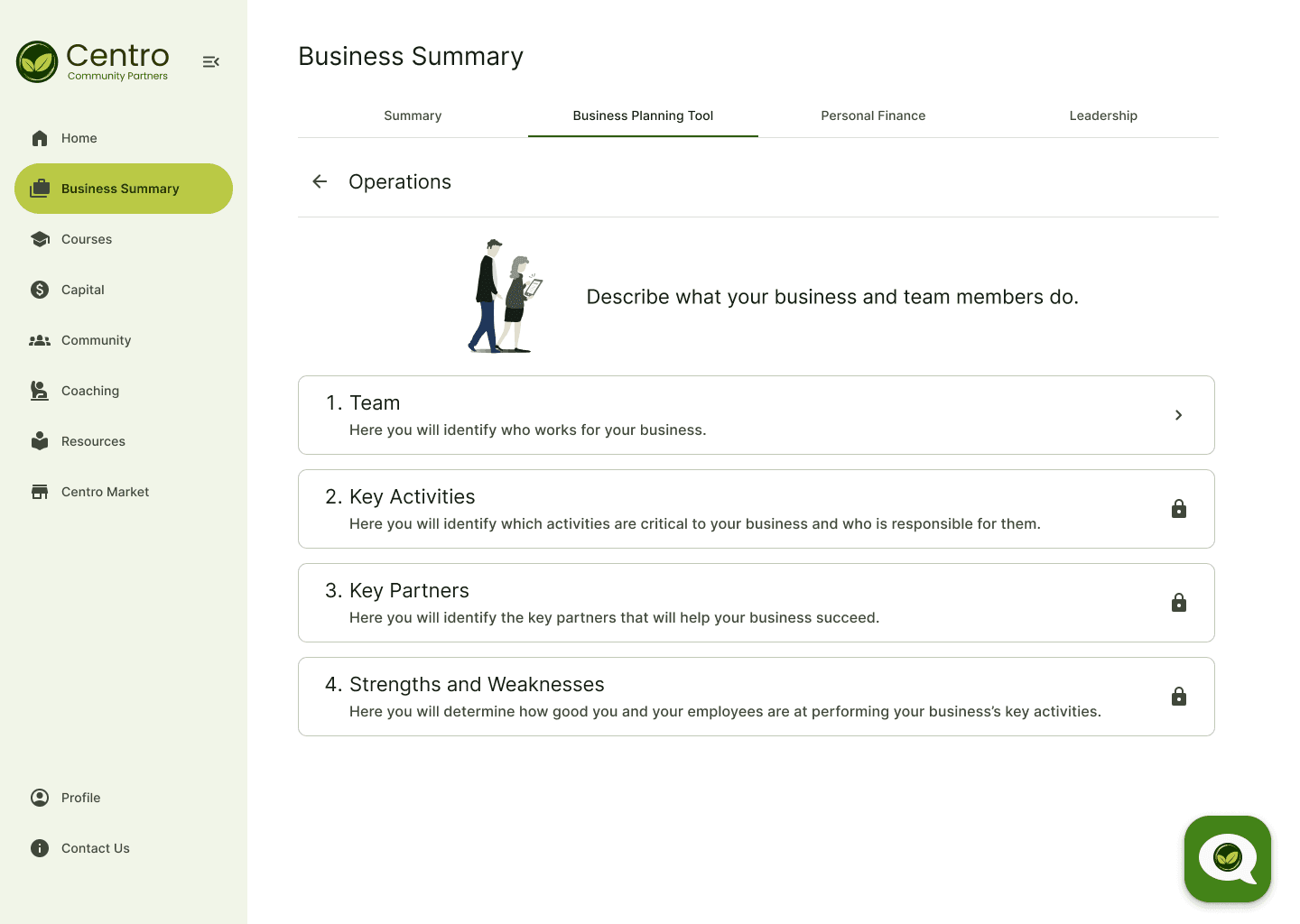
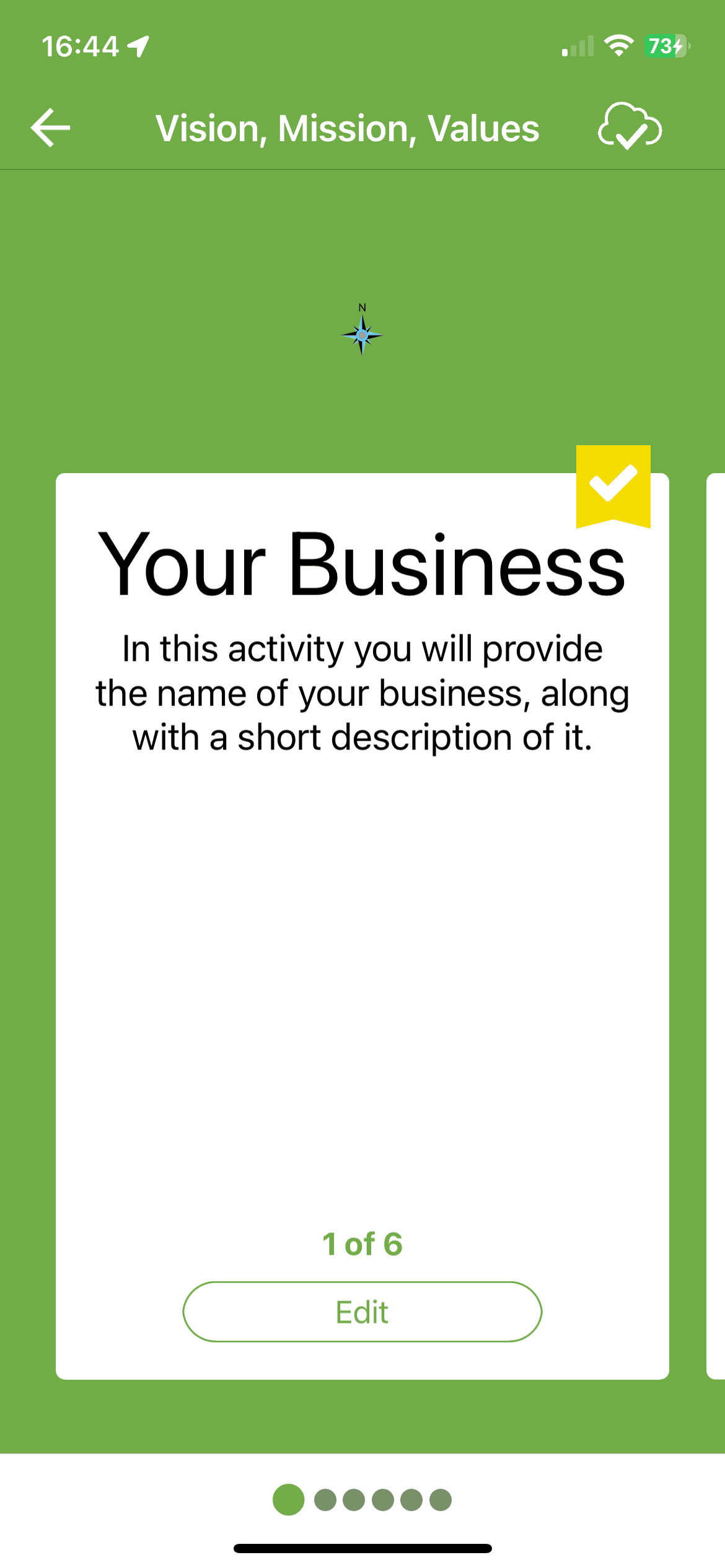
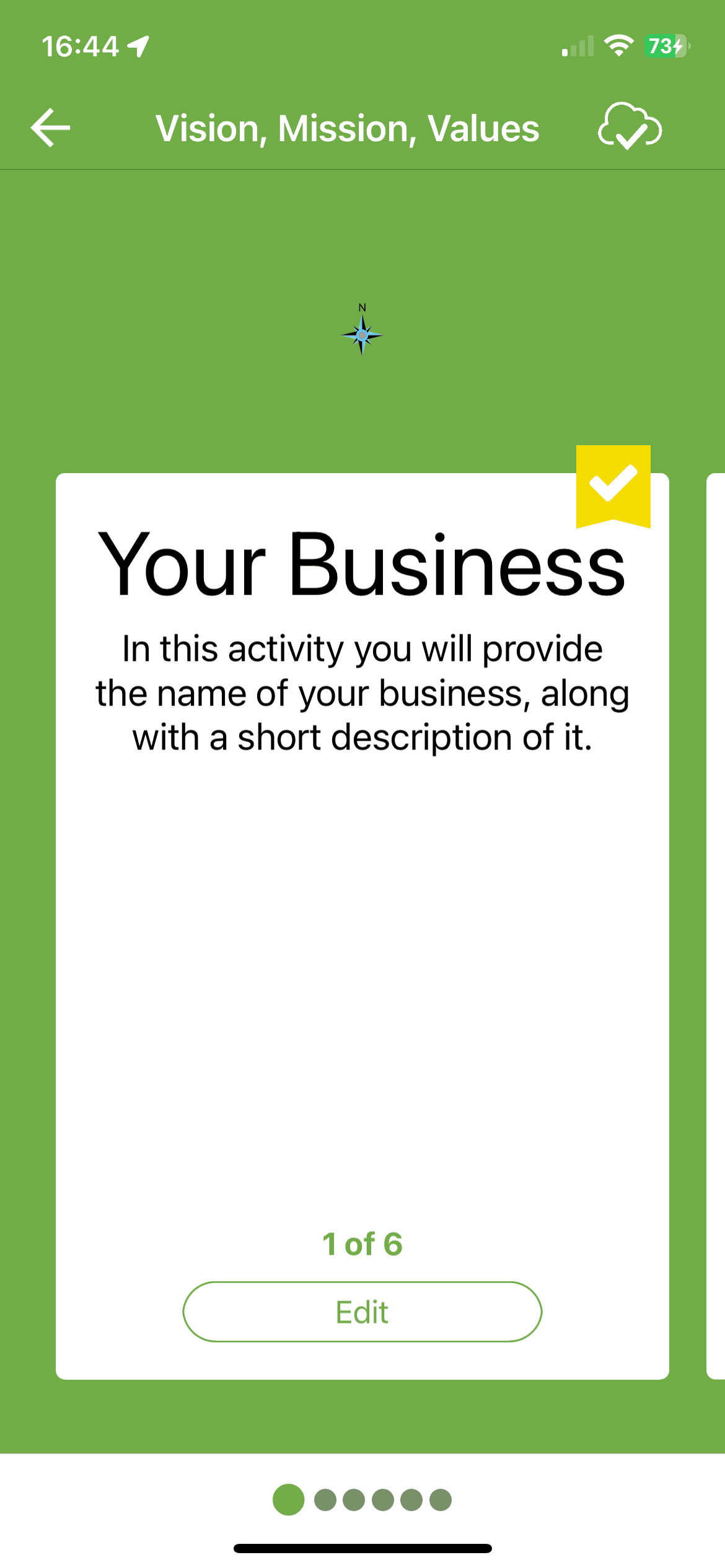
Original Business Planning Tool - Operations
Original Business Planning Tool
Operations
Original Business Planning Tool
Operations
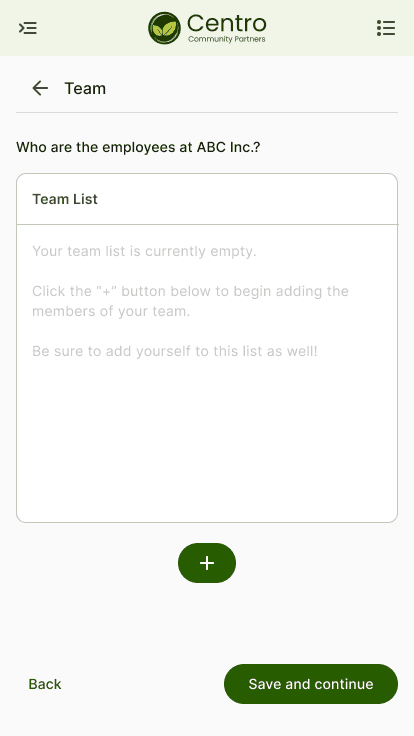
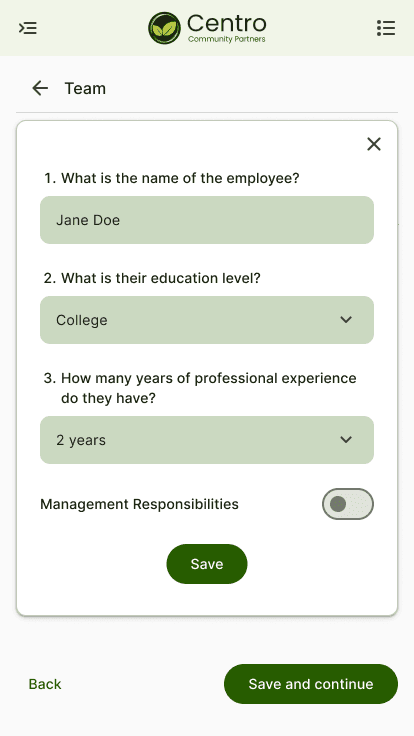
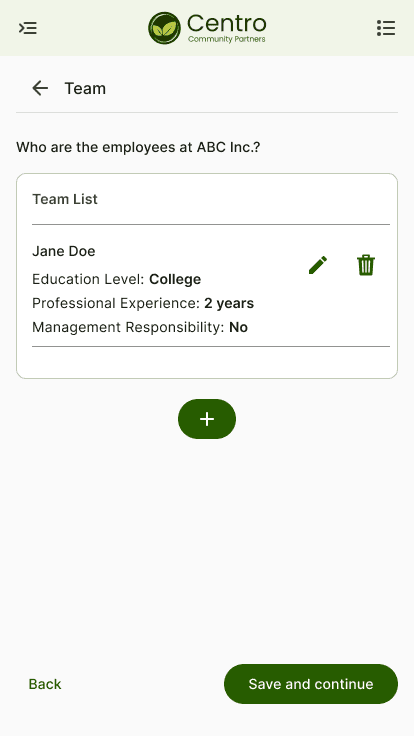
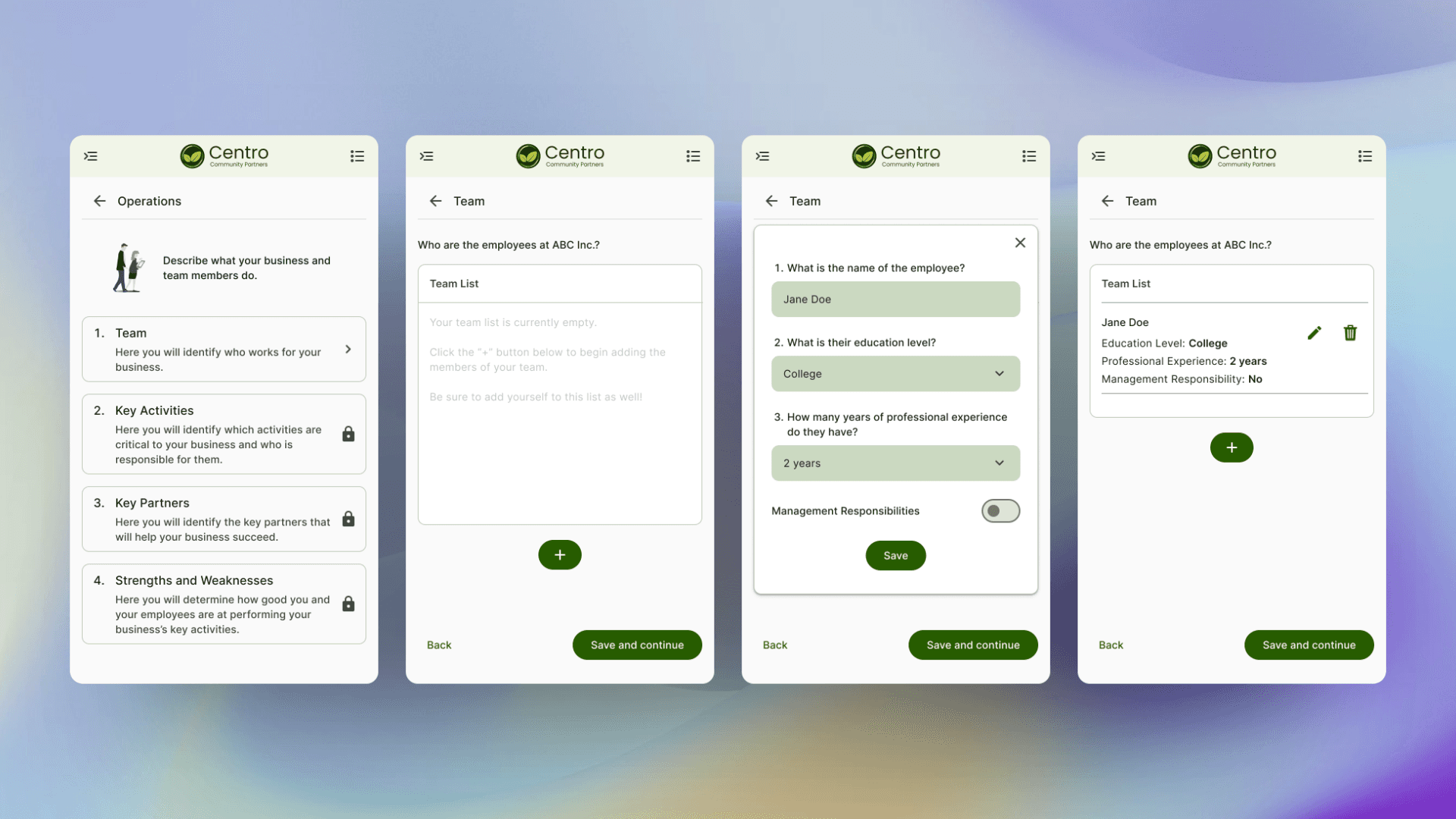
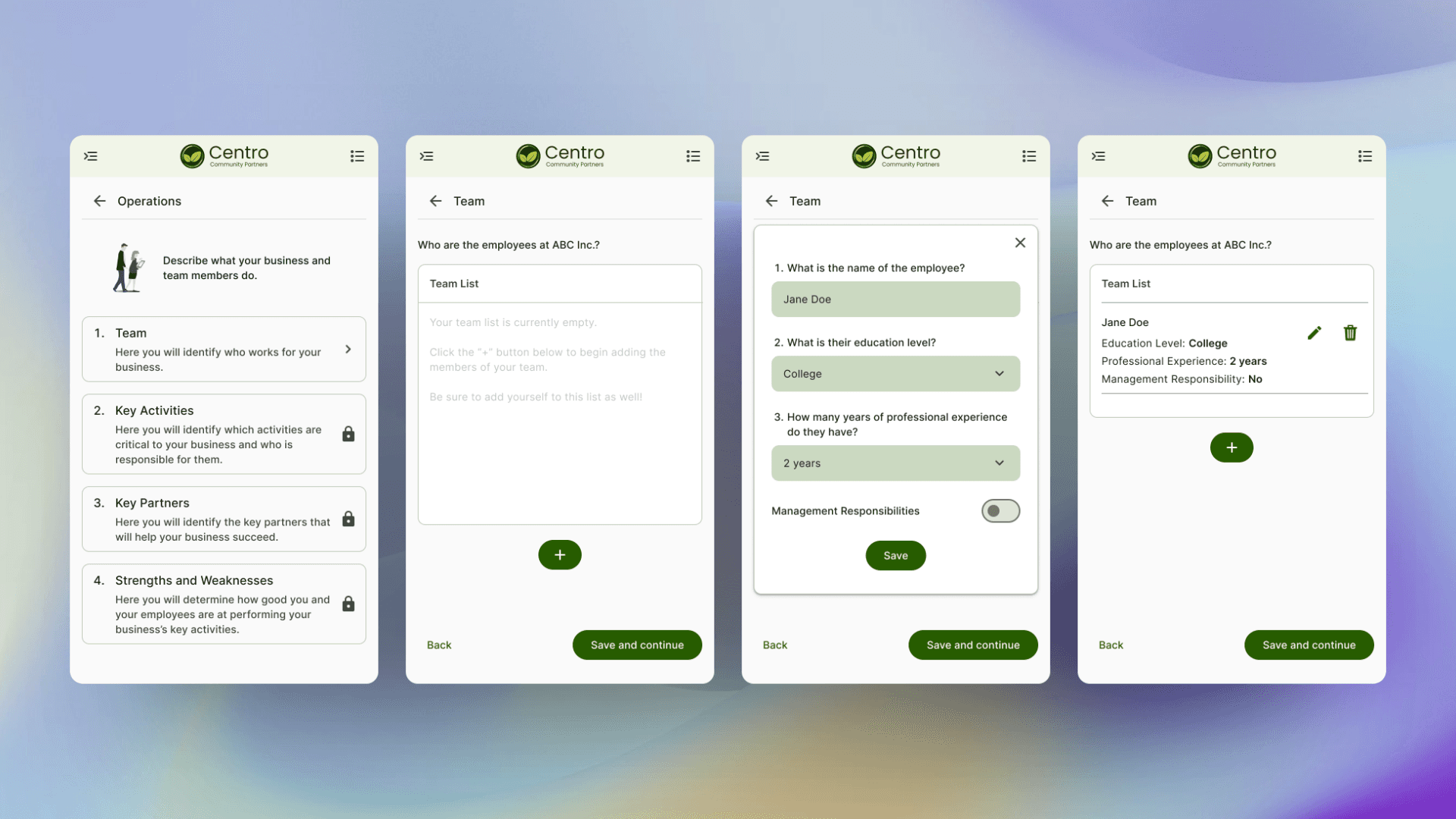
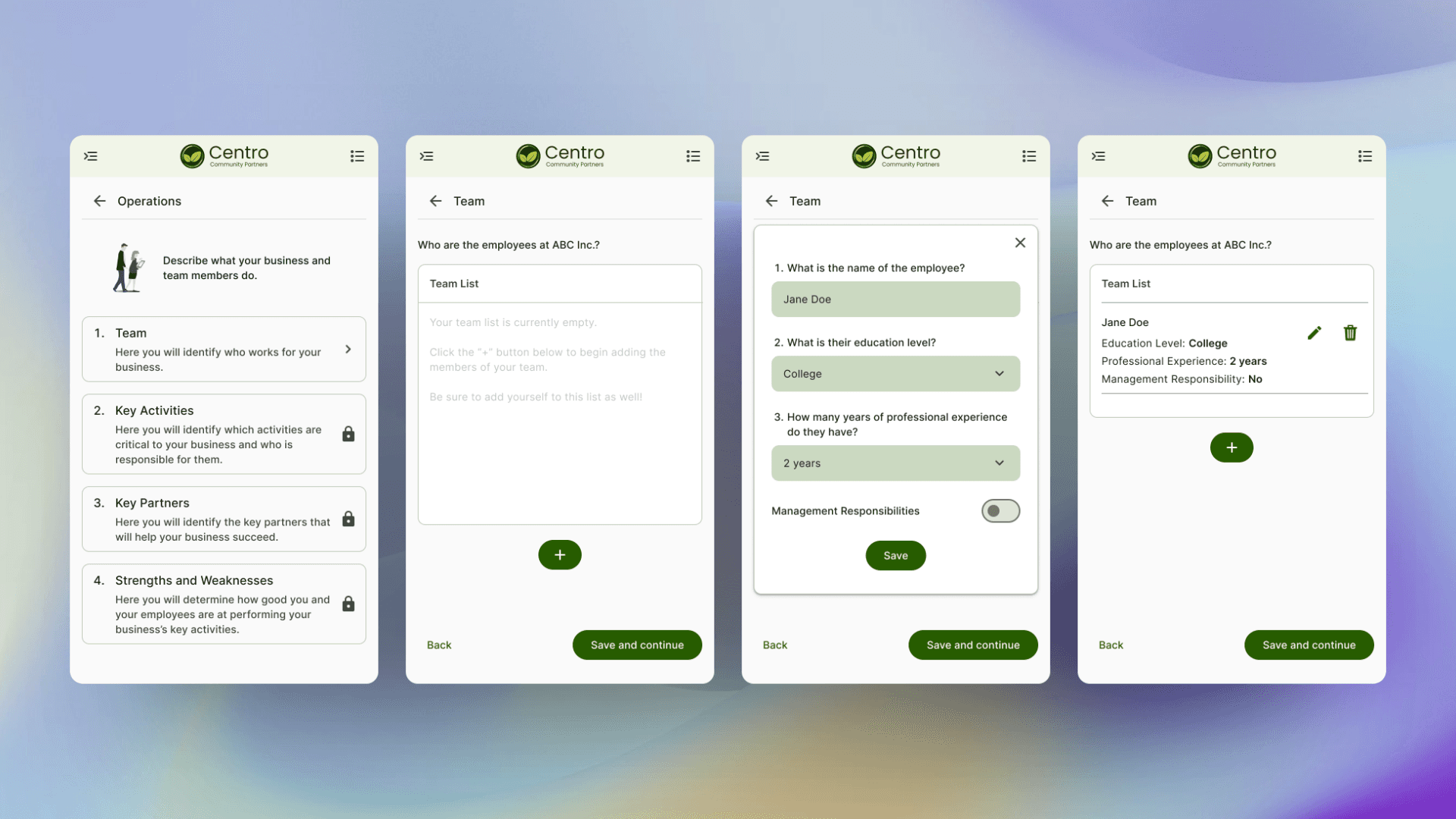
New Business Planning Tool - Operations (Mobile)
Original Business Planning Tool
Operations
Original Business Planning Tool
Operations
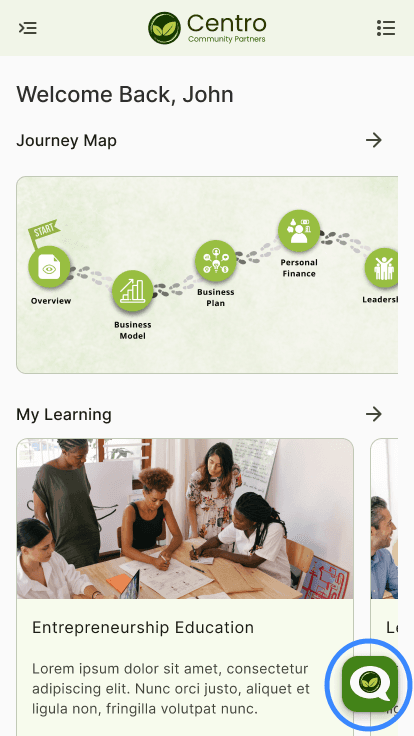
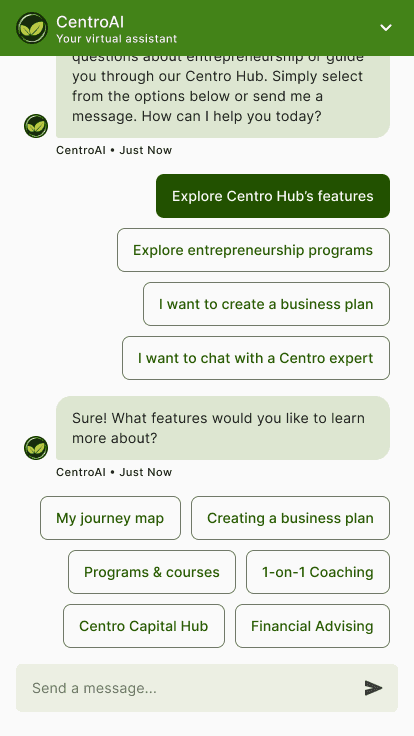
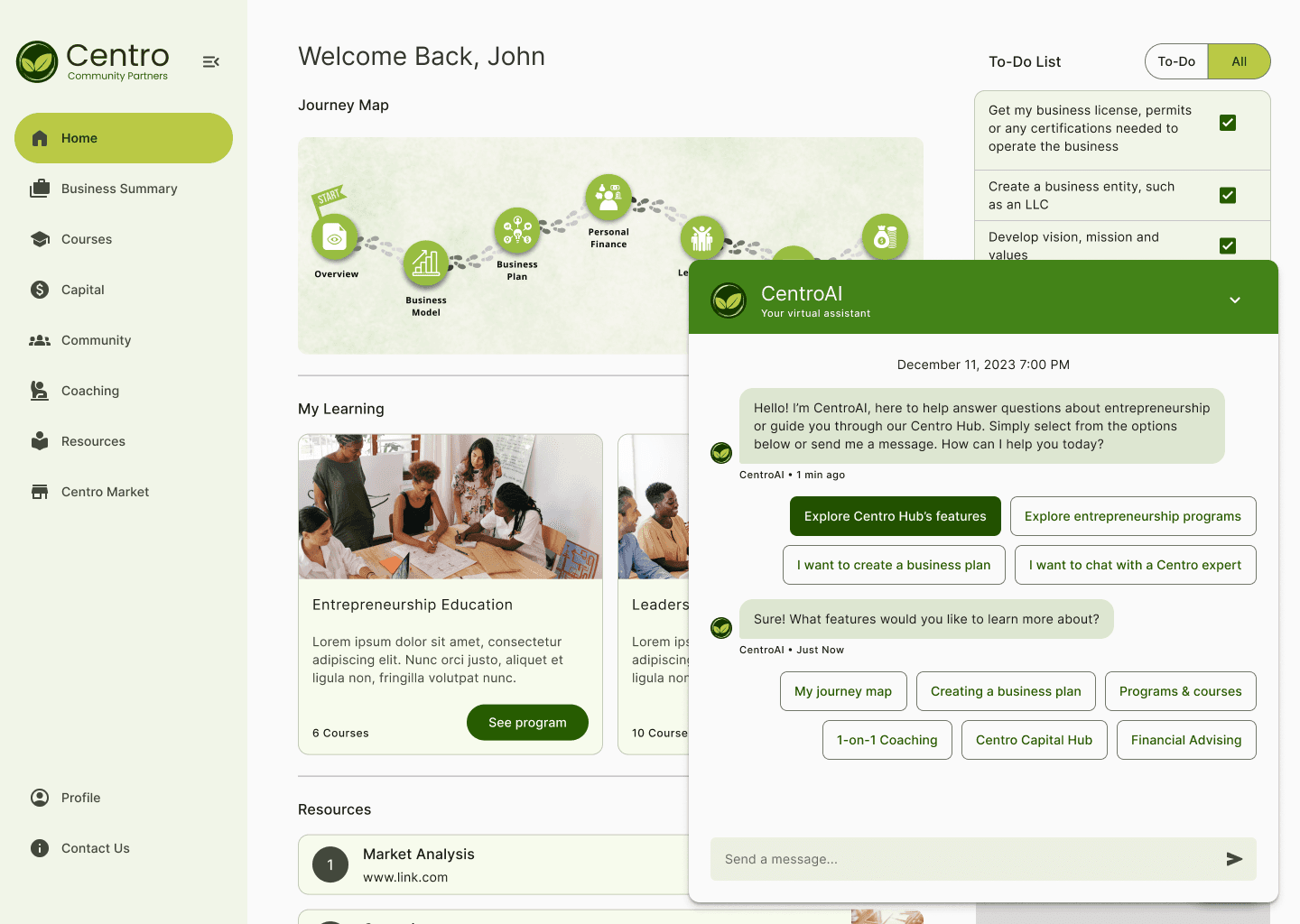
AI Chatbot
AI Chatbot
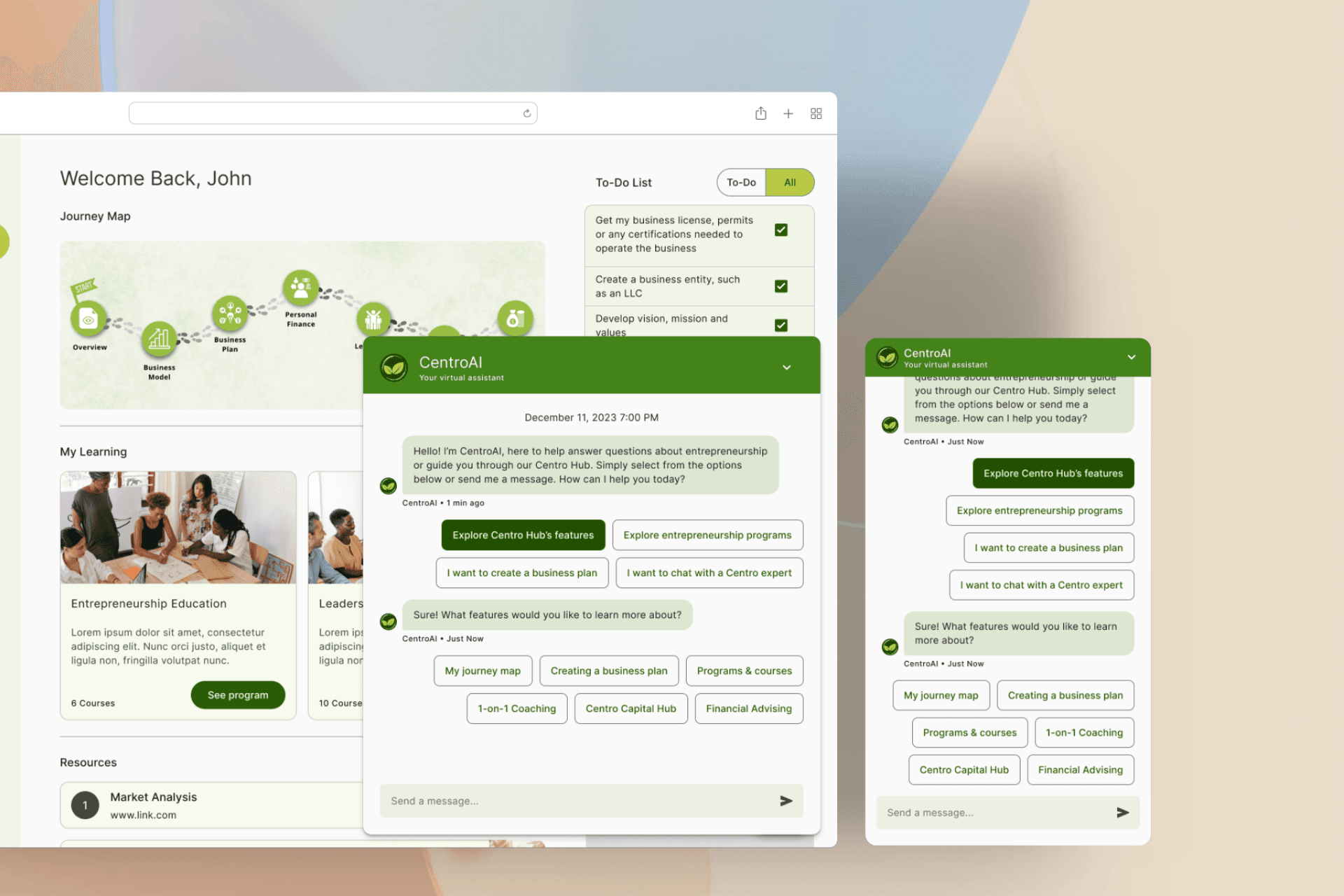
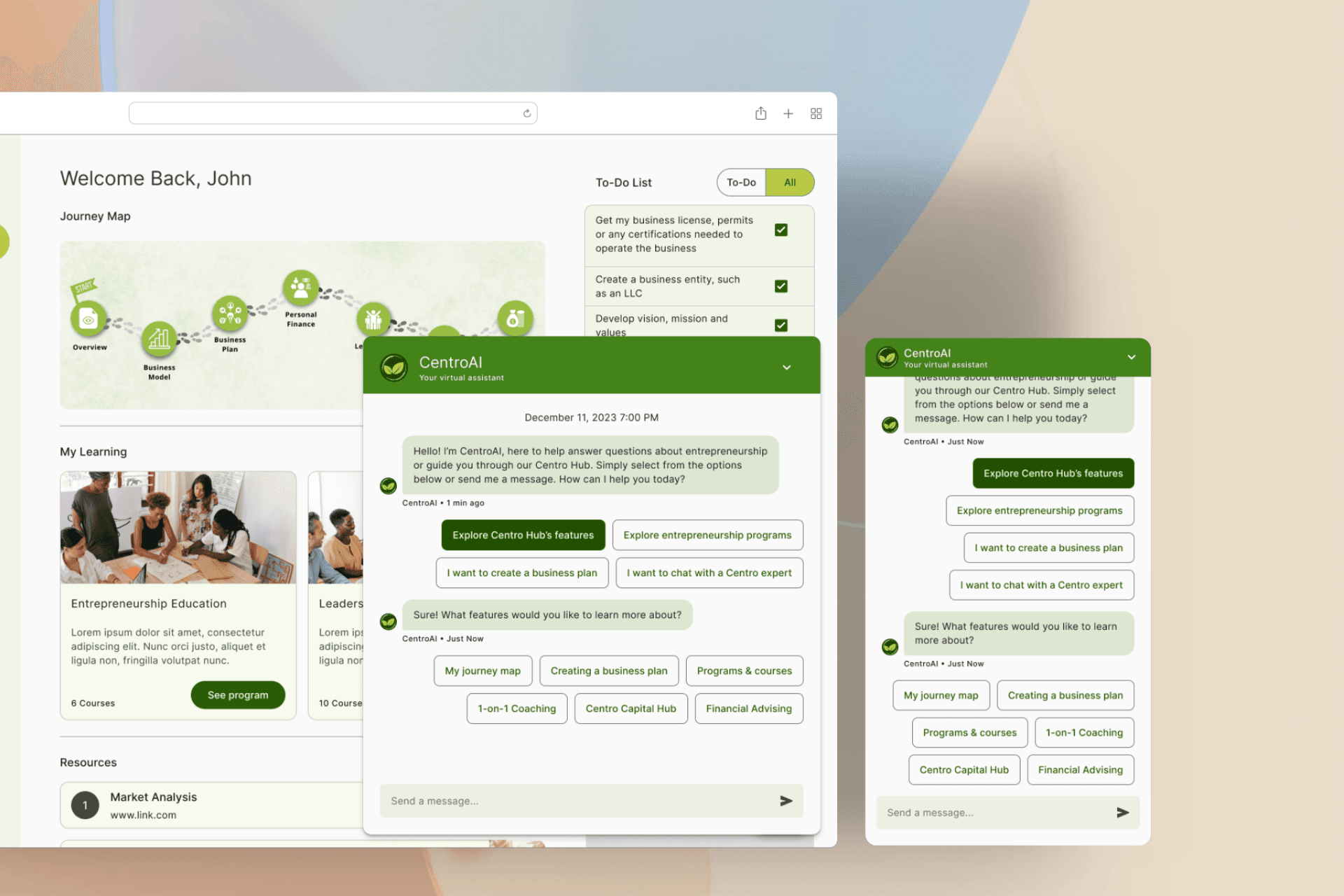
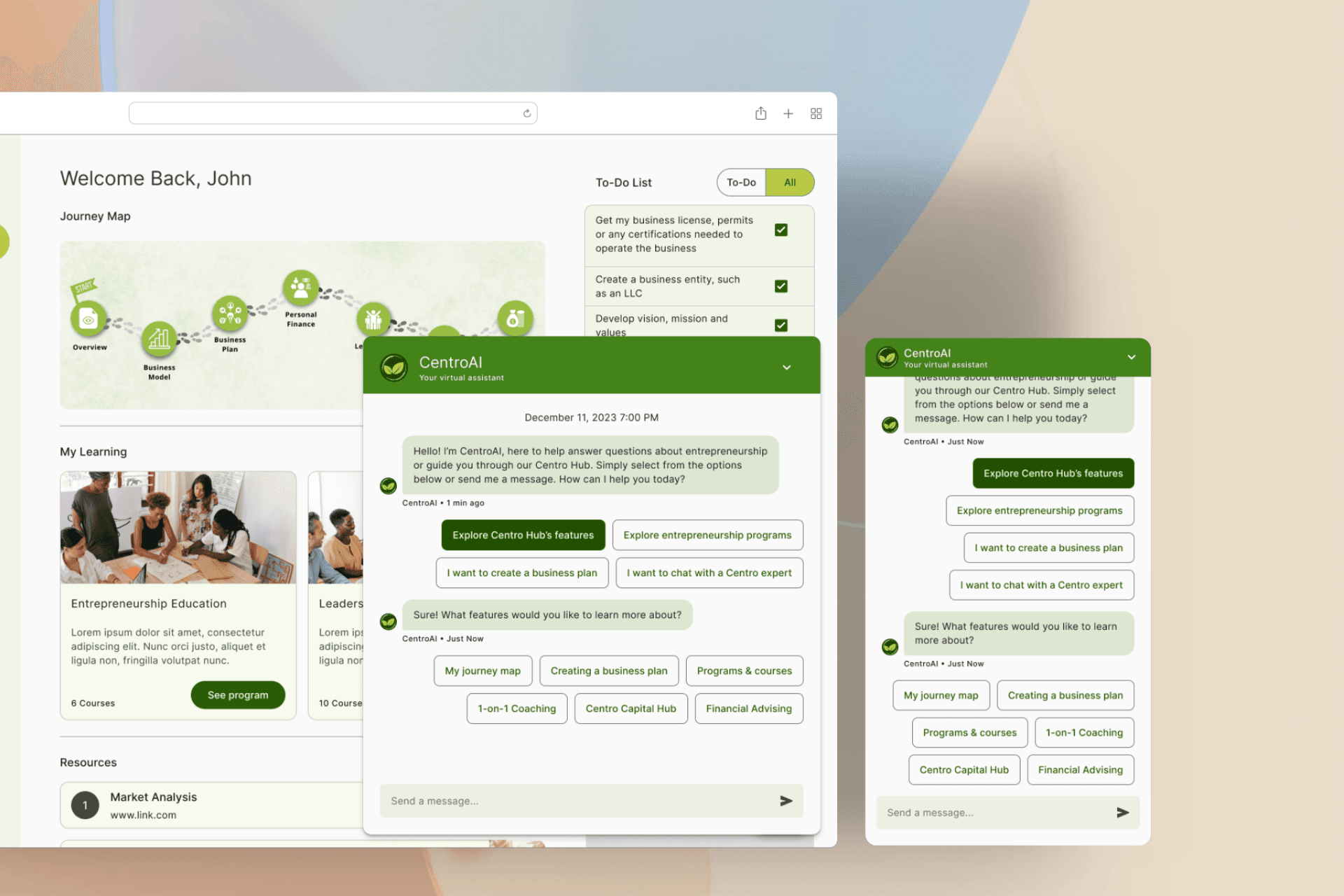
AI Chatbot
Floating Action Button:
The FAB is fixed to the bottom right corner so user’s can have access to the chat at any point while using the app.
Chat Prompts:
Including prompts to select can save time and provide a better user experience. The user’s task can be completed quicker with the click of a button and the AI model can provide a more accurate response with a clear and effective prompt.
Floating Action Button:
The FAB is fixed to the bottom right corner so user’s can have access to the chat at any point while using the app.
Chat Prompts:
Including prompts to select can save time and provide a better user experience. The user’s task can be completed quicker with the click of a button and the AI model can provide a more accurate response with a clear and effective prompt.
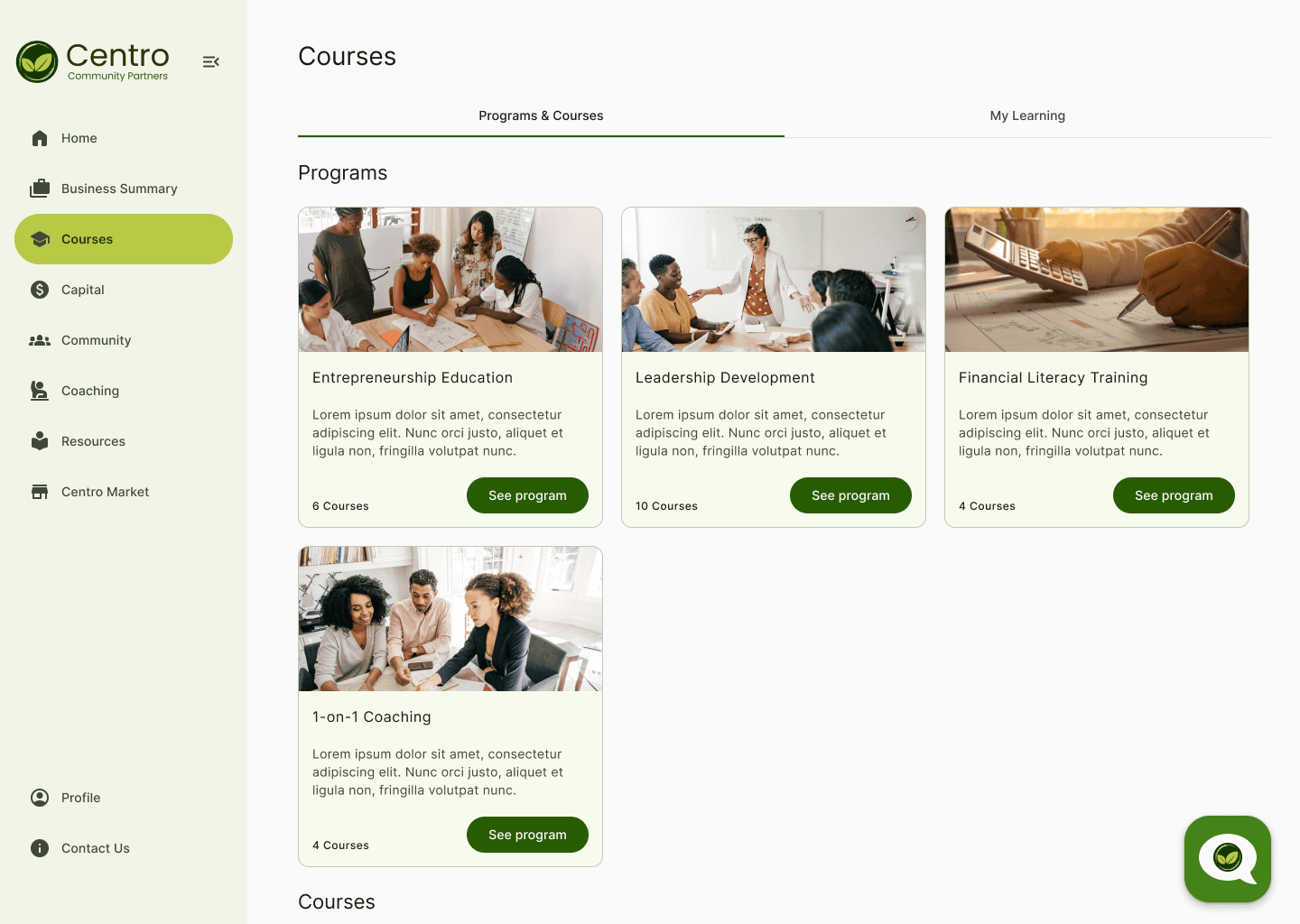
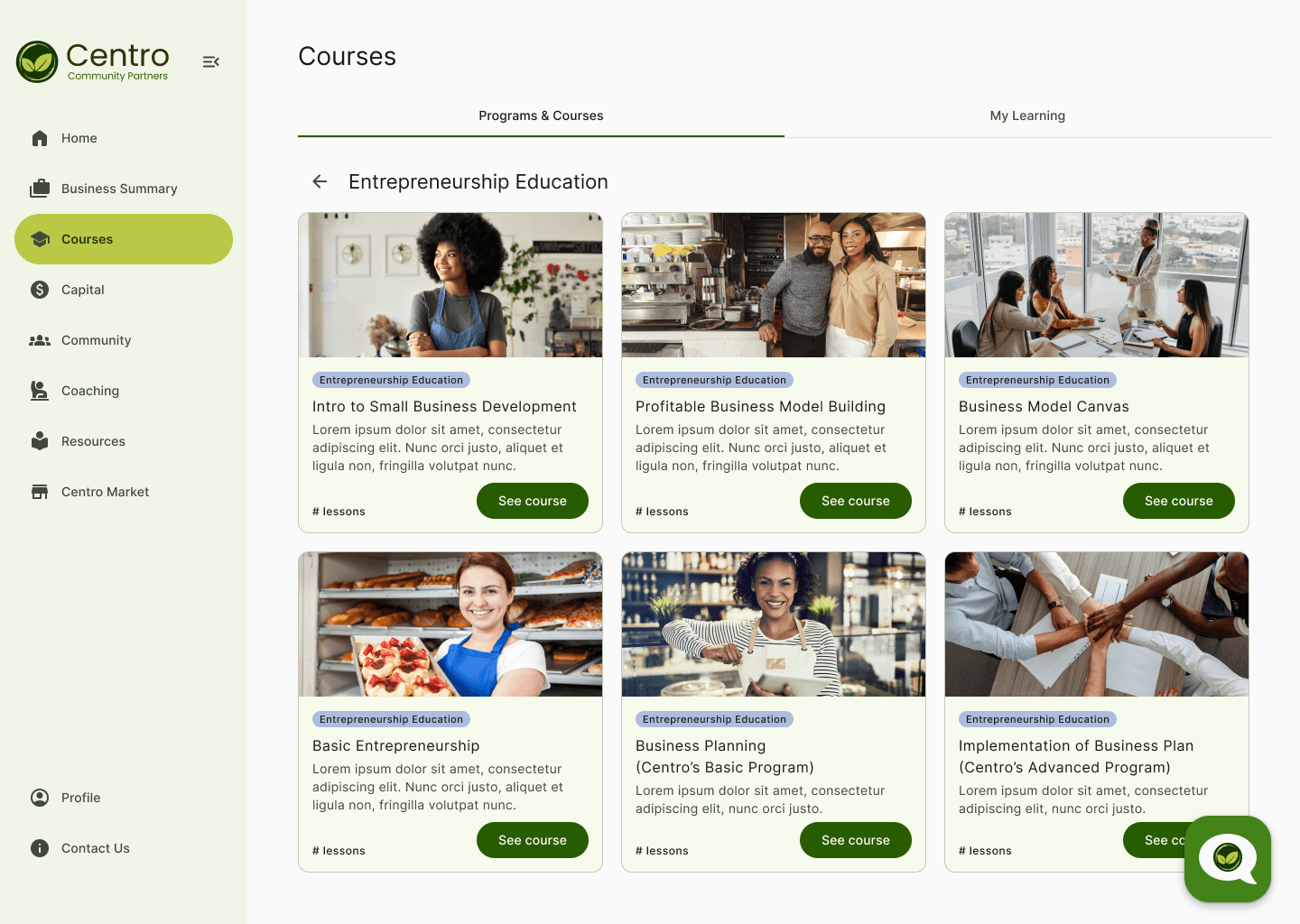
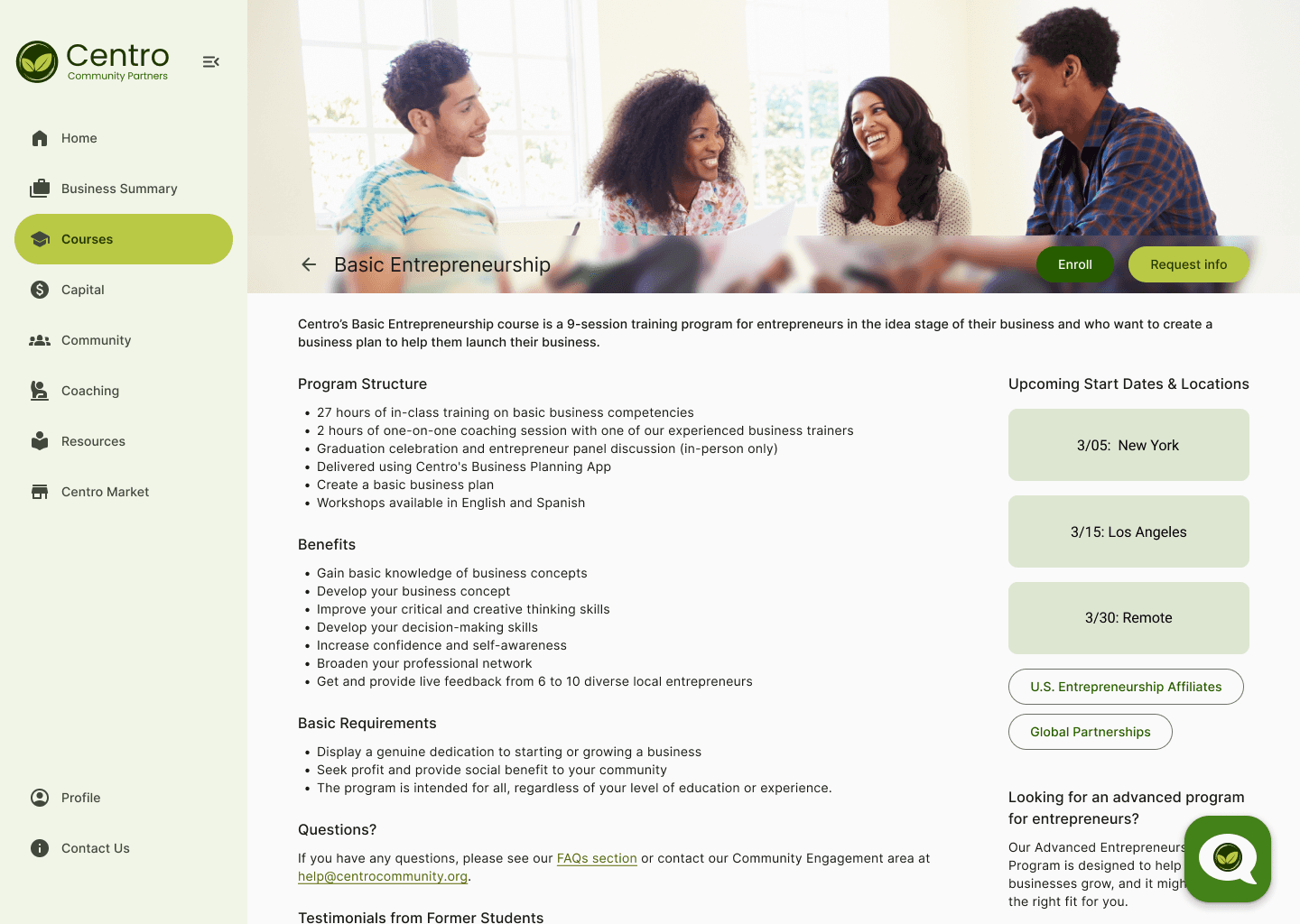
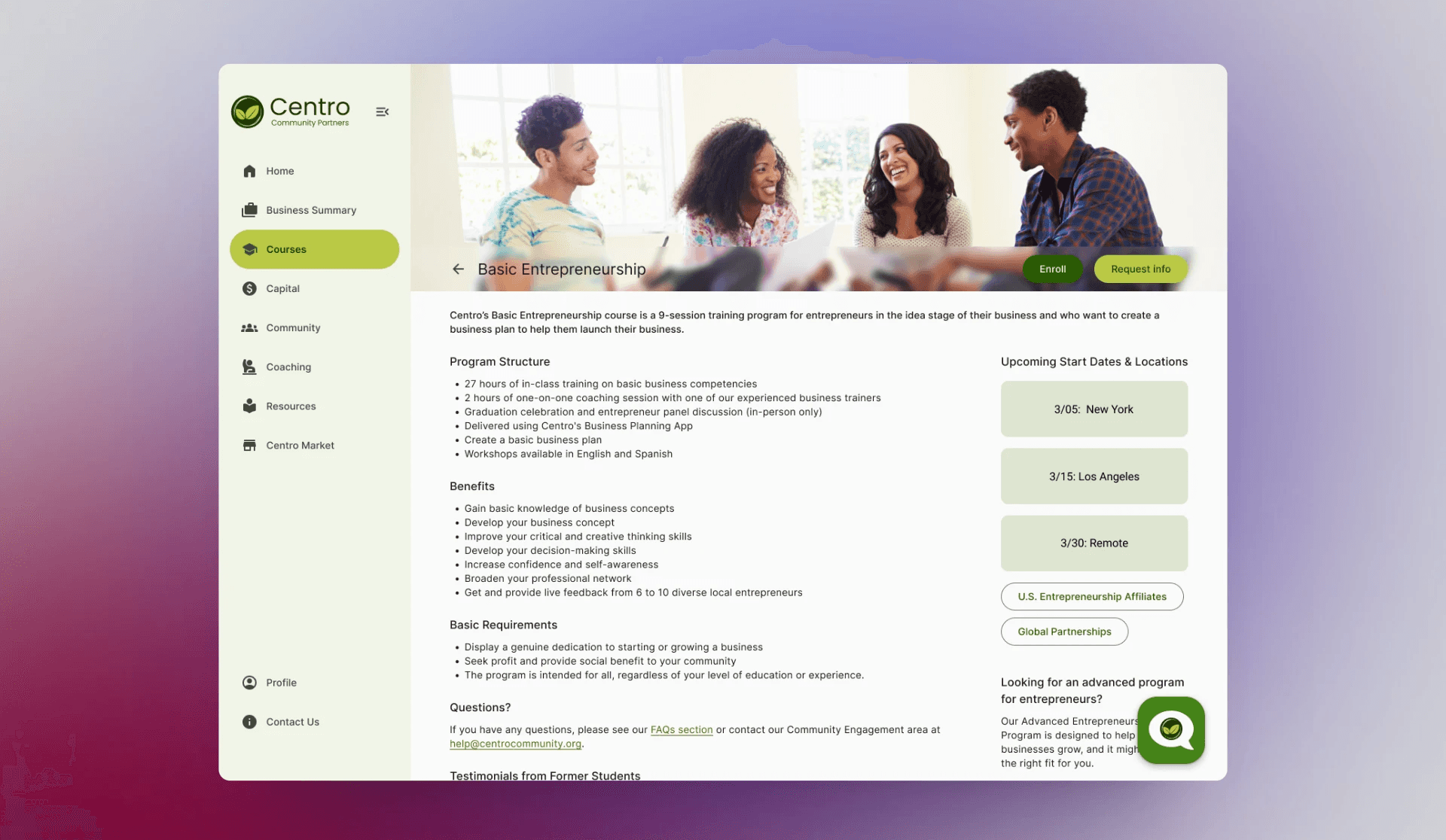
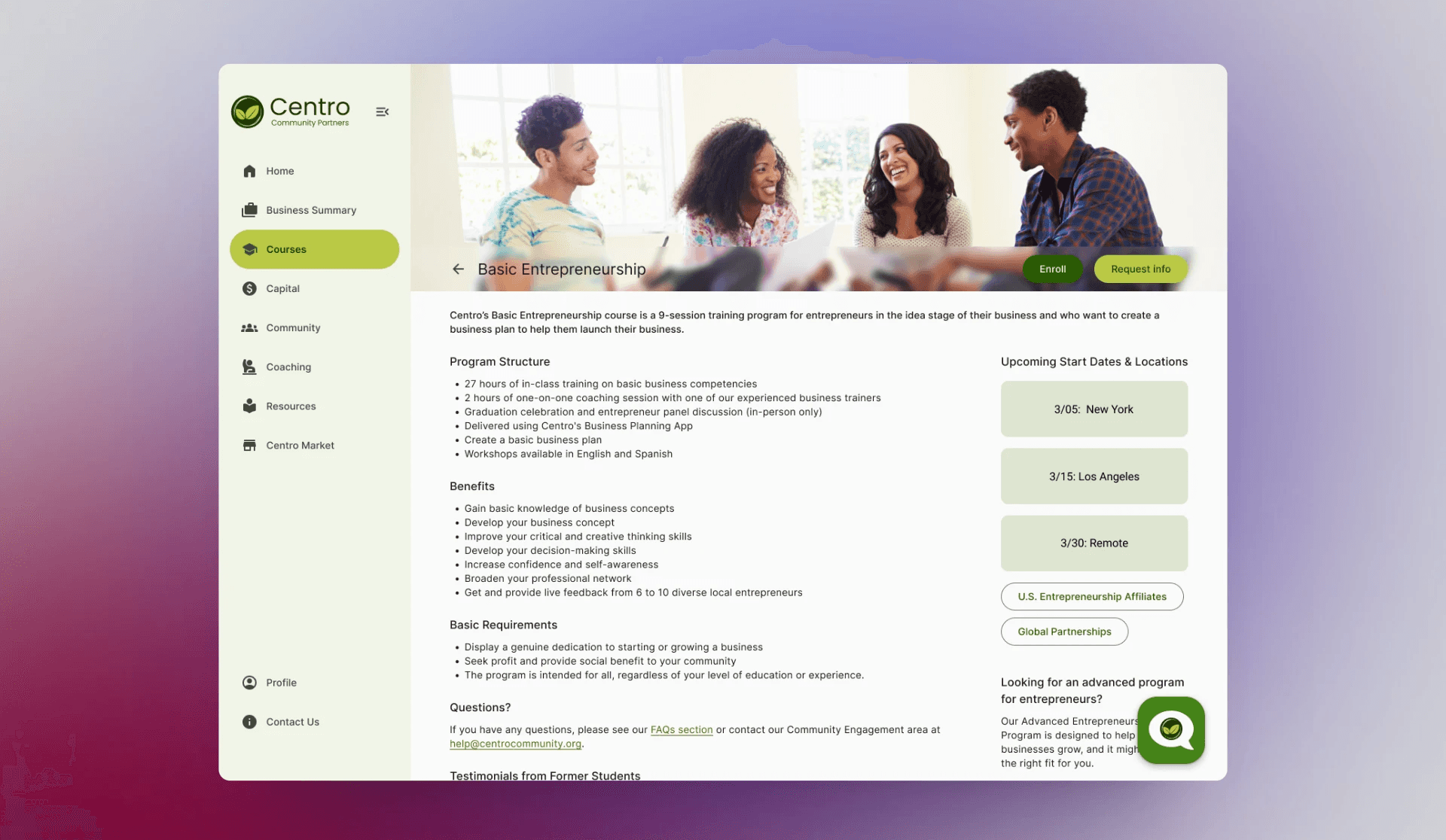
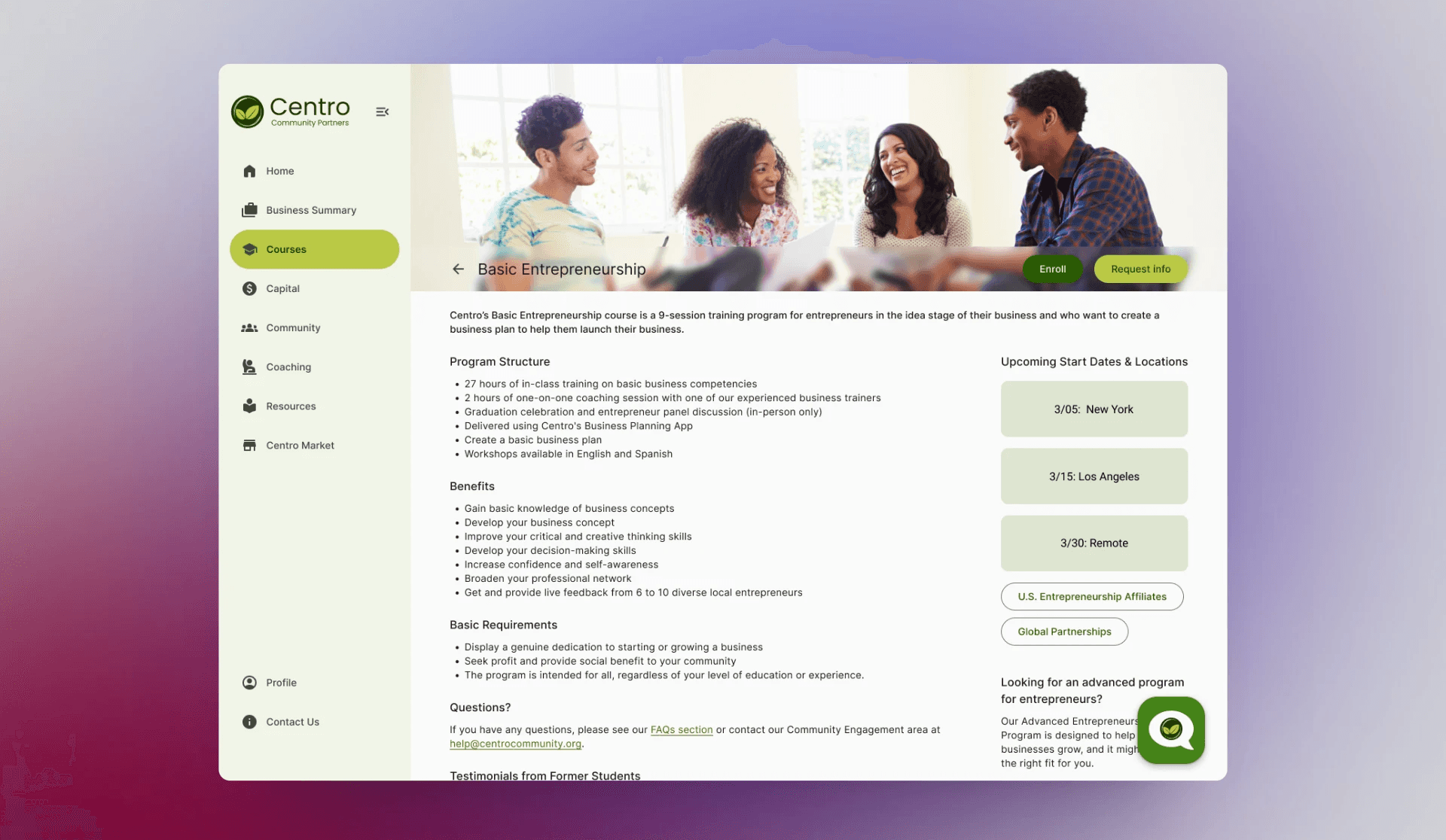
Courses
Courses
Courses
Cards:
Displaying programs and courses in cards with an image and short description gives users a brief overview of what can be expected in the program/course.
Cards:
Displaying programs and courses in cards with an image and short description gives users a brief overview of what can be expected in the program/course.
Responsive Design
Responsive Design
Responsive Design
We decided to begin with the desktop layout since users would likely do research, complete courses, and work on their business plans on a laptop. However, this was something we should've confirmed with Centro because we found out later that their users mostly use the current app on mobile.
Due to this, we were short on time when completing responsive designs, so we worked with Centro to decide which parts of the app to prioritize for mobile screens (Business Planning Tool, Dashboard, AI Chatbot, Log In/Sign Up).
We decided to begin with the desktop layout since users would likely do research, complete courses, and work on their business plans on a laptop. However, this was something we should've confirmed with Centro because we found out later that their users mostly use the current app on mobile.
Due to this, we were short on time when completing responsive designs, so we worked with Centro to decide which parts of the app to prioritize for mobile screens (Business Planning Tool, Dashboard, AI Chatbot, Log In/Sign Up).
04 UI DESIGN
04 UI DESIGN
Material 3 Design
Material 3 Design
Material 3 Design
We decided to use the Material 3 design system components and guidance on spacing and layout. This helped ensure designs created by each team member were consistent and also sped up our design process.
We decided to use the Material 3 design system components and guidance on spacing and layout. This helped ensure designs created by each team member were consistent and also sped up our design process.
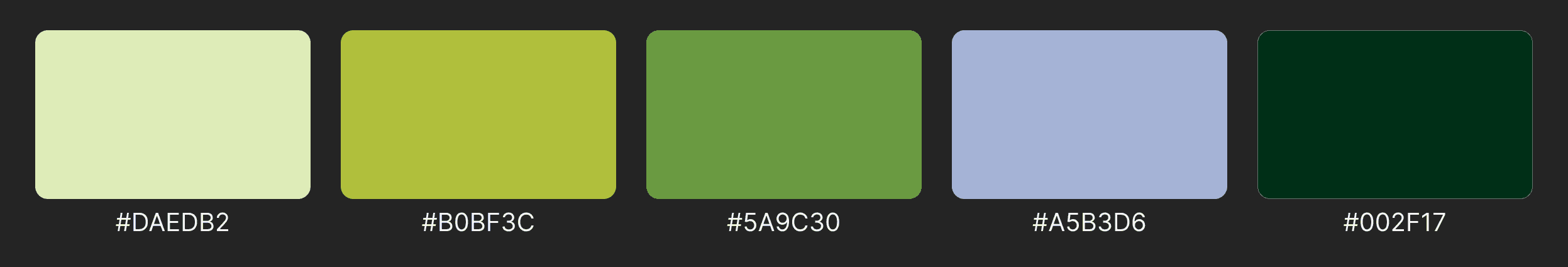
Colour Palette
Colour Palette
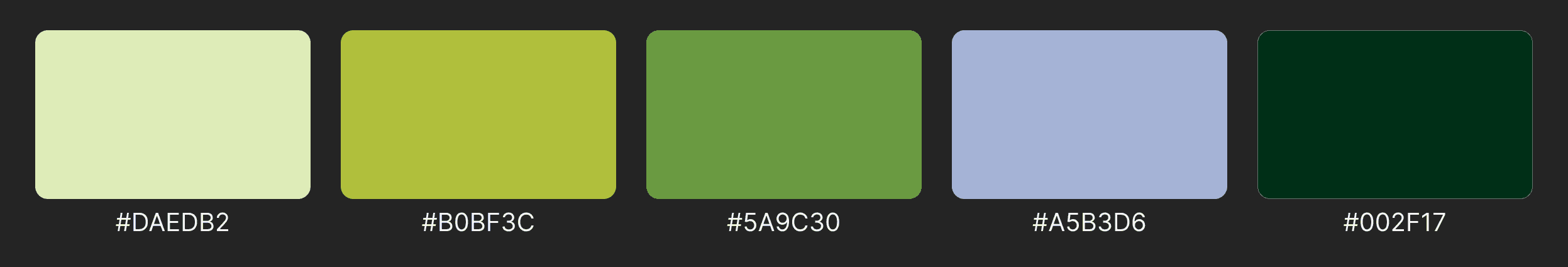
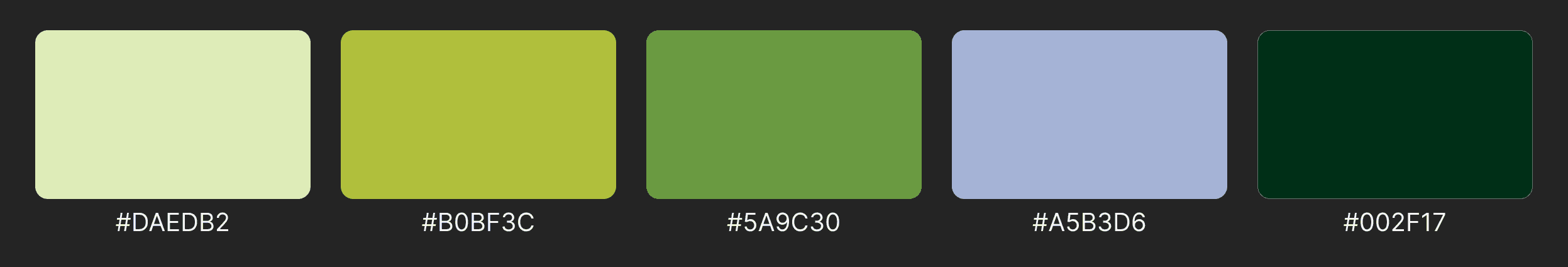
Colour Palette
Using Centro's main colour (#B0BF3C), we created a palette with different hues of green and a blue accent to evoke a sense of harmony, calmness, and trust—all emotions that Centro hopes users feel when using their product.
Using Centro's main colour (#B0BF3C), we created a palette with different hues of green and a blue accent to evoke a sense of harmony, calmness, and trust—all emotions that Centro hopes users feel when using their product.



05 DEMO VIDEO
05 DEMO VIDEO
Demo Video
Demo Video
Demo Video
06 NEXT STEPS & REFLECTION
06 NEXT STEPS & REFLECTION
"Develop for Good’s talented team of volunteer designers, engineers, and project leaders has propelled Centro Community Partners into the age of AI with their innovative AI-driven learning system. Their elegant design provides low-income women and entrepreneurs of color with unprecedented equity and scalable access to business education and entrepreneurship training, empowering them to learn, start, and grow their businesses once only dreamed of. We are immensely grateful for their transformative contributions to our organization and commitment to racial equity and social justice."
-Arturo A. Noriega, Founder & CEO, Centro Community Partners
"Develop for Good’s talented team of volunteer designers, engineers, and project leaders has propelled Centro Community Partners into the age of AI with their innovative AI-driven learning system. Their elegant design provides low-income women and entrepreneurs of color with unprecedented equity and scalable access to business education and entrepreneurship training, empowering them to learn, start, and grow their businesses once only dreamed of. We are immensely grateful for their transformative contributions to our organization and commitment to racial equity and social justice."
-Arturo A. Noriega, Founder & CEO, Centro Community Partners
Next Steps
Next Steps
Next Steps
User Experience
User Experience
Before handing off our design files to the next team of designers/engineers, we organized them with clear structure and naming conventions to ensure a smooth transition
While testing within our team was helpful, conducting usability tests with Centro's entrepreneurs would provide valuable feedback and improvements
Before handing off our design files to the next team of designers/engineers, we organized them with clear structure and naming conventions to ensure a smooth transition
While testing within our team was helpful, conducting usability tests with Centro's entrepreneurs would provide valuable feedback and improvements
Centro's Goals
Centro's Goals
Centro's team will work with Develop for Good in the next project batch (Summer 2024) to complete development of the app we designed
KPIs to measure success:
Number of new sign ups
Number of users enrolled in programs, courses, and 1-on-1 coaching
Percentage completion of programs and courses
Total value of loans secured through Centro in a period of time
Centro's team will work with Develop for Good in the next project batch (Summer 2024) to complete development of the app we designed
KPIs to measure success:
Number of new sign ups
Number of users enrolled in programs, courses, and 1-on-1 coaching
Percentage completion of programs and courses
Total value of loans secured through Centro in a period of time
Reflection
Reflection
Reflection
Key Takeaways:
Prioritize and manage expectations
Our project timeline for design and development was 12 weeks, so our goal was to finalize designs by the end of week 5, giving the engineers ample time to begin development. All members were contributing to this project on top of full-time school or work so it was crucial to determine prioritized and out-of-scope features, as well as set reasonable expectations with the client.
Over-communicate
We had weekly client meetings and also messaged via Slack. However, some important details (e.g. what screen size to prioritize) were not communicated clearly until the later weeks. We were still able to meet the client's expectations but we would've went about our process more efficiently had we asked the right questions at the beginning.
This opportunity with Develop for Good and Centro Community Partners not only provided me with hands-on experience working with a cross-functional team and client, but also allowed me to make a positive contribution to an underserved community and use my design skills for good.
Key Takeaways:
Prioritize and manage expectations
Our project timeline for design and development was 12 weeks, so our goal was to finalize designs by the end of week 5, giving the engineers ample time to begin development. All members were contributing to this project on top of full-time school or work so it was crucial to determine prioritized and out-of-scope features, as well as set reasonable expectations with the client.
Over-communicate
We had weekly client meetings and also messaged via Slack. However, some important details (e.g. what screen size to prioritize) were not communicated clearly until the later weeks. We were still able to meet the client's expectations but we would've went about our process more efficiently had we asked the right questions at the beginning.
This opportunity with Develop for Good and Centro Community Partners not only provided me with hands-on experience working with a cross-functional team and client, but also allowed me to make a positive contribution to an underserved community and use my design skills for good.